Ibland kan man surfa på webben på en smartphone än en snigel som kör en särskilt lat sköldpadda. Inte för länge sedan, den 24 februari, tog Google sitt första steg mot att påskynda webbläsningsupplevelsen på mobila enheter, och det nya initiativet kallas Accelerated Mobile Pages (AMP).
Men vad betyder det? Hur fungerar det? Kommer det verkligen att resultera i 85% snabbare webbläsning för dig? Eller är det inget mer än overhyped och överblåst marknadsföringsnonsens? Vi slår ner det för dig och visar dig ens hur du kan testa det själv.
I en nötskal, vad är AMP?
Först tillkännagavs igen i oktober 2015 är AMP en HTML-ram för öppen källkod som utvecklats av Google - i kombination med några andra företag - som ska hjälpa utvecklare att skapa lätta sidor som går snabbt på mobila enheter. Det är vanligt HTML men med några begränsningar och några extra funktioner.
Enligt Googles test kan AMP-sidor ladda upp till 85 procent snabbare än icke-AMP-sidor på en 3G-mobilanslutning EDGE, 3G, H +, etc.: Vad är alla dessa mobila nätverk? EDGE, 3G, H +, etc.: Vad är alla dessa mobila nätverk? Är du på det snabbaste mobilnätet? Om inte, var faller du på spektret? Dessa mobilnätssymboler kan vara förvirrande, men oroa dig inte för att vi ska rensa upp det för dig. Läs mer . Här är Googles underhållande och informativa introduktion till hela konceptet:
Vad bra är AMP för dig?
Som Googles video visar, en långsam webbplats frustrerar både läsare och förlag. När du öppnar en webbplats och inte laddas, ju längre du måste vänta, desto irriterade blir du. Om du väntar för länge kommer du sannolikt att ge upp och fortsätta.
Värsta fallet slår du bort en bit av din dag och väntar på innehåll som du inte ens fick njuta av. Under tiden fick inte utgivarna dina ögonbollar på deras innehåll eller på de medföljande annonserna som hjälper till att betala för det fria innehållet de försökte betjäna dig. Det är en ingen win-situation för alla inblandade.
Utgivare som är desperata för att behålla #mobile annonser utan att utföra ilska användare har ändrat #HTML. Se #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty) 7 oktober 2015
Om du skulle blockera annonserna Det handlar om etik i Stallspel Journalistik: Varför AdBlock behöver dö Det handlar om etik i stjälspel Journalistik: Varför AdBlock behöver dö En enkel, fri webbläsare plugin dödade Joystiq - och förstör Internet. Läs mer för att påskynda webbplatsens laddning, så kan du få innehållet, men utgivaren får inte betalt för det. Utgivare har i sin tur mindre pengar för att skapa innehåll - så även om du gillar vad de skriver och producerar, kan de inte ha råd att göra mer. Också en no-win situation.
Googles mål med AMP är att förvandla dessa oövervinnliga situationer till win-win-situationer. Annonser och flashiga interaktiva funktioner kommer inte att sakta ner din webbläsningsupplevelse, vilket skulle göra dem mer välsmakande. Och om de fler annonser du ser kan de fler utgivare ha råd att fortsätta skapa gratis innehåll för att du ska kunna njuta av.
Hur fungerar AMP?
Ett sätt AMP kommer att påskynda mobil surfning är hur Google cachar sidor. Inte bara resulterar AMP i snabbare webbsidor, men utgivare kan också välja att ha Google cacheminne deras innehåll på Googles servrar. Det här skiljer sig från vanlig Google-sökning, där du klickar på en länk för att gå direkt till en annan webbplats.
Om du öppnar en AMP-länk från Google Sök på en mobilenhet kommer du inte att riktas till utgivarens webbplats. Du kommer att stanna kvar på Google. Detta är snabbare för dig eftersom Google är ett ess på värd och servering av innehåll, medan de flesta webbplatser är värd på långsamma servrar. Dessutom kan webbplatser gå ner för alla möjliga orsaker medan Google sällan gör det.
Kortfattat är Google en pålitlig värd som har ett distribuerat nätverk på mer än 1, 8 miljoner servrar, sprid över minst 12 datacenter i Nordamerika, Europa och Asien. För varje artikel du klickar på kan Google förmodligen tjäna dig en cachad kopia av det snabbare än utgivaren kan.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYEtt annat sätt att vi kan förvänta oss att sidorna på mobilen är snabbare är tack vare de begränsningar som AMP ställer på HTML. För accelererade mobilsidor är HTML optimerad för att begränsa webbutvecklare från att använda funktioner som saktar ner webbplatser. Så vad kan inte AMP-utvecklare använda?
