Om du någonsin har provat din hand på webbdesign och du inte är en artistisk typ av person vet du att den faktiska icke-programmerande "design" delen av ekvationen kan bli lite utmanande.
Om du någonsin har provat din hand på webbdesign och du inte är en artistisk typ av person vet du att den faktiska icke-programmerande "design" delen av ekvationen kan bli lite utmanande.
För vissa människor, som vissa familjemedlemmar som är för billiga att köpa bildskapande programvara, uppstår svårigheten när de vill skräddarsy logotyper eller bakgrunder. För vissa programmerare kommer problemet när CSS-kod behövs, och de har inte riktigt kommit upp till fart på de senaste CSS-standarderna.
Du kan ägna mycket tid på att hålla dig i snabb takt på de senaste webbdesigntrenderna och standarderna. Med tillkomsten av så många WYSIWYG webbdesignverktyg där ute, skapar webbplatser faller mer på domänen av icke-programmörer än programmerare idag. Problemet med det är att när det gäller att tweak en design för att göra vad du verkligen vill göra det, måste du gå tillbaka till en programmerare, det finns inget att komma runt det.
Lyckligtvis finns det massor av resurser som kan hjälpa till innan du måste krypa till en programmerare för hjälp. Här på MUO älskar vi webbdesign och täcker ämnet ofta, som Ann's Firebug-recension Amatörguide till anpassning av webbdesign med FireBug Amatörs guide till anpassning av webbdesign med FireBug Läs mer, min Kompozer-recension eller Steve's lista över bra webbdesignbloggar att följa 6 bästa webbdesignbloggar för att följa 6 bästa webbdesignbloggar för att följa läs mer.
En särskild webbplats som ger en hel lista med riktigt användbara webbdesignverktyg som alla kan använda är Mudcu.be.
Mudcu.be webbdesignverktyg
Mudcu.be är vad jag skulle kalla en verktygslåda med grundläggande verktyg för en webbdesigner som arbetar med en mycket liten budget (eller ingen budget). Verktygen som du hittar på denna sida är mycket fokuserade på grafik och utformar eller samordnar färgerna på din webbplats. I slutändan är färger verkligen vad som kan göra eller bryta en design, så dessa är viktiga verktyg för att vara praktiska.
Om du är en av dem som bara inte har pengar att lägga ner för kvalitetsmjuk- eller bildskapande programvara, eller kanske du reser med en liten bärbar dator eller netbook och behöver en webbaserad bildredigeringslösning. Ett verktyg på Mudcu.be som kan hjälpa är Sketchpad.

Sketchpad-verktyget låter dig ganska mycket skapa alla bilder du vill ha i ett webbaserat verktyg som inte skiljer sig från Windows Paint. Men efter att ha använt Sketchpad en stund så kände jag mig verkligen som att det är mycket lättare att använda och mer flexibelt än Windows Paint. När du är klar klickar du bara på den lilla skivavbildningen högst upp och du kan spara bilden du just skapat på din dator. Det är så enkelt.
Nu anser jag att de coolaste verktygen som Michael Deal erbjuder på sin webbplats är COLRD-valet av färggradientverktyg. Dessa är en serie färgpalettverktyg som låter dig noga justera färgelement för att komma fram till exakt nyans av vilken färg du behöver. Du justerar nyans, mättnad och luminans, och justerar nivåerna av rött, grönt och blått, och du kan bara välja från rutan med liknande färger från höger om du vill. När du är klar visas färgkoden för den nyans som du skapade, precis ovanför reglagen.

Serien av COLRD-verktyg inkluderar liknande webbapplikationer till den ovanstående. Med "Skapa" -menyn kan du välja från Färgverktyget ovan, eller du kan gå med Palette, Gradient eller Image DNA.

De andra verktygen är självförklarande, men bild DNA är verkligen värt att nämna. Med det här verktyget kan du öppna vilken bild som helst som du kan ha på din dator och använd sedan verktyget för att identifiera färgerna i fotot.
Skönheten hos ett verktyg som detta är att om du planerar att använda viss bild på din webbsida, låter den här webben dig identifiera de färger du kan använda på din webbsida som perfekt matchar de dominerande färgerna i ditt foto. Detta kan hjälpa amatör webbdesigners att övervinna det mycket vanliga problemet med färgstörningar på en webbsida - vrida vad som kan vara en anständig design till en fruktansvärd webbplats.

