Typsnitt är inte ensamma varelser. De gillar att umgås, och det är upp till dig att se till att de spelar bra tillsammans.
Att välja ett typsnitt är mycket som att klä sig för att gå ut. Om du ska på opera är valet ganska lätt. Men ibland är du inbjuden till en restaurang med Michelin-stjärna / rulle och valet blir lite mindre klart.
Nyckeln är att räkna ut meddelandet och publiken. När du har bestämt dessa två saker kan du börja förfina dina alternativ.
Mekanikerna att faktiskt välja den perfekta typsnittet Vill du ha vackra fonter? Här är 25 + webbplatser där du hittar dem vill ha vackra fonter? Här är 25 + webbplatser där du hittar dem istället för att vada genom hundratals typsnitt, här är några webbplatser som hjälper dig att hålla dig uppdaterad med alla nya teckensnitt som du vill använda i din nästa design. Läs mer kan vara lite snyggt, och det varierar från designer till designer, men i slutändan är det enda som kommer att betyda huruvida typsnittet är lämpligt för meddelandet.
En Typografi Primer
Det finns ett par villkor som vi använder under hela den här guiden, som kan vara till hjälp att förklara.
Typsnitt mot typsnitt
Den första är skillnaden mellan ett teckensnitt och en typsnitt . Medan de ofta används omväxlande är dessa faktiskt inte samma sak.
En typsnitt hänvisar till en övergripande uppsättning teckensnitt. Så till exempel, Times New Roman är en typsnitt. Men om du vill använda den djärva eller kursiva versionen av en typsnitt, är det ett teckensnitt . Så, till exempel, Times New Roman Bold är ett teckensnitt.
Typ klassificeringar
Typ klassificeringar är en kategori av typsnitt baserat på deras utseende. Några klassificeringar inkluderar:
- serif
- Sans serif
- gotiska
- Skrivmaskin
- Manus
- Dekorativ
Det här är helt enkelt de typer av typer som du hittar på olika typer av webbplatser, gjuterier och mer.
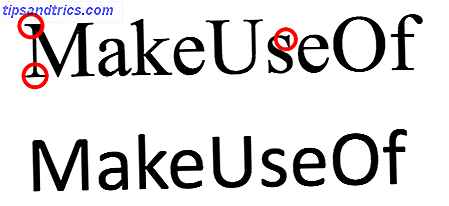
Serif vs Sans-Serif
En av de vanligaste klassificeringarna för teckensnitt är serif versus sans-serif. Inte säker på vad skillnaden är? En serif-teckensnitt har fina linjer vid spetsarna på bokstäverna. En sans-serif-typsnitt har inga utökade funktioner.

superfamiljer
Superfamiljer är en grupp typsnitt som faller under flera klassificeringar. Tecknet börjar med samma grundläggande form och sedan kommer de element som läggs till för att passa en specifik klassificering. Ett vanligt exempel på en superfamilj är Lucida Superfamily.
Välja ditt första typsnitt
Vissa typsnitt gör ditt liv lite enklare genom att bara ha ett enda syfte i livet. Om du funderar på Copperplate Gothic designar du förmodligen en steakhouse-meny eller något att göra med en bank.

Tyvärr är det sällan så enkelt. Om du har problem med att hitta en lämplig kandidat, överväg att göra lite forskning. Leta efter exempel som kan hjälpa dig att rikta dig i rätt riktning.
Kom ihåg att du inte vill kopiera, du letar efter inspiration. Chansen är att någon har löst det här problemet innan, och deras lösning kan hjälpa till att informera din.
När du väl valt den första typsnittet är det dags att tänka på dess komplement.
Hitta ditt andra typsnitt
Det finns många riktlinjer för att bestämma vilka teckensnitt som är bra tillsammans. Några av dessa riktlinjer kan kombineras och andra motsäger varandra.
Medan det finns några saker som absolut bör undvikas när det gäller fontparning (som att använda alltför många teckensnitt) finns det andra riktlinjer som är mer flexibla och beror till stor del på stämningen eller syftet med din design.
Här är några att komma ihåg.
1. Håll det i familjen
En av de enklaste sakerna du kan göra är att helt enkelt begränsa dina val till en typ och ändra teckensnitt genom att ändra storlek, vikt eller snedställdhet. Det här kanske inte är det mest kreativa valet, men det är det enklaste sättet att skapa lite mångfald med din text.
Vissa teckensnitt har en ganska omfattande uppsättning teckensnitt. Bebas Neue kommer till exempel i olika vikter. Kombinera Bebas Neue Bold med Bebas Neue Light i olika storlekar och du är ett steg närmare en bra design.

Medan Bebas Neue endast är en huvudstorlek, kan du också leka med kapitalisering som ett sätt att lägga något intresse för din design.
Om du vill ha lite mer variation, men upptäck att att hålla det i familjen fungerar bäst för dig, leta efter superfamiljer. Lucida Superfamily innehåller Sans, Serif, Typewriter Sans, Typewriter Serif, Math och andra typsnitt.
2. Kombinera Serifs och Sans-Serifs
Ett gemensamt förhållningssätt för att kombinera teckensnitt är att para en serif med en sans serif. Du kan se i exemplet nedan skillnaden mellan en serif font ovanpå (Times New Roman) och en Sans-Serif nedan (Calibri):

Ett av de enklaste sätten att välja komplementära serif- och sans serif-alternativ är att hålla det i superfamiljen. Viget ger en omfattande lista över superfamiljer som kan vara användbara. Detta är ett av de enklaste sätten att se till att dina serif- och sans serif-fonter kompletterar varandra.
3. Begränsa till två eller tre teckensnitt
Du kommer att bli svårt att hitta en professionell designer som inte lever enligt denna kardinalregel för typografi. Om du kombinerar teckensnitt, vill du begränsa dig till två eller tre.
Om din design innehåller en rubrik, underrubrik och kropp, kan du använda tre olika teckensnitt. Du kommer noga att hålla fast vid bara två om din design är mindre text-tung.
Det finns undantag från regeln, men endast i mycket speciella typer av design.
4. Skapa kontrast
"Motsatser lockar" är definitivt sant när det gäller teckensnitt. Du vill inte använda alternativ som är för lika. Det kommer helt enkelt inte att lägga till något i din design eller det kommer att se lite ut.

Istället kopplar du ett swirly-teckensnitt med en djärv. Koppla ihop ett ljust och luftigt typsnitt med en tjock. Haka ditt serif typsnitt upp med ett elegant, kursivt alternativ. Koppla en plattseriff med ett handskriven teckensnitt 15 Gratis handstilfonter du ska ladda ner nu 15 Gratis handstilfonter du ska ladda ner nu Oavsett om du skapar en infografisk eller kommer upp med en logotyp, kan du behöva ha en bra skrivteckning. Kolla här ut! De är några av de bästa gratis. Läs mer val, som i exemplet ovan.
Hitta inspiration och idéer
Slutligen, om du fortfarande hittar tanken på att kombinera teckensnitt skrämmande, finns det många verktyg 5 Verktyg att jämföra typsnitt och välja rätt typsnitt för ditt arbete 5 Verktyg för att jämföra typsnitt och välja rätt typsnitt för ditt arbete Typsnitt och teckensnitt finns runt oss. Om du är webbdesigner måste du noggrant välja dem. När vi försöker välja ett teckensnitt, gör vi en hel del jämförelse mellan ... Läs mer där ute för att hjälpa dig att se till att lite Calibri inte slutar springa med en dålig publik.
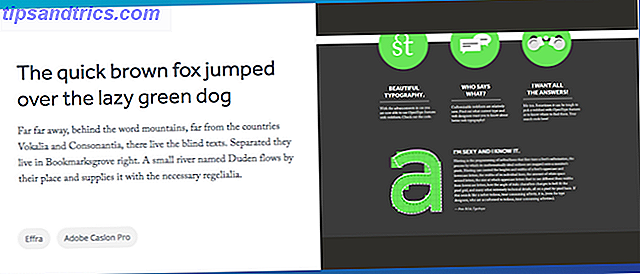
Canvas typsnittskombinationer
Canvas typsnittskombinationer gör att du kan välja ditt förstahandsval och lägga fram förslag på vad dess partner ska vara.

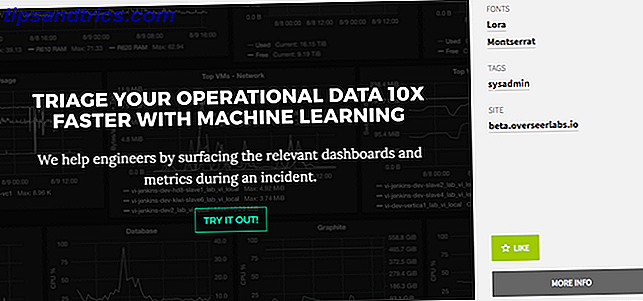
Typ.io
Typ.io hemsida är indelad i två avsnitt. Det första avsnittet innehåller typsnittskombinationer från hela webben som inspirationskälla:

Och den andra sektionen innehåller listor med teckensnitt som är väl sammankopplade baserat på funktionen, till exempel om de kommer att användas för rubrik eller kroppstext:

Bara min typ
Om du hittar dig själv i Adobe-programserien, kommer Just My Type att vara väldigt praktisk. Webbplatsen erbjuder parningsförslag för Adobes Typekit-teckensnitt samt från Hoefler & Cos Cloud Typography-tjänst.
Hoefler & Co. har också en väldigt användbar guide för att välja "fontpaletter". De rekommenderar att man kombinerar teckensnitt från samma historiska period med olika funktioner eller liknande linjekvalitet med olika texturer. Stilsortsförslagen kommer från Hoefler & Co., men du kan tillämpa reglerna på andra teckensnitt.

Som med de flesta saker visuellt, är Pinterest en utmärkt källa till font-pairing inspiration. Sök bara efter "font pairing" eller "typografi" och du hittar massor av bra förslag:

Typ Anslutning
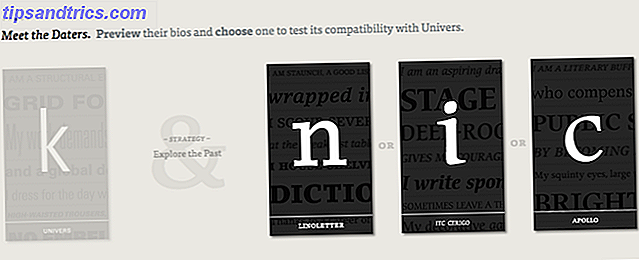
Gör ett spel Ett test av karaktär: 10 Font-spel som bevisar typografi kan vara kul Ett test på karaktär: 10 Font-spel som bevisar att typografi kan vara kul Att spela runt med typografi kan vara kul. Du kommer att älska dessa spel om du gillar ljudet av den snabba brunräven som hoppade över den lata hunden. Ta reda på vad vi pratar om. Läs mer om parningstypsnitt med Typanslutning. På webbplatsen kan du välja ditt första teckensnitt, och välja ditt andra blir något av ett "Välj ditt eget äventyr."
Vill du gå med någonting som kommer från samma familj, en liknande typsnitt, en kontrastfigur eller dyka in i det förflutna?

Google-typ
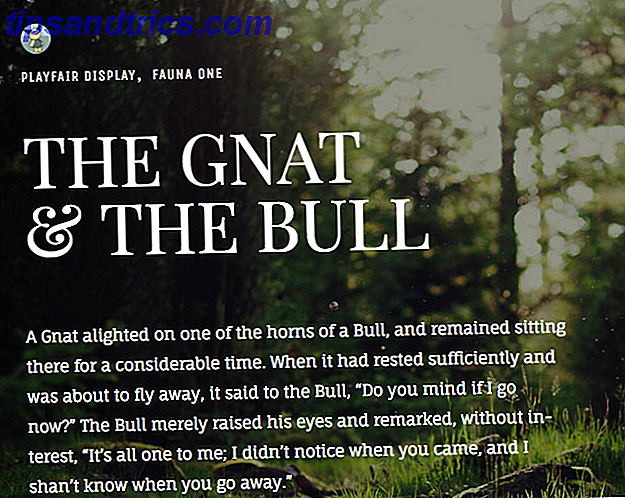
Om din typsnittskälla är Google Fonts, är Google Type en bra inspirationskälla för hur dessa teckensnitt är bra tillsammans. Med hjälp av text från Aesop's Fables och bilder från Unsplash är webbplatsen en visuell inspiration för hur Google Fonts spelar bra tillsammans.

FontPair är ett annat praktiskt verktyg för Google Webfontsnitt. Använda Google-teckensnitt i ditt nästa webprojekt. Varför ska du använda Google-teckensnitt i ditt nästa webprojekt? Varför du borde Font-val är ett integrerat designbeslut på vilken som helst webbplats, ändå För det mesta är vi nöjda med samma gamla serif och sans-serif-familjen. Medan huvudtexten i texten alltid ska vara något ... Läs mer användare, föreslå val av huvud- och kroppstypsnitt som parar bra.
Typespiration
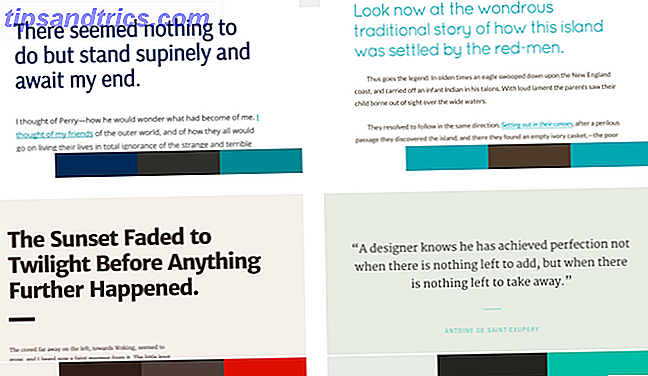
Typespiration ger dig idéer, inte bara för hur man kombinerar teckensnitt, men också kastar färgscheman för bra mått.

Web Font Blender
Web Font Blender ger inte förslag till dig, men det låter dig spela runt med olika Google-teckensnitt och förhandsgranska dem med exempelrubrik, underrubrik och kroppstext.

Som en bonus genererar den CSS du behöver använda dessa teckensnitt i en online-design.
Vilka är dina favoritkombinationer? Finns det några verktyg du inte kan leva utan att hjälpa dig att para upp dina många typsnitt? Vad är dina tips för att hitta den perfekta matchen? Låt oss veta i kommentarerna.
Bildkrediter: mrdoomits / Depositphotos