Under det senaste decenniet har jag startat ett antal personliga bloggar. 10 Viktiga första steg vid start av en Wordpress-blogg. 10 Viktiga första steg vid start av en Wordpress-blogg Efter att ha skapat en hel del bloggar skulle jag vilja tro att jag har en bra system ner för de nödvändiga första stegen, och jag hoppas det kan vara till nytta för dig också. Genom att följa ... Läs mer som jag aldrig riktigt följt med, men några av mina käraste minnen vilar på temat design och font tweaks. Det finns något tillfredsställande när du hittar den perfekta matchen med teckensnitt för din webbplats och allt faller på plats. Tack och lov, med Google Web Fonts, har hela processen aldrig varit lättare.
Så vilka Google webbfonter ska du använda? Tja, du kan använda vilken typ av teckensnitt som helst i Google Web Fonts katalogen, som för närvarande rymmer över 600 olika teckensnitt - och det numret fortsätter att växa. Men vissa teckensnitt har bevisats, gång på gång, som mer glädjande för ögat och lättare att läsa än andra. Fortsätt läsa för att få reda på vad dessa teckensnitt är.
Obs! Font appreciation är alltid ett subjektivt ämne, men populariteten hos dessa typsnitt tyder på att de har en vacker kvalitet om dem. Teckensnitt överväganden för denna lista gjordes i samband med styckegrupper, inte rubriker, konst eller grafisk design .
Vad är Google webbfonter?
Google Web Fonts är en centraliserad samling av olika teckensnitt som du kan bädda in på din webbplats (er). Ett tag var webbplatsens teckensnitt begränsat till vad som var på tittarens dator - om de inte hade det angivna tecknet så skulle de bara se din webbplats i standardfonten i webbläsaren. Med Google Web Fonts kan tittarna se webbplatsens teckensnitt även om de inte har det, och det öppnar upp många dörrar när det gäller design.
Om du använder WordPress, kommer vissa teman (särskilt de nyare) utrustade med stöd för Googles webbfonter i tematillvalen. För andra webbprojekt har James skrivit en bra guide om hur man använder Google Webbfonter. Så här använder du Google-teckensnitt i ditt nästa webprojekt. Varför ska du använda Google-teckensnitt i ditt nästa webprojekt ett integrerat designbeslut på vilken webbplats som helst, men mest av tiden är vi nöjda med samma gamla serif och sans-serif-familjen. Medan huvuddelen av texten alltid ska vara något ... Läs mer för din webbplats. Om du har någon form av webbhantering erfarenhet, bör denna process vara lika lätt som tårta för dig.
Googles webbfonter kan också användas på andra sätt, till exempel genom teckensnittskonfiguratorens Chrome-tilläggsskriftsväxlare med Google-webbfonter: Ändra enkelt teckensnittet på vilken webbplats som helst [Chrome] -textsändare med Google-webbfonter: Ändra enkelt teckensnittet på vilken webbplats som helst [Chrome] Läs mer. Om en viss webbplats inte ser väldigt bra ut för dig - eller till och med kränker din känsla av grafiska standarder - kan du använda Google Web Fonts för att manuellt ändra hur en webbplats ser ut på ditt slut. Hur coolt är inte det?
Serif-teckensnitt
Serif typsnitt är de som har små fästingar, slag eller fötter i slutet av bokstäver och symboler. Tänk på vilka typer av teckensnitt du hittar i en tryckt bok, en tidning, en uppsats, etc. På det hela taget är de mer formella än sans-serif-teckensnitt (som omfattas av den andra delen av denna artikel) och anses generellt vara lättare att läsa, men det är diskutabelt.

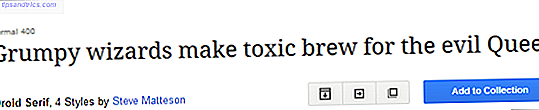
Droid Serif: Du kan inte prata om moderna seriffonter utan att dyka in i Droid-territoriet. Droid-familjen av teckensnitt var avsedd för användning på små mobilskärmar, särskilt Android-plattformen, men teckensnittet har blivit populärt och det används överallt nu.

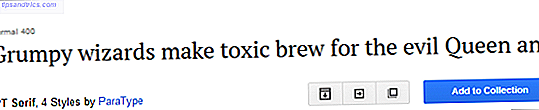
PT Serif: Även om det har funnits i några år är PT-familjen av typsnitt ny för mig - och jag älskar det. Jag använder nu den för nästan alla mina redigerare, oavsett om det är Microsoft Word, Scrivener eller bloggredigering. Det är elegant och modernt med sin egen smakfulla ta på serifs.

