Font val är ett integrerat designbeslut på vilken som helst webbplats, men mest av tiden är vi nöjda med samma gamla serif och sans-serif-familjen. Medan huvudtexten i texten alltid ska vara något optimerad för läsbarhet om du inte vill att läsarna ska få huvudvärk, kan titlar och utstående text vara ditt utrymme för att lägga till en unik design med lite teckensnitt.
Font val är ett integrerat designbeslut på vilken som helst webbplats, men mest av tiden är vi nöjda med samma gamla serif och sans-serif-familjen. Medan huvudtexten i texten alltid ska vara något optimerad för läsbarhet om du inte vill att läsarna ska få huvudvärk, kan titlar och utstående text vara ditt utrymme för att lägga till en unik design med lite teckensnitt.
Läs vidare om hur du använder något av Googles webbfonter på din webbplats.
Bakgrund
Med CSS kan du ange en typ av typsnitt som ska användas om den föredragna är inte tillgänglig. Detta gör att du kan ha ett förstahandsval - kanske en mindre vanlig men fri typsnitt; sedan har säkerhetskopior på plats som alltid kommer att finnas där med Windows eller Mac. Generellt sett kommer webdesigners att hålla fast vid beprövade fontfamiljkedjor, som skisseras av w3-skolor.
Tidigare, om en annan typsnitt var önskad, tvingades konstruktörer att skapa bilder för texten istället - logotyper, rubriker etc. Nedskärningarna där:
- Bilderna uppskalas inte bra.
- Bilder kan inte läsas av skärmsläsare.
- Du kan inte markera texten i bilder.
- Sökmotorer kan inte "läsa" bilder.
- Bildhantering saktar ner webbsidan.
Så finns det en bättre lösning? En som låter oss använda en universellt tillgänglig uppsättning gratis teckensnitt, utan att tillgripa bilder?
Googles webbfonter
Svaret kommer från Google. Google webbfonter är i grunden en samling av optimerade teckensnitt som sparas i molnet (i nuvarande räkning, 489 ), som kan integreras i dina webbprojekt (eller till och med bara nedladdade för att användas på din dator).
Dessutom gör webbplatsen Google Web Fonts det enkelt att jämföra och välja, och ger dig all den kod du behöver för att bädda in fonten via Javascript eller CSS - mer om det senare.
Komma igång
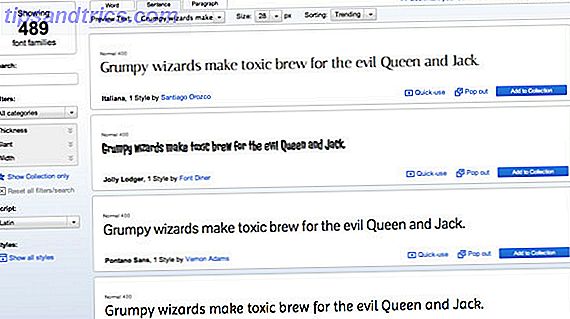
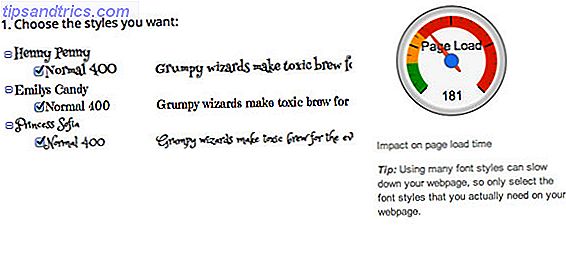
Gå över till webbplatsen Webbfonter och klicka på starta väljer teckensnitt att börja.

Gränssnittet är ganska självförklarande - till vänster kan du söka efter specifika sökord; och filtrera efter grundläggande typsnittstyp eller filtrera efter specifika faktorer som brev tjocklek. Fältet överst justerar förhandsgranskningstexten bara. Om du har ett specifikt stycke text som du vill testa på, byter du till avsnittet fliken och klistrar in i texten.

Som jag nämnde är det bättre att du inte väljer något för att ha det för huvudinnehållet, så håll dig till serif eller sans-serif-familjer om du verkligen vill gå till något unikt där.
När du ser en du gillar, lägg bara till den i din samling.

Klicka på översynsknappen för att öppna översynsläge och jämföra alla dina val.

