De flesta av de digitala bilderna och bilderna du ser på webben är rastergrafikbilder eller bitmappar. En rastergrafikbild definieras helt enkelt med ett ratt av pixlar som är inställda på vissa färger. Rastergrafikbilder är upplösningsberoende och kan inte göras större utan att det saknas tydlig kvalitet. Därför är det bättre att använda vektorgrafik för bilder som behöver skalas till högre upplösning.
Bilder som görs med hjälp av vektorgrafik 10 Fantastiska platser för att hitta högkvalitativ vektorgrafik 10 Fantastiska platser att hitta högkvalitativ vektorgrafik Att hitta kvalitets vektorkonst för dina mönster kan vara tidskrävande. Därför har vi sammanställt den här listan över 10 topp vektorbibliotek för att hitta exakt vad du behöver, varje gång. Läs mer kommer att skala till vilken som helst storlek och ändå behålla smidiga kanter. Detta är idealiskt för att hantera saker som teckensnitt och logotyper. Inkscape är en öppen källkod vektorgrafikredigerare Den bästa vektorprogramvaran för Mac-designers på en budget Den bästa vektormjukvaran för Mac-designers på en budget Adobe Illustrator kan vara guldstandard när det gäller vektorprogram för Mac, men du gör det inte alltid måste spendera en förmögenhet på designprogramvara. Läs mer som du kan använda för att konvertera rasterbilder till vektorgrafikbilder.
Jag kommer att visa hur man använder Inkscape för att konvertera Inkscape-logotypen till en SVG-bild (Skalbar vektorgrafik). SVG är ett vektor grafikfilformat.
Först av allt måste du ladda ner Inkscape och installera det. Den är tillgänglig för Mac OS X och Windows, och med källan kan du självklart också kompilera den på Linux och andra plattformar.

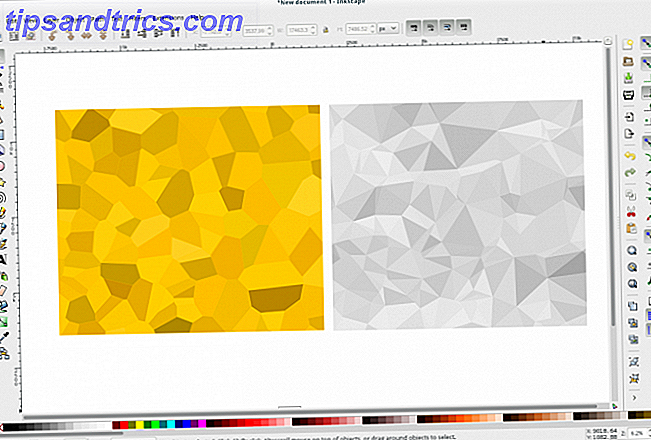
När du har installerat Inkscape, starta den och öppna rasterbilden du vill konvertera. Du kan se från skärmdumpen att kanterna inte är släta. Omvandling till en SVG-fil tillåter oss att skala det till vilken storlek som helst Så här ändrar du bilder med hjälp av iPhoto, foton eller förhandsvisning på Mac Hur du ändrar storlek på bilder med iPhoto, foton eller förhandsvisning på Mac Din Mac kan ändra storlek på bilder för dig med inbyggd mjukvara, gratis! Läs mer, och behåll de glatta kanterna.
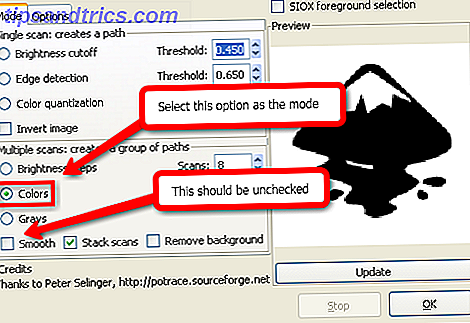
Välj hela bilden genom att navigera till Redigera > Markera allt på Inkscape-menyn eller genom att trycka på Ctrl + A på tangentbordet. Gå sedan till Path > Trace Bitmap eller tryck Shift + Alt + B på tangentbordet. I dialogrutan Spårbitmap väljer du Färger som läge och är säker på att Smooth är avmarkerad.

Klicka på OK- knappen och konverteringen sker men dialogrutan kommer att finnas på skärmen. Stäng dialogrutan genom att klicka på X i övre högra hörnet. Därefter måste du bli av med den ursprungliga bilden, som ligger under det spår du just utfört. För att se originalet, gå till Objekt > Nedre till Bottom eller tryck på Avsluta- tangenten på tangentbordet.
Nu borde den ursprungliga skyggade bilden se överst. Klicka på den för att välja den och tryck sedan på Delete- tangenten på tangentbordet. Nu ska du se den snygga och vackra vektorbilden med släta kanter. Spara sedan filen genom att navigera till Arkiv > Spara som. Ge filen ett nytt namn och se till att filtypen längst ner till höger är Inkscape SVG . Bilden nedan skapades från SVG-filen som jag skapade.

När du använder dina SVG-bilder på webbsidor vill du konvertera dem från SVG till en rasterbild, precis som jag gjorde i bilden ovan. För att göra detta, gå bara till Arkiv > Exportera bitmapp. Inte alla webbläsare stöder SVG-bilder, så det är bättre att exportera SVG till bitmappar. På så sätt får du en bra bild och kan även använda den online.
Att använda SVGs gör stor skillnad när du skalar bilderna så mycket som originalet. Wikimedia Commons har faktiskt en bättre SVG-bild för Inkscape-logotypen än jag gjorde. Wikimedia Foundation har gjort ett försök att göra de flesta diagram och logotyper tillgängliga som SVG-filer, så att de kan användas vid högre upplösningar utan att försämra originalinnehållet.
Känner du till några andra gratis verktyg som kan konvertera rasterbilder till vektorgrafik?
Bildkrediter: Hwang Teamvia Shutterstock.com