Apps dominerar din telefon 10 Android Apps som kommer att göra ditt liv mycket enklare 10 Android Apps som gör ditt liv mycket enklare Livet är komplicerat - men dessa appar kan göra det bara lite lättare att navigera. Läs mer . Och medan program inte påverkar ditt skrivbord eller din webbläsare på samma sätt, ser det ut att de ändras. Progressive Web Apps (PWAs) växer i storleksordningen, eftersom fler webbläsare erbjuder stöd.
Men vad är en Progressiv Web App och vad ska de göra för dig? Här är allt du behöver veta.
Vad är en progressiv webbapp?
Progressive Web Apps är webbprogram som erbjuder en vanlig webbplats till användare, men visas som en inbyggd mobilapp. PWAs försöker att använda användbarheten hos en inbyggd mobilapp till den moderna webbläsarsfunktionen, och dra full nytta av framsteg inom båda utvecklingsområdena.
Vad definierar en PWA då?
- Universal : En PWA måste fungera sömlöst (bra, nästan) för varje användare, oavsett deras webbläsare.
- Responsive : PWAs ska fungera med vilken enhet som helst, till exempel din bärbara dator, surfplatta, smartphone och så vidare.
- Design : Designen bör efterlikna inbyggda mobilappar, vilket betyder strömlinjeformade, lättanvända menyer, med enkel interaktivitet för avancerade funktioner.
- Säker : PWA ska använda HTTPS för att hålla användardata säkra.
- Upptäckbar: Användare kan hitta PWA och de är lätt identifierbara som en applikation (snarare än en "webbplats").
- Förlovning: En PWA måste ha tillgång till inbyggda engagemangsfunktioner som push-meddelanden.
- Uppdateringar: PWAs är uppdaterade och serverar de senaste versionerna av en tjänst eller webbplats.
- Installation: Tillåter att användare enkelt kan "installera" PWA-enheten till sin startsida utan att behöva en appbutik.
- Dela: PWA kräver bara en enda webbadress att dela, utan installation.
Som du kan se, strävar PWA efter att ge användarna en fullständig webbplatsupplevelse med de strömlinjeformade funktionerna och gränssnittsdesignen för en inbyggd app.
Progressiva webbapps och servicearbetare
Nyckeln till Progressive Web Apps är webbläsarservicearbetare.
En tjänstearbetare är ett skript som körs i bakgrunden av din webbläsare "separeras från en webbsida, öppnar dörren till funktioner som inte behöver en webbsida eller användarinteraktion." Du kan använda tjänstearbetare som push-meddelanden och bakgrund synkronisera hur du inaktiverar irriterande meddelanden om Chrome, Firefox, Safari och mer. Inaktivera irriterande meddelanden på Chrome, Firefox, Safari och mer. Så här kan du inaktivera irriterande webbläsarmeddelanden i Chrome, Safari, Opera, Firefox och Microsoft Edge. Läs mer för tillfället, men den omedelbara PWA-framtiden ger dessa skript större makt.
Som sådan utgör servicearbetare grunden för PWA-standarden, med hjälp av webbcachen för nästan momentana resultat.
Innan servicearbetare var cache-skriptet till webbläsaren programcache (eller App Cache). App Cache-funktioner finns i ett brett utbud av offline-första tjänster, men det var lite felaktigt. App Cache har dessutom flera kända begränsningar, som A List Apart förklarar.
Men huvudproblemet för utvecklare är bristen på direkt interaktion med exakt hur AppCache fungerar, vilket hindrar utvecklarna att exakt fixa problem när de uppstår. I sin tur var webbplatser och tjänster med full offline-funktionalitet ett riskabelt val.
Servicearbetare varar dock bara så länge som deras åtgärder krävs. I en PWA, när du klickar på något eller använder en funktion, sprider en tjänsteman till handling. Tjänstarbetaren (kom ihåg att det är ett skript) behandlar händelsen och bestämmer om offline-cachen kan slutföra begäran. Tanken är att det finns flera offline-cachar för PWA att välja mellan, vilket ger ett mycket större utbud av offlinefunktionalitet.
Dessutom är cachen inte bara för offlinehastighetshöjningar. Till exempel leder du till en PWA, men din anslutning är extremt fläckig. Tjänsteleverantören tjänar en tidigare cache, fullt fungerande, utan att avbryta din erfarenhet.
PWA: Vad är dina webbläsaralternativ?
Det finns två krav för att använda en PWA: en kompatibel webbläsare och en PWA-aktiverad tjänst.