Lora: Lora är kanske min andra favorit serif typsnitt någonsin, bredvid PT Serif. Den har just rätt balans mellan rak och rund, utlåning till enkel läsning och en trevlig estetik. Det här är typsnittet som jag använder när jag läser e-böcker på min dator. EPubReader: Läs .EPUB-böcker gratis direkt inuti din webbläsare [Firefox] EPubReader: Läs .EPUB-böcker gratis direkt inuti din webbläsare [Firefox] eBook popularitet har blivit skyrocketing i det förflutna några år och det ser inte ut som det kommer att sakta ner när som helst snart. Först Kindle, då Nook, då smartphone appar som Aldiko och Mantano - det finns ... Läs mer.

Judson: Judson gör en bra paus när du behöver en vacker serif font men vill inte falla tillbaka på några av de mer populära, som de som listas ovan. En anledning att den inte används så ofta är att den saknar en stil som har både fet och kursiv.

Merriweather: Jag såg nyligen Merriweather som användes på en produktiv författares blogg och blev kär. Med rätt kartering och avstånd blir Merriweather super lätt på ögonen och underlättar snabb läsning, vilket är bra för bloggar och webbinnehåll.

Vollkorn: Det här är typsnittet som tog mig till Google Web Fonts i första hand. Det är trevligt att titta på det mindre teckensnittet, men bristerna blir tydligare vid större storlekar. Ändå är det bra och värt ett försök.
Sans-Serif-teckensnitt
Om serif typsnitt är de med fästingar och fötter på bokstäver och symboler, så är sans-serif-teckensnitt de utan dessa fästingar och fötter. Vissa människor beskriver sans-serif-teckensnitt som "renare" och "moderna" och de ses ofta som mindre formella än serif-teckensnitt, men det blir mindre sant med varje år. Namnet kommer från det franska ordet för "utan" - sans - så när du ser ett teckensnitt som är märkt som "Sans", vet du att det är ren version av den fonten.

Droid Sans: Droid Sans är i samma typsnitt som Droid Serif, men Droid Sans är mycket mer populär av en enkel anledning: mobila appar är mer benägna att använda sans-serif-teckensnitt än serif-teckensnitt. Dess popularitet har överflödits på webben, men du har nog sett denna typsnitt mer än du tror att du har.

PT Sans: PT Sans är en ren sans-serif-typsnitt som faktiskt är lite smalare än traditionella sans-serif-teckensnitt. Det är en underbar blandning av skarpa linjer och mjuka kurvor, vilket resulterar i ett teckensnitt som känns sterilt men artistiskt så.

Öppna Sans: På andra sidan PT Sans har du Open Sans som är lite bredare än traditionella sans-serif-teckensnitt. Tänk Verdana, utom modernare. Det är inte min kopp te, men jag förutspår att Open Sans kommer att se mer användning under de närmaste åren.

Lato: Lato kan känna sig lite trångt när teckenstorleken sänks för mycket, men med rätt CSS och designtekniker kan Lato vara vackrare än de flesta sans-serif-teckensnitt. Kerning och linjeavstånd är dock viktiga.

Roboto: Roboto är en av mina favorit typsnitt för rubriker, men det fungerar lika bra i en stycke kropp. Den är ren, inte för lång, inte för kort, inte för bred och inte för smal. Det är en lättläst sans-serif typsnitt med en subtil futuristisk touch, vilket är lämpligt med tanke på sitt namn.

Stuga: Som Lato kan Cabin lida vid mindre teckenstorlekar genom att känna sig lite trång och skarp när bokstäverna är för nära varandra, men korrekt CSS-design kan fixa det enkelt. Det är en vacker typsnitt som ibland påminner mig om en modernare version av Century Gothic.
Slutsats
Inte längre behöver dina webbplatser vara fasta med samma Arial-Helvetica-Verdana sans-serif-teckensnitt och Times-Georgia-Palatino serif-teckensnitt. Spruta upp dina mönster med en stram injektion av Google Web Fonts och ta nästa steg för att revolutionera webbplatsens utseende. Inte bara kommer du bättre att skilja din webbplats från andra, men dina läsare kommer också att tacka dig.
Vad tror du? Vilka är dina favoritwebbfonter i Google? Använder du dem till din egen webbplats? Vänligen dela dina tankar med oss i kommentarerna.