
 "Färgblindhet" definieras som oförmågan att se vissa färger på det sätt som de flesta människor gör.
"Färgblindhet" definieras som oförmågan att se vissa färger på det sätt som de flesta människor gör.
Om du är intresserad av att tydligt förstå hur människor med olika färgblindighetsförhållanden ser färger, kolla in det här enkla verktyget och klicka igenom färgvisningssätten. Mer om färgblindessformer och färgkontraster finns här.
Det är omöjligt att snabbt och tydligt förklara vilken färgblindhet som känns och hur färgblinda människor kan uppleva din webbplats, men lyckligtvis är det möjligt att se det med egna ögon.
Här är några få enkla färgblindhetssimulatorer för att visualisera färgblindhet för dig.
Se webbplatser som en färgblind person
Colorblind Web Page Filter är ett lättanvänt (men ibland långsamt) webbaserat verktyg som låter dig surfa på nätet för att se det som om du var färgblind.
Ange bara din URL, välj "täckningsfilter" (filtren förklaras här i detalj) och klicka på "Hämta och filtrera!".
När sidan har hämtats genom filtret kan du se hur en färgblind uppfattar färgerna på den. Du kan klicka igenom villkoren för att skapa en ny förhandsgranskning för varje färgblindhetstyp.
Så här ser en användare med "normal" (vanligt) syn en sida:

Så här ser en färgblind person samma sida (enligt simulatorn):

Om din sida uppfyller kraven och finns som färgblindvänlig kan du ta tag i sidfilterfilen.
Ett annat möjligt alternativ för simulering av färgblind är Chrometric som är ett gratis Adobe AIR-program.
Se bilder som en färgblindperson
Bortsett från att använda webbläsaren för blindblindersimulator ovan, kan du kolla in något av verktygen nedan som gör att du snabbt kan förhandsgranska alla uppladdade bilder med olika färgblindfilter. Det kan vara en bra idé att använda verktygen nedan för att:
- Förhandsgranska vilken bild du har skapat (som en logotyp du kommer att märka ditt företag med eller en infografisk du tänkte publicera);
- Skapa en skärmdump av webbplatsen för din hemsida (eller någon landning) och kör den via verktygen (detta gör webbsidan mycket snabbare än med webbläsaren).
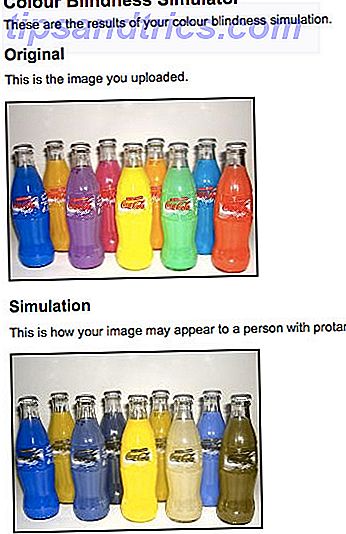
1. Färgblindhetssimulator: Ladda bara upp din bild, välj tillståndet och kör testet.
Verktyget visar både bildversionerna: för normalt och för färgblindt tillstånd:

Det kommer också att finnas många detaljer om varje villkor under resultatet.
Begränsningar : Du måste se till att din bild inte är större än 100 KB, är 1000 x 1000 pixlar eller mindre och kommer i jpeg i RGB-format.
2. Coblis - Color Blindness Simulator : Den här fungerar på samma sätt som ovanstående. Det kommer dock inte att finnas någon sida vid sida jämförelse med den ursprungliga bilden. Men det här verktyget ger mer frihet så att du snabbt kan klicka igenom olika färgblindighetsförhållanden och förhandsgranska de resulterande bilderna:

Varning : Att döma från kommentarerna till verktyget verkar vara lite felaktig vid bearbetning av vissa filter men hela konceptet är helt klart.
Finns det några andra liknande lättanvända och lättförståliga verktyg för att göra dina webbplatser och mönster mer färgblinda vänliga? Vänligen dela dem i kommentarerna!
Ytterligare läsning om att göra ditt (eller ditt släkt) liv enklare om du drabbas av olika synhinder:
- 4 verktyg för att göra webbsidor enklare att läsa för personer med dålig syn (Firefox) 4 verktyg för att göra webbsidor enklare att läsa för personer med dålig syn (Firefox) 4 verktyg för att göra webbsidor enklare att läsa för personer med dålig syn (Firefox) ) Läs mer
- 7 steg för att göra datorer tillgängliga för äldre 7 steg för att göra datorer tillgängliga för äldre 7 steg för att göra datorer tillgängliga för äldre Läs mer
- Öka enkelt Firefox adressstorlekstorlek
Bildkrediter: John Machan (Fotopedia)

![Så här får du Mac och Windows-teckensnitt i Ubuntu [Linux]](https://www.tipsandtrics.com/img/linux/291/how-get-mac-windows-fonts-ubuntu.png)
![Miro: En allt-i-ett-applikation för att hantera alla dina media [Cross-Platform]](https://www.tipsandtrics.com/img/linux/950/miro-an-all-one-application-manage-all-your-media.jpg)