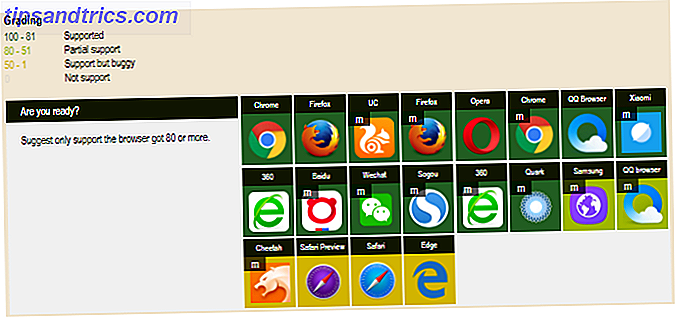
Låt oss först titta på webbläsare. Är PWA redo? webbplats är det bästa sättet att kontrollera webbläsarsupport.

Bryt ner det lite mer:
- Skrivbordsbrowser (fullt stöd): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Skrivbords webbläsare (buggy support): Safari, Microsoft Edge
- Mobil webbläsare (fullständigt stöd): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobil webbläsare (delvis stöd): Samsung, QQ Browser
- Mobil webbläsare (buggy support): Cheetah
Så, de stora webbläsarna stöder alla PWAs. När det gäller Microsoft Edge och Safari kommer ytterligare PWA-support snart.
Hitta och installera PWAs
Nu när du vet vilken webbläsare du vill använda, kan du tänka dig att söka efter och installera en PWA. För det här exemplet använder jag en Samsung Galaxy S8 med Chrome.
Redan är PWAs överallt. Många företag anpassar sina webbplatser och tjänster för att erbjuda PWA-funktionalitet. Det finns emellertid inte en enda säker eld metod för att hitta en PWA än. PWA-enheter distribueras inte till Google Play Butik eller App Store. Enligt min erfarenhet leder en rubrik till ett företags eller tjänstens mobila webbplats vanligtvis en dialogruta till Hemskärmen .
Kolla in videon nedan för att se vad som händer när du besöker Twitter-mobilen.

När du väl har tryckt på knappen Lägg till till startskärmen visas PWA i din applådan. Det är nästan som att installera en app normalt från Google Play.
Självklart är det okej att besöka otaliga webbplatser och hoppas att se startskärmen är inte användbar. Faktum är att det är rätt tidskrävande. Som det står finns det inte så många webbplatser som är avsedda för att notera PWAs, och de som existerar kryper inte på webben som en sökmotor. Hur fungerar sökmotorer? Hur fungerar sökmotorer? För många människor är Google internet. Det är förmodligen den viktigaste uppfinningen sedan Internet i sig. Och medan sökmotorer har förändrats mycket sedan är de underliggande principerna fortfarande desamma. Läs mer .
Först försök utwebben. Det listar ett ganska anständigt sortiment av PWAs, med nya alternativ som ofta visas. Nästa, försök pwa.rocks. Det har ett mindre urval, men några praktiska PWAs som du vill lägga till på din enhet.
Kommer PWAs ersätta Native Apps?
Progressive Web Apps är ett utmärkt hybridsteg mellan din webbläsare och en inbyggd app. Kommer de att ersätta inbyggda appar helt? Med tanke på att deras nuvarande fokus är befintliga webbplatser och tjänster, inte vid nuvarande tidpunkt.
Vi kommer utan tvivel att se fler övergångar. Den statistik som finns tillgänglig på PWA-statistiken återger detta också. Här är några intressanta nummer för dig att mulla över:
- Trivago såg en 150 procent engagemangsökning för användare att lägga till sin PWA på en startskärm.
- Forbes PWA "laddas i 2, 5 sekunder, " medan intryck per besök stiger med 10 procent. Forbes PWA såg också användarsessionslängder dubbelt.
- Twitter Lite såg en ökning med 65 procent i sidor per session, med en enorm 75 procent ökning i tweets.
- Alibaba ökade 76 procent i mobila omvandlingar.
PWA är ännu inte vanliga. Men med det stora utbudet av fördelar som de ger, till exempel spara utrymme på din enhet Spara på lagringsutrymme med dessa 7 Lite Android Apps Spara på lagringsutrymme med dessa 7 Lite Android Apps Om du har en äldre enhet eller bara en billig Android-telefon, Dessa appar kommer att vara mycket bättre för dig än deras vanliga motsvarigheter. Läs mer, du kommer att höra om dem mer och mer under 2018 och framåt.