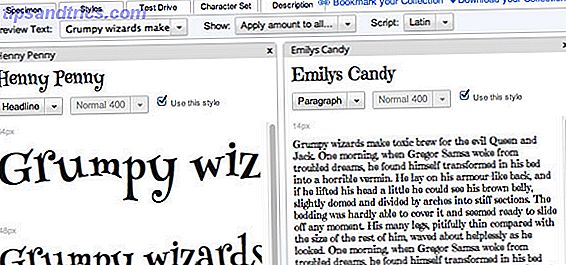
I granskningsläge visas en mängd olika teckenstorlekar och antingen en stycke eller en rubriktext. Systemet kommer också att göra ett intelligent val om vilka som visar dig beroende på typsnittet för typsnittet. men du kan ändra förhandsvisningsläget om du vill.

Bläddra till höger om du vill se andra teckensnitt i din nuvarande samling; klicka på X högst upp till höger för att avvisa dem.
Test Drive är ett särskilt intressant läge som kombinerar alla teckensnitt i din samling för att visa hur det kan se ut när det kombineras på en grundläggande sidlayout.

OK, vald. Hur använder jag dem?
Med din samling inskränkt, klicka på översynsknappen på den stora, blå fältet. Om du har gått överbord och inkluderat för många (egentligen, håll den till högst 2), kommer sidobelastningsindikatorn att varna dig.

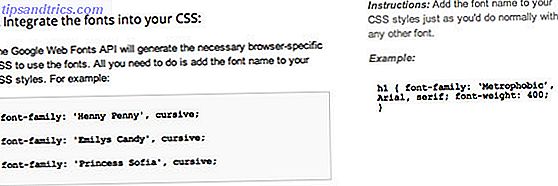
Bläddra ner för att ta tag i den aktuella koden. Det finns 3 val här:
- Standard (länk rel = metod) : detta måste klistras in i HEAD-sektionen på din webbplats, så du måste vara bekväm med HTML för att göra detta. För WordPress lägger du till det i header.php om du väljer det här sättet. Jag rekommenderar inte det.
- @import: den här metoden går direkt i din stilarkfil, vilket är var vi ändå specificerar teckensnitt för olika sidelement, så personligen rekommenderar jag det här. För WordPress-teman, placera den i style.css strax efter avsnittet om temainformation
- Javascript : förklarande - Placera koden var som helst i ditt tema. Fördelen med att använda den här metoden är att teckensnittet laddas asynkront - webbplatsen visas först i fallback-teckensnittet och kommer då att byta när teckensnittet är fullt laddat. Även om första sidladdningstiden blir snabbare kommer det att skapa en plötslig plötslig förändring för användaren som du kanske inte vill ha.

Det är steg 1. Steg 2 är att ange teckensnittet där du vill använda det. Vi har inte plats för en fullständig CSS-handledning här (jag föreslår de här 5 CSS-läsplatserna Topp 5 sidor för att lära CSS Online Topp 5 webbplatser för att lära CSS Online Läs mer, och mina fem 5 barns steg i CSS-handledningen 5 Baby steg till Learning CSS och bli en Kick-Ass CSS Sorcerer 5 Baby Steg för att lära CSS och bli en Kick-Ass CSS Sorcerer CSS är de enskilt viktigaste förändringswebbsidorna har sett under det senaste decenniet, och det banade vägen för separation av stil och Innehållet. På det moderna sättet definierar XHTML den semantiska strukturen ... Läs mer), men tillräckligt med att säga att du kommer att justera någonting i ditt stilark som säger fontfamilj, och var noga med att inkludera backup-stilen som föreslagits av Google .

optimerad
Använda ett typsnitt som inte är standardtypen som användaren behöver ladda ner kommer att lägga lite tid åt sidan belastning - det är oundvikligt. Ett typiskt webbfont från Google är dock ungefär 100 KB - för jämförelse handlar det om storleken på en jpeg-bild av god kvalitet. I likhet med bilder citeras webbfonten i användarens webbläsare, så endast den ursprungliga sidbelastningen blir lite försenad.
Sammanfattning
Jag erkänner det - jag älskar verkligen teckensnitt. Jag förväntar mig som många av dig, jag brukar höra dem på min hårddisk - bara om du vet ?! Nu kan jag faktiskt använda vissa unika teckensnitt i mina webbprojekt - jag är upphetsad. Vänligen, försum inte skrifterna på din hemsida!
Om du har några frågor om hur du genomför webbfonter på din webbplats, var god att fråga i kommentarerna och jag ser om jag kan hjälpa till.