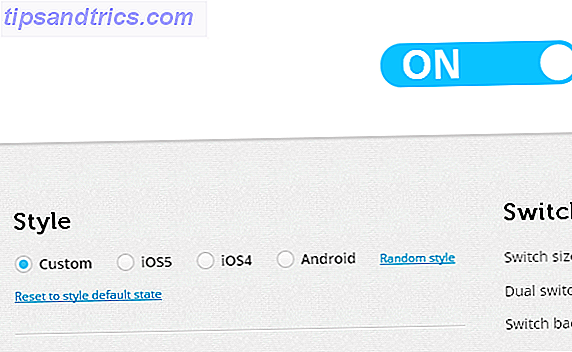
När vi talar om fruktansvärda webbplatser, i denna dag och ålder, varför på jorden har folk fortfarande otäcka bakgrunder som ser ut som om de kom rakt ut ur 1990-talet? När du har fått dina webbsidor, färger och bilder sorterade alla med verktygen ovan, kan du gå vidare till bakgrundsgenerator.
Den här webbappen låter dig välja från en lång lista med "texturer" för din bakgrund. Några av dem kan se ostlik om du inte lägger ut det rätt, men många ser väldigt bra ut om du använder Gradient-valen för att finjustera färgskärmen så att det ser bra ut med dina bilder och webbsidor. När du är klar klickar du bara på knappen "Generera CSS", och CSS-koden genereras för dig. Det blir inte mycket lättare än det.

Verktyget kommer med en "simulator" -funktion, där du kan testa bakgrunden på din webbsida innan du faktiskt implementerar den. Så här ser det ut när jag kör simulatorn på Google.com.

Michael älskar färg, och inget verktyg visar detta mer än hans färgsfär. Så som han beskriver det på webbplatsen, ska färgfärgen låta dig "visualisera färgtoner" med hjälp av formler som han kom fram till. Det är faktiskt ganska imponerande eftersom det låter dig börja med ett visst färgval, säg rött - och sedan bryter du ner din färg till en gradient av andra färger som flyter i "harmoni". Dessa skulle vara de färger som du skulle vilja hålla med på din webbplats för att säkerställa att alla färger fungerar bra tillsammans

Att bara leka med Color Sphere ett tag måste jag säga att även om jag inte vet vilka formler han använder, fungerar färgvalen verkligen bra tillsammans.
En annan av Mikaels apps som är värt att nämna är faktiskt ett Appspot-erbjudande som heter Daltonize. Detta är ett riktigt imponerande verktyg som låter dig identifiera vilken typ av färgblindhet du har och använd sedan det här valet så att din webbläsare kan visa webbsidor till dig i ett format som tar hänsyn till din färgblindhet.

När du har installerat bokmärket i din webbläsare följer instruktionerna en glob-ikon i verktygsfältet (åtminstone i Chrome). Med Daltonize-inställningarna kan du identifiera färgvisionsbristerna när du öppnar webbläsaren, och du kan också ändra val av färgblindhetstyp när som helst.

Så här ser den resulterande sidan ut när du använder färgblindfiltret. Om du inte är färgblind, kommer bilden nedan att visa min blogg, som normalt har en orange nyans för rubriksidorna och ikonfärgen, som en lysande lila färg. Det ser ut att det också tonade några av bilderna på webbplatsen också. Mycket imponerande verktyg!

Det här är inte en lista över alla designverktyg som finns på Mudcu.be, så om färg är din sak eller om du letar efter sätt att bättre integrera färg i din webbdesign, är den här webbplatsen ett måste-besök.
Kämpar du någonsin med färger i din webbdesign? Vilka verktyg eller tekniker använder du för att matcha saker? Dela dina tankar och insikter i kommentarfältet nedan!
Bildkredit: webbdesign Via Shutterstock