AMP HTML tillåter inte formulär, och det tillåter inte JavaScript förutom ett speciellt Google-tillhandahållet JavaScript-bibliotek som fungerar med AMP. Det förbjuder också vissa CSS-stilar 5 Babysteg för att lära CSS och bli en Kick-Ass CSS Sorcerer 5 Babysteg för att lära CSS och bli en Kick-Ass CSS Sorcerer CSS är de enskilt viktigaste förändringswebbsidorna har sett under det senaste decenniet, och det banade vägen för separation av stil och innehåll. På det moderna sättet definierar XHTML den semantiska strukturen ... Läs mer relaterat till animeringar, vilket kan kraftigt sakta ner prestanda på mobila enheter.
Annat än det kan webbplatser fortfarande vara fullformat med alla andra CSS-stilar, vilket gör det möjligt för webbplatser att visa upp rika medier, till exempel foton och videoklipp, som de alltid har gjort fram till den här tiden.
Vissa HTML-element ändras emellertid som HTML-bildtaggen som ändras från till. Detta är viktigt eftersom AMP-bilder laddas efter allt annat, vilket innebär att tittarna inte behöver vänta på att ladda bilder innan de kan börja läsa huvudinnehållet.
Är AMP värt Hype?
Vissa människor är oroliga över att AMP kommer att hamna på mycket arbete som leder till liten eller ingen vinst. Andra skyller webbplatsägare för långsamma webbplatser och långa laddningstider i stället för själva HTML.
Visst det är beundransvärt att göra sidor snabbare, men HTML är inte i sig långsamt: människor missbrukar det är. AMP verkar som ett slöseri med tid.
- Philly C (@phillipcaudell) 16 februari 2016
Kanske är kritiken legitim, men jag försökte följande AMP-demo och fann att den laddar blixten snabbt, så jag är benägen att tro att det kommer att vara värt för vissa utgivare i alla fall. Men ta inte mitt ord för det. Du kan prova demo själv! Allt du behöver är en mobil enhet.
AMP Demo Instruktioner
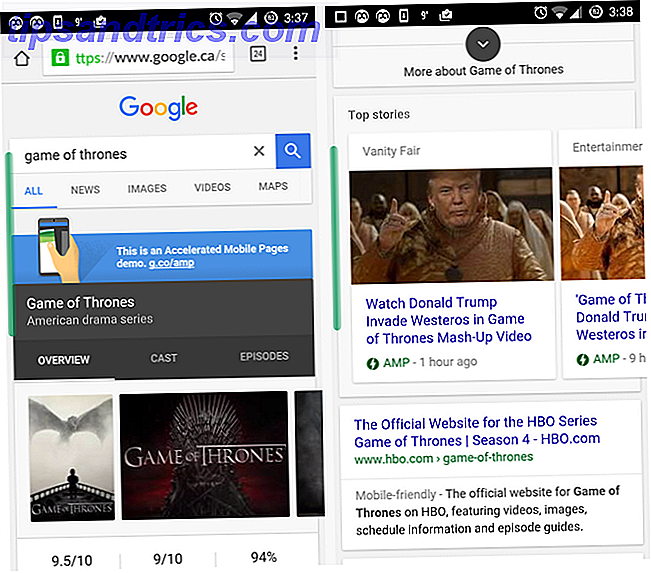
Gå till http://g.co/ampdemo på en mobilenhet och sök efter allt du vill (men att verkligen känna effekterna, försök att söka efter populära media eller något i nyheterna). Jag försökte personligen det med en sökning på "Game of Thrones".

Bläddra tills du hittar en länk (förmodligen i en karusellmodul ovanför de vanliga blå länkarna) märkta med "AMP" och en blixtbultikon. Klicka på det. Då kan du också dra åt vänster för att direkt få tillgång till fler AMP-artiklar från de sökresultat som Google cachade.

Vad du ser i GIF ovan är AMP HTML-artiklar, som är grundläggande och inte alltför prickiga. Titta även på webbadressen: det är www.google.se för varje artikel. Sedan jag valde en AMP HTML-länk från Googles sökning, är dessa cachade kopior som finns på Googles servrar.
Har AMP några brister?
En av de största nackdelarna med AMP är att det begränsar användningen av JavaScript. Hemsidor behöver JavaScript för alla typer av saker, till exempel spårläsare 4 Verkligen oskyldiga onlineaktiviteter som spårar ditt beteende 4 Verkligen oskyldiga onlineaktiviteter som spårar ditt beteende Läs mer och leverera interaktiva upplevelser som de inte kommer att kunna göra lika enkelt inom AMP HTML-ramverket.
Om du är en integritetsrelaterad användare och föredrar att webbplatser inte spårar ditt beteende, känner du som någon tittar på dig? 5 Verktyg att upptäcka och blockera spårning Känner som att någon tittar på dig? 5 Verktyg att upptäcka och blockera spårning Människor spårar vilka webbplatser du besöker, oavsett om du öppnar deras e-post och mer - men du kan stoppa dem. Här är hur. Läs mer medan du surfar, så kanske du även ser AMP: s begränsning av JavaScript som en välkommen funktion.
Webbdesign. @google sätta spik i kistan av #JavaScript när den ändrade sin algoritm 2-24-16 till förmån för AMP HTML-kodning.
- MarketingSociologist (@PhoenixRichard) 24 februari 2016
Men om du är en webbutvecklare eller designer och du värderar informationen du får från saker som analysspårning, så kommer AMP HTML att göra ditt jobb hårdare.
Det kommer också att ta tid för teamen som arbetar med AMP att integrera funktioner som bildkaruseller, kartor, sociala plugins, datavisualiseringar och videor. Det kan ta ett tag innan webbplatser som utnyttjar dessa funktioner kraftigt kommer att kunna dra nytta av AMP, vilket kommer att sakta ner antagningsgraden för AMP.
Varför AMP verkligen saker
AMP HTML handlar om att göra nätverket snabbare på din telefon! Det här är bra eftersom vi alla vet att långsam Internet kan vara lite mer frustrerande än inget Internet alls.
Förhöjning av mobila webbplatser tar också bort en ofta citerad anledning för användarna att blockera annonser, vilket är bra för innehållsskapare. Googles sökrankningar tar också hänsyn till sidhastighetshastigheter, så webbplatser som använder AMP kan se en ökning i deras ranking på sökmotorer.
Om du lär dig HTML och CSS Lär dig HTML och CSS med dessa steg för steg-handledning Lär dig HTML och CSS med dessa steg för steg-handledning Nyfiken om HTML, CSS och JavaScript? Om du tycker att du har en förmåga att lära dig hur du skapar webbplatser från början - här är några bra steg-för-steg-tutorials värda att försöka. Läs mer för webbutveckling redan, du kan lära dig AMP på AMP Projects webbplats. Om du vill påskynda din webbplats men inte är redo att konvertera till AMP eller bara vill att den ska bli snabbare i allmänhet, kolla in dessa onlineverktyg för att göra din webbplats snabbare. 10 Gratis onlineverktyg för att testa din webbplats Laddar hastigheter och skapa Snabbare webbsidor 10 Gratis onlineverktyg för att testa din webbplats Laddar hastigheter och skapa snabbare webbsidor Skapa snabbare webbsidor är ett av buden på bra webbdesign. Det första steget du kan ta för att optimera din webbplats är att sätta det genom ett varvtest. Dessa tio verktyg är få ... Läs mer.
Över 30 förlag - inklusive webbplatser som Facebook, New York Times, Buzzfeed, BBC och Huffington Post - har redan integrerat AMP HTML och mer förväntas följa under de kommande månaderna. Har du märkt några skillnader? Överväg att byta till den snabbaste mobilwebbläsaren Vad är den snabbaste Android-webbläsaren? Vad är den snabbaste Android-webbläsaren? Webbläsare på Android kan ha olika renderingsmotorer, så vissa webbläsare kan vara snabbare än andra. Läs mer för ännu snabbare hastigheter.
Har du märkt mobila webbplatser som laddas snabbare än vanligt senast? Finns det några utgivare som du fortfarande finner notoriskt långsamma som kan använda en förändring?

![Grunderna för koncernledning: hur man är en bra administratör [Facebook-veckoslutet tips]](https://www.tipsandtrics.com/img/social-media/229/group-management-basics.png)