Letar du efter ett enkelt sätt att generera CSS3 på / av-omkopplare för en webbplats? Om du letar efter växlar som är lätta att göra och har smidiga, snygga animerade övergångar, är On / Off FlipSwitch ett fantastiskt alternativ. Jag är inte den största programmeraren, och jag kunde få en mängd olika växlar igång på några sekunder.

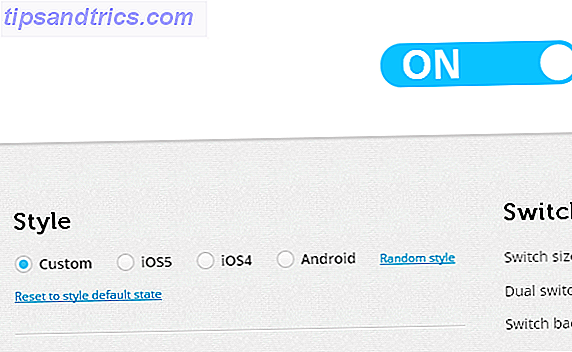
Den här praktiska webbplatsen har inställningar för iOS 4, iOS 5 och Android-omkopplare inbyggda. Om du vill att din strömbrytare ska matcha de här stilarna behöver du bara klicka på knappen för den du behöver och bläddra ner för att kopiera koden. Om några sekunder kommer du att ha den knapp som du väljer, redo för din webbplats.

Om du vill göra en knapp med din egen stil, tar det några sekunder längre, men det är verkligen inte svårt. Du behöver inte skriva någon riktig kod för att göra omkopplaren. Du drar skjutreglagen och anpassar strömbrytaren tills utseendet passar dig. Du kan ändra storlek, färg, knappstil och mer. När du gör ändringar kommer du att se dem återspeglas i förhandsvisning av omkopplaren i realtid.
Funktioner:
- Skapa en CSS3 på / av-knapp med lätthet.
- Animerade övergångar mellan på och av.
- Kopiera och klistra in den slutliga koden.
- IOS 4, iOS 5 och Android-omkopplare är tillgängliga som standard.
- Anpassa knapparna exakt till dina behov.
Hitta På / Av FlipSwitch @ proto.io/freebies/onoff