 På en teknisk nivå är en modern webbplats inte bara en sak. Det är en komplex soppa av interagerande teknik, som HTML (den markering du ser på sidan), JavaScript (språket som körs i din webbläsare, påverkar interaktioner), CSS (språket för inställning av sidans utseende) och mer. Men på en mer grundläggande nivå är en webbplats en idé.
På en teknisk nivå är en modern webbplats inte bara en sak. Det är en komplex soppa av interagerande teknik, som HTML (den markering du ser på sidan), JavaScript (språket som körs i din webbläsare, påverkar interaktioner), CSS (språket för inställning av sidans utseende) och mer. Men på en mer grundläggande nivå är en webbplats en idé.
Om det är din webbplats vet du förmodligen vad du vill att den ska göra, eller vad du vill att användarna ska få ut av det. Kanske ska det vara en lätt plats för dem att hitta information om teknik. eller kanske det borde förklara varför du är det bästa bandet eller hundvalet runt. Under alla omständigheter, långt innan du måste hantera HTML, CSS, JavaScript eller någon annan specifik webbutvecklingsteknik, borde du ha en mycket tydlig uppfattning om vad din webbplats ska göra, och vad det i allmänhet ska se ut. Och hemsida wireframes är sättet att stärka den tanken och kommunicera den.
Baksidan av en servett

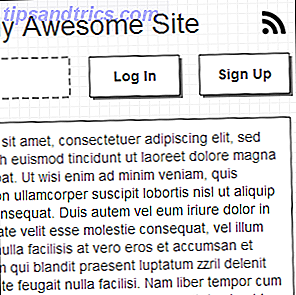
En webbplats wireframe är bara en skiss av vad du vill att din webbplats ska se ut. Det ska inte vara vackert, och du behöver inte ens programvara för att skapa den. Du kan bara ta en bit papper, eller till och med en servett, och börja blockera på din webbplats, element efter element. " Titeln går här ... och då har vi en navigeringsmeny ... åh, och här kan jag lägga en sökruta. "Bara i de allmänna, enkla termerna, sätt en del av din webbplats tillsammans tills slutresultatet ser något ut så här:

Som du kan se är det inte datorkod eller något alltför tekniskt eller komplext. Vem som helst kan titta på den här snabba skissen och omedelbart räkna ut vad de ser. Och det är poängen med wireframes: De är väldigt snabba att göra och lätt att förstå. De låter dig få de viktiga sakerna rätt, som webbplatslayout, navigeringsstruktur och annonsplacering innan du rör en enda kodrad. Och om du jobbar med andra människor, som en kodare eller en designer, låter de dig alla komma överens om vad slutresultatet kommer att se ut. Detta kan spara lite förvirring och dubbelarbete, särskilt när det gäller större projekt.
Det är viktigt att notera bristen på detaljer i trådramen ovan: Bilderna bredvid varje artikel är inte "riktiga" bilder utan tydliga platshållare. Även artikeltexten är inte fylld i - det är bara en massa linjer. Du kan inte se vad färgschemat kommer att vara - det är bara svartvitt. Det här är vad en wireframe ska se ut. Det är inte tänkt att vara en fullständig representation av den slutliga webbplatsen, men bara dess anda eller väsen, om du vill. Det är bara de viktigaste sakerna.
Verktyg för trådframställning

Som jag tidigare nämnt är det bästa verktyget för trådframställning ofta bara en bit papper och en penna. Att komma undan från din dator kan verkligen hjälpa till att rensa ditt sinne och fokusera på vad du vill ha din webbplats att se, utan irriterande avbrott eller röra om att lära sig ett nytt trådverktyg. En matte anteckningsbok (som visas ovan) fungerar oftast bäst för att du spårar längs linjerna, skapar snygga rektanglar och enkelt anpassar de olika delarna av din webbplats tillsammans. Ta en, en penna eller två och gå och ta en kopp kaffe någonstans långt ifrån din dator. Du kommer tillbaka med en klar uppfattning om vad du exakt försöker skapa.
Med det sagt, ibland är trådframställningsprogramvara nödvändig. Till exempel kanske du arbetar som en del av ett lag som sprider sig över hela landet eller världen, eller kanske skriver du ett blogginlägg om trådframställning. I dessa fall är manuell scanning av trådramar inte en väldigt praktisk lösning. Här är några gratis programvaruverktyg som kan hjälpa dig om du verkligen inte kan använda en penna och ett papper:
- Lumzy: Ett gratis, Flash-baserat trådverktyg med ett rikt bibliotek av objekt. Det här är verktyget som jag brukade skapa den trådram du ser ovan - det är snabbt och smärtfritt.
- QuirkTools Wires: Ett enklare verktyg, utan anpassningsalternativ. Det är dock inte Flash-baserat.
- Mockingbird: Ett kommersiellt verktyg, men det har en begränsad fri plan.
Inte bara för webbplatser
Du har förmodligen insett det här, men det här är en bra anteckning för att sluta med: Wireframes är ett fantastiskt verktyg för att skapa någon produkt, inte bara en webbplats. Kanske har du en ojämn idé för en iPhone eller Android-app, eller till och med ett komplett datorprogram. I dessa fall är webbsidor för trådlösa nätverk ovärderliga för att visa hur allt ser ut, och kan till och med hjälpa dig att få människor att stödja ditt projekt på olika sätt.
Har du någonsin skapat en wireframe själv? Kommer du börja nu när du har läst detta? Låt mig veta i kommentarerna!
Bildkrediter: Skrynklig servettbild via ShutterStock, Red notebook image via ShutterStock