Om du är en upptagen person som inte har mycket tid att kolla nyheterna varje dag, men du gillar att hålla dig uppdaterad med de senaste stora händelserna som stora stormar, börsen eller stora förändringar över hela världen, en grafisk display är mycket effektivare.
Om du är en upptagen person som inte har mycket tid att kolla nyheterna varje dag, men du gillar att hålla dig uppdaterad med de senaste stora händelserna som stora stormar, börsen eller stora förändringar över hela världen, en grafisk display är mycket effektivare.
Du har nog sett exempel på några börsmäklare där det finns en bildskärm med massor av diagram, graf och annan grafik som visar data i realtid. Eller kanske du kanske har sett de här coola NASA-lanseringscentrumskärmarna med alla viktiga data som rullar över skärmen.
Enligt min mening är det bästa sättet att visa mycket information i ett litet utrymme. Och om du arbetar med två eller tre skärmar som jag är, så har du bildskärmsutrymme för att få en skärm upp hela tiden - där du kan kolla vad som händer över hela världen med en blick.
I den här artikeln ska jag gå igenom mina ansträngningar för att sätta samman den typen av skärm med hjälp av väldigt enkla webbdesignverktyg och -tekniker. Jag kommer också att dela 15 av de bästa widgets online widgets som jag hittade över hela Internet som hjälpte till att bygga upp denna stora informativa visning av världsinformation.
Bygga en realtidsvisning av världsdata
En av de första platserna jag gick till för att bygga en sådan informationsdisplay är Netvibes. Vi har täckt webbplatsen ofta, som i Angelas fantastiska artikel om hur du använder den för att hantera ditt liv Hur man hanterar ditt liv helt online med Netvibes Hur man hanterar ditt liv helt online med Netvibes Läs mer.
Jag gillar verkligen Netvibes och efter att ha läst Angelas artikel började jag faktiskt använda den för att organisera länkar och verktyg för alla de stora uppgifterna jag måste göra online. Det är trevligt att ha allt på ett ställe. Men när jag försökte använda HTML-gadgeten för att integrera widgets i sidan, så märkte jag att det inte fungerar bra. Du kan ändra storlek på bredden, men höjden verkar vara fast - skär av större widgets.

Efter att ha försökt några andra webbplatser - Protopage Hur man gör en portfölj av ditt online-arbete med Protopage Hur man gör en portfölj av ditt online-arbete med Protopage Läs mer var en annan som inte fungerade rätt. Det lagde för mycket utrymme på sidorna av widgetsna och tillåter inte korrekt resizing. Så, efter att ha spenderat för mycket tid på att försöka göra tidigare existerande sidor, bestämde jag mig för att vända mig till att designa en sida från början.
Jag ville komma med en lösning som någon kunde göra, oavsett webbdesign erfarenhet. Mitt WYSIWYG webbdesignverktyg är Kompozer. Den enda nackdelen med detta tillvägagångssätt är att det använder tabeller, vilket i världen av webbdesigners anses vara arkaiska jämfört med att använda CSS. Men för enkelhets skull kommer vi att använda Kompozer och lägga ut widgetsna direkt på sidan.
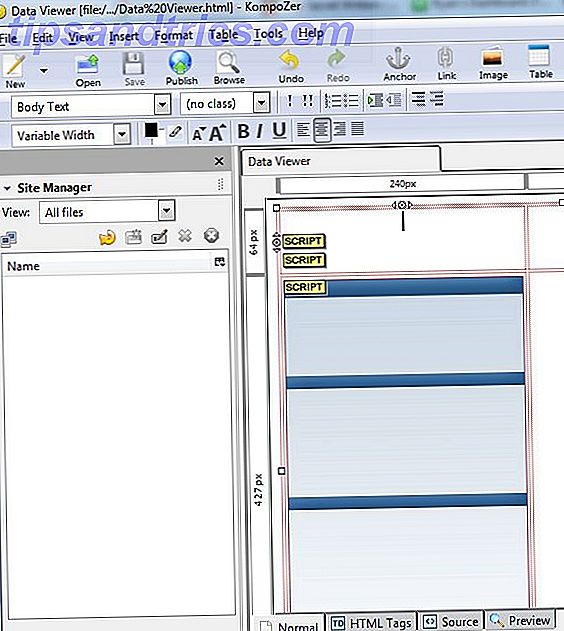
Så här ser designvy i Kompozer ut efter att du har satt in ett bord - i det här fallet använder jag ett