Om du har försökt att koda manuellt tidigare och ge upp det finns det en bra chans att du vände dig till en WYSIWYG-redaktör. Många av de bästa webbdesignverktygen använder "vad du ser är vad du får" -metoden, inklusive Dreamweaver och Coda, men om det finns en sak så är de flesta yrkesverksamma som använder dessa verktyg strävan efter det städa koden. WYSIWYG-redaktörer har inte ett gott rykte när det gäller att skapa ren och kortfattad kod, men DivShot hoppas kunna ändra det.

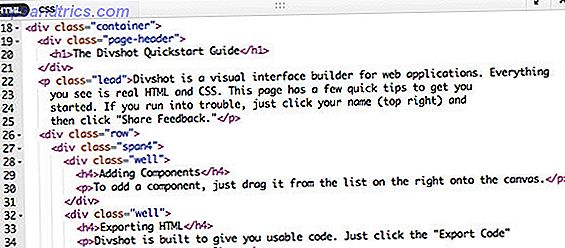
I webbläsaren körs i webbläsaren, med DivShot kan du dra och släppa element, text, lådor och mer på din sida när du bygger din webbplats. Allt du ser på sidan är HTML och CSS 4 Gratis och utmärkta verktyg för att redigera CSS-kod 4 Gratis och utmärkta verktyg för att redigera CSS-kod Webbplatser är underbara verktyg som förmedlar all sorts information och idéer. De har utvecklats ganska mycket på bara 10 till 15 år, och de förväntas nu vara toppklassiga och vackert designade .... Läs mer, med rätt markup läggas till när du går. Det bästa med DivShot från kodningssynpunkt är att koden kommer ut som att den var skrivet för hand, komplett med städa inslag för att hålla din inre kodare glad.

Med ett lyhörd och rakt gränssnitt dämpar DivShot dig i processen att skapa vackra webbplatser från din webbläsare. Alla verktyg, elementkontroller och inställningar du behöver finns runt kanten på din skärm, precis som om du använde en skrivbordsredigerare. DivShot är för närvarande i beta och fri att anmäla sig och använda (även om det vanliga betavärdet gäller).
Funktioner:
- Real-time WYSIWYG-editor i din webbläsare.
- Ändringar du gör återspeglas direkt i HTML och CSS.
- Förbi i kodsekvenser och se resultaten i realtid.
- För närvarande i gratis beta-fas.
Kolla in DivShot @ DivShot.com