Kom ihåg Appear.in? Vi lärde oss först om den här nordiska igångkörningen förra året och vi blev blåst bort Flytta över Google Plus Hangouts. Appear.in är här och det går riktigt bra över Google Plus Hangouts. Appear.in är här och det är riktigt bra Folk har gråtit för en anständig videokonferensapp i åldrar. Vi trodde att det var Google Plus. Vi hade fel. Möt Appear.in. Läs mer genom deras plugin och app-fri tillvägagångssätt för videochattning. Vi trodde att det var en seriös utmanare för de pågående videokonferensprojekten, och det gör vi fortfarande.
För dem som någonsin har kämpat med Cisco WebEx och Skype, är Appear.in-erbjudandet ganska övertygande. För att starta ett videosamtal är allt du behöver en modern webbläsare som stöder WebRTC. Just nu betyder det Chrome, Opera och Firefox. Bjuda in folk till samtalet är också enkelt, eftersom du får en direktlänk till ditt rum som du enkelt kan dela via IM och e-post.
Appear.in är dock mer än bara videokonferenser. Den delar några av de avancerade funktionerna i Google Hangouts och Skype, till exempel skärmdelning, vilket gör det enkelt för personer att samarbeta, lära sig och felsöka utan att behöva installera ytterligare program eller plugins.
Under det senaste året har Appear.in gått från styrka till styrka. De har släppt sin iPhone-app, och deras produkt får en otrolig mängd dragkraft. Nu är de tillbaka med ett helt nytt utvecklingsprogram, och stöd för inbäddade videokonferenser. Enkelt uttryckt är det nu möjligt att integrera Appear.in inom din egen hemsida och blogg. Men varför ska du bry dig?
Fallet för inbäddad videochattning
Med tanke på att det redan är ganska lätt att skapa ett Appear.in-rum och bjuda in folk till det, kan du bli förlåtad för att undra varför någon kanske skulle kunna bädda in chatten i en blogg eller hemsida. Jag kan tänka på några skäl.
- Du är en webbdesigner som vill göra det enkelt för kunder att komma i kontakt, samtidigt som du behåller din egen branding. (Se våra tips för prodesigners 7 Practices Pro Designers använder för att förbättra deras affärsverksamhet 7 Practices Pro Designers använder för att förbättra sin verksamhet Att driva ett företag är mycket skattskyldigt, men det behöver inte vara så. Läs mer)
- Du är en frilans dator ingenjör, och du vill ge dina användare en direktlinje för att nå dig, även när du reser utan att behöva dela ditt telefonnummer.
- Du har äldre släktingar som hittar Skype skrämmande, och du vill göra det enkelt för dem att kontakta dig.
- Du är en bloggare och du vill engagera dig med dina läsare utanför kommentarer.
Oavsett din motivation är det otroligt enkelt att lägga till ett Appear.in-rum på din webbplats. Här är hur.
Lägga till på en webbsida
Att lägga till ett Appear.in-rum till en webbsida är okomplicerat. Självklart finns det några förutsättningar. För det första måste du ha en grundläggande förståelse av HTML 5 steg för att förstå grundläggande HTML-kod 5 steg för att förstå grundläggande HTML-kod Läs mer. Om du aldrig har skrivit en HTML-linje i ditt liv, eller om du bara behöver en mental uppdatering, kan du kolla in denna HTML-handledning e-bok Lär dig att tala "Internet": Din guide till xHTML Lär dig tala Internet ": Din guide till xHTML Välkommen till världen av XHTML - Extensible Hypertext Markup Language - ett markeringsspråk som låter någon konstruera webbsidor med många olika funktioner. Det är det primära språket på Internet. Läs mer .
Dessutom behöver du behörigheter för att redigera webbplatsen i fråga och för att ladda upp nya sidor. Slutligen behöver du en textredigerare (inte ordbehandlare) för att redigera HTML-filerna. En solid textredigerare som fungerar över plattformen är Sublime Text 2 Sublime Text: Text Editor Du kommer att bli kär i (Windows) Sublim Text: Text Editor Du kommer att bli kär i (Windows) Läs mer, som vi har Tidigare (och glödande) granskat Pröva Sublim Text 2 För Dina Korsplattforms Kod Redigering Behöver Pröva Sublim Text 2 För Dina Korsplattforms Kod Redigering Behöver Sublime Text 2 är en korsplattformskodredigerare som jag bara nyligen hört talas om, och jag måste säga att jag är riktigt imponerad trots beta-etiketten. Du kan ladda ner hela appen utan att betala ett öre ... Läs mer. Om du är en Mac-användare rekommenderar jag starkt Atom, som är byggt av de personer som köpt dig Github.
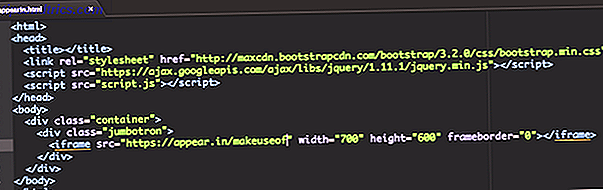
I din textredigerare öppnar du den sida du vill lägga till rummet Appear.in till. Sedan lägger du till följande kodlinje på lämpligt ställe mellan kroppsetiketterna.
Den här koden är det som kallas iframe, och låter dig bädda in en webbsida på en webbsida. Attributet "src" på den här webbadressen pekar på det rum som dina besökare kommer att använda. Du kan ändra sitt namn (biten efter '/' och före '' ') som du tycker är lämplig. Om det fungerar ska du se något sånt.

Egenskaper för höjd och bredd kan justeras för att säkerställa att den passar in i din webbplatsens estetiska. Så, om du vill bädda in ett chattfönster som är 500 pixlar i bredd och 300 pixlar i höjd, måste du helt enkelt skriva något som följande.
Lägger till i WordPress
Du kan även använda Appear.in i din WordPress-blogg. Precis som tidigare är allt du behöver göra kopiera i en enda kodrad. Öppna först det inlägg som du vill lägga till chattfönstret till. Klicka sedan på textvisningsknappen och lägg till Visning i inlägget på lämplig plats i ditt inlägg.

Om det fungerar, borde du ha något sånt.

Alternativt, om du har några problem, kanske du vill ladda ner WordPress iframe plugin. Du kan sedan lägga till ditt videokonferensrum till ditt inlägg med följande kortnummer.
[iframe src = "https://appear.in/your-room-name"]
JavaScript API
För avancerade användare finns det ett API och en SDK som ger dig en mycket ökad kontrollnivå över hur Appear.in fungerar inom din webbplats. Förutom att skapa videokonferensrum kan du kontrollera WebRTC-support och skapa rum med namn som garanteras vara unika.
Du kan läsa de finare detaljerna om hur du använder JavaScript SDK i sin officiella dokumentation.
Vilket videochattverktyg använder du?
Naturligtvis är Appear.in inte den enda videokonferenstjänsten på marknaden. Alla känner till Skype och Google Hangouts, och det är inte säkert möjligt att bädda in dem på en webbsida som du kan med Appear.in, det är säkert enkelt att göra dig nåbar för andra människor.
Vad du än vill, jag vill höra om det. Släpp mig en kommentar nedan och vi chattar.