När du surfar på webben är det inte ovanligt att komma över webbplatser som ser annorlunda ut från en enhet till en annan. Kanske fungerar vissa funktioner inte alls.
Detta är ofta inte ett problem med webbplatsen. Det är din webbläsare. De fem huvudsakliga skrivbordswebbläsarna använder fyra olika "renderingsmotorer" för att visa en webbsida - den nya Microsoft Edge-webbläsaren Microsoft Gets the Edge, 1 miljard enheter som kör Windows 10, och mer ... [Tech News Digest] Microsoft får Edge, 1 miljarder enheter som kör Windows 10, och mer ... [Tech News Digest] Microsoft har Edge, Windows 10 är enorm, Secret blir stängt, bädda in MS-DOS-spel i tweets, tjäna pengar från Silent Hills och titta på Michael Bay få visas av en amatörfilmare. Läs mer för Windows 10 introducerar en femtedel - och var och en fungerar annorlunda.

Det betyder att din erfarenhet av webben kan förändras beroende på vilken webbläsare du använder, och även vilken version av den webbläsaren.
Vad är en Rendering Engine?
En webbsida är inte en enda enhet som laddas ner och visas på skärm en pixel åt gången. I stället är det i grunden en serie instruktioner skrivna i olika typer av kod - HTML, CSS, JavaScript Vad är JavaScript, och kan Internet existera utan det? Vad är JavaScript, och kan Internet existera utan det? JavaScript är ett av de saker som många tar för givet. Alla använder det. Läs mer, PHP och andra - som berätta för webbläsaren vad man ska göra och var och hur man gör det.
Varje webbläsare använder en återgivningsmotor, ibland även kallad en layoutmotor, för att ta innehållet och stylinginformationen i koden och visa den på skärmen i sin fullständigt formaterade form.

Problemet är att det inte finns en enda reningsmotor som används i varje webbläsare. Och medan varje språk definieras av en detaljerad specifikation, kan motorn bara erbjuda en tolkning av den specifikationen.
Med CSS (koden som ger stylingsinformationen CSSmatic: Skapa snabbt och bekvämt CSS3 Stylesheets genom flera onlineverktyg CSSmatic: Skapa snabbt och bekvämt CSS3 Stylesheets genom flera Online Tools Read More) ingen motor kommer att producera exakt samma resultat. Ibland kan skillnaderna bara motsvara den udda felaktiga pixeln här eller där, men ibland kan de vara mer radikalt olika.
Vilka webbläsare använder vilka motorer
Det finns fyra huvudsakliga återgivningsmotorer som de mest populära webbläsarna använder.
- WebKit: en öppen källmotor som används av Safari på OS X Den ultimata guiden för att anpassa Safari på Mac Den ultimata guiden för att anpassa Safari på Mac Anpassa Safari. Från att lägga till favicons i dina flikar för att ändra hur läsläget ser ut, är Apples webbläsare mycket flexiblare än du tror. Läs mer och iOS, liksom många andra webbläsare på mobila enheter, inklusive den inbyggda Android-webbläsaren.
- Blink: en öppen källkodsmotor baserad på WebKit, den styr Chrome, Opera, Amazon Silk och Android WebView (webbläsaren som öppnas inom apps);
- Gecko: en öppen källmotor utvecklad av Mozilla Foundation, den används av Firefox;
- Trident: en proprietär motor som utvecklats av Microsoft och används i Internet Explorer. Microsoft Edge-webbläsaren använder en nyare version som heter EdgeHTML.
Webstandarder
Klyftan mellan de olika återgivningsmotorerna är mycket mindre än vad som var när Internet Explorer var den dominerande webbläsaren. Om Internet Explorer gör en stor återkomst 2015? Är Internet Explorer en stor återkomst i 2015? Microsoft behöver inte längre erbjuda EU Windows-användare ett urval av webbläsare. Dessutom arbetar Microsoft med en ny webbläsare. Ändå visar vi dig hur du installerar din favoritwebbläsare utan att röra IE. Läs mer .
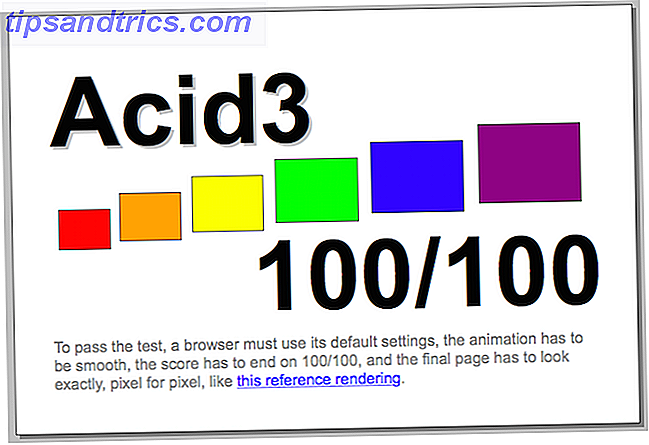
Tester som acid3 visar hur exakt en webbläsare gör en sida, och de flesta moderna webbläsare gör högt resultat. Men överensstämmelse med standarder är en oerhört komplex uppgift.

Specifikationerna för HTML, CSS och andra är enorma. Nya element läggs till äldre, oanvända eller föråldrade tas bort. Det kan ta lång tid för återgivningsmotorerna att återspegla dessa förändringar.
Vissa element i HTML5- och CSS-specifikationerna stöds fortfarande inte av någon vanlig webbläsare, vissa stöds endast delvis, medan andra fortfarande stöds av vissa webbläsare men inte alla.
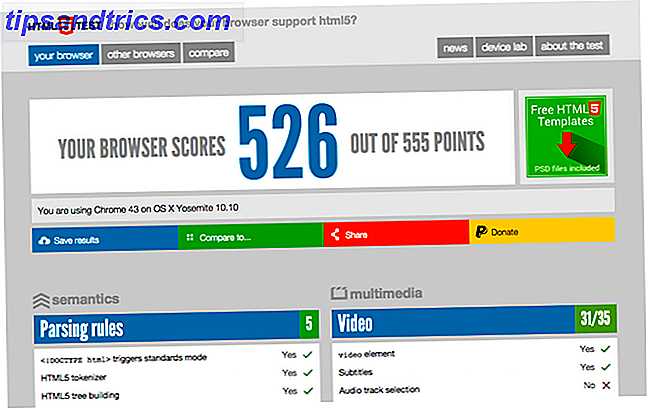
På webbplatsen html5test.com kan du testa din webbläsare och den specifika versionen du kör för att se hur bra den stöder både officiella och experimentella funktioner i HTML5. I skrivande stund rankas Chrome som det bästa av de stora webbläsarna Vilken webbläsare är mest säker? Vilken webbläsare är den mest säkra? Vilken webbläsare är den säkraste? Vilken ska du installera för att säkerställa att din webbläsarupplevelse är säker? Vad kan du göra för att se till att din befintliga webbläsare är så säker som möjligt? Läs mer, med Internet Explorer (v11) ranking lägst.

Om en webbutvecklare använder en funktion som stöds i en webbläsare men inte en annan, måste den icke-stödda webbläsaren antingen avgöra närstående eller ignorera funktionen helt och hållet (en transparent låda kan exempelvis vara osynlig).
Detta gör jobbet att göra webbsidor mycket mer komplicerat än det visas. En webbläsare som uppdateras oftare brukar vara mer standardkompatibel än den som inte är, vilket framhävs av de vanliga automatiska uppdateringarna från Chrome jämfört med de mer glesa IE-uppdateringarna.

Och det finns också andra faktorer att spela.
- Fel i motorn: En återgivningsmotor är programvara, och all programvara innehåller buggar. Även om kritiska fel kommer att hittas och kvitteras snabbt, är det omöjligt att garantera att en viss kombination av kod på en webbsida inte kommer att ge oväntade resultat när det görs
- Fel på webbsidan: Webbläsare har en viss feltolerans inbyggd, men det skiljer sig från en motor till en annan. En webbsida med fel i koden kan fortfarande vara perfekt i en webbläsare, men vara hemskt bruten i en annan
- Teckensnitt: Hur skrivtecken visas visas inte av webbläsaren utan av operativsystemet. Windows och OS X gör teckensnitt annorlunda Hur man gör Windows-teckensnitt ser ut som Mac-teckensnitt Hur man gör Windows-teckensnitt ser ut som Mac-teckensnitt Ögonsjuka är inte en Windows forte. Moderna användargränssnittet (aka Metro) medförde förbättringar, men saknar fortfarande i ett viktigt område: typsnitt. Vi visar dig hur du kan få vacker typsnitt utjämning på Windows. Läs mer, så även samma teckensnitt i samma webbläsare kan se annorlunda ut när det ses på olika plattformar
- Legacy: Browsers kommer ofta att anta nya funktioner, särskilt för CSS, innan de blir en del av den officiella specifikationen. Om implementeringen av funktionen ändras när den antas måste webbläsarutvecklaren bestämma om man ska anta ändringen och riskbrytningskompatibiliteten med tusentals webbplatser avsedda för den gamla versionen, eller ignorera den nya versionen helt
- Egenskaper: Vissa webbläsare kan använda proprietär teknik som inte är tillgänglig någon annanstans. Detta var mest känt sett med Microsofts ActiveX-ram i Internet Explorer, även om företaget inte kommer att använda det i den nya Microsoft Edge-webbläsaren
Sammanfatta
Med så många problem som är inblandade är det ingen överraskning att skillnader i hur webbläsare hanterar webbsidor kvarstår.

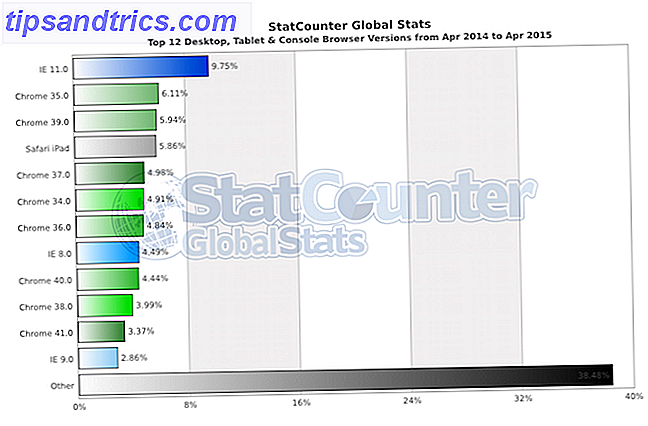
Situationen förbättras, men det är osannolikt att den ska lösas helt. Det skulle hjälpa om alla sprang den senaste versionen av sin valda webbläsare, men med den sexåriga Internet Explorer 8 behåller fortfarande en marknadsandel på 4, 5 procent, det är långt ifrån.
Vilken webbläsare använder du och håller du den uppdaterad? Har du hittat några webbplatser som inte fungerar i din valda webbläsare? Låt oss veta i kommentarerna.
Bildkrediter: Enheter via Jeremy Keith, ostödd webbläsare via Duncan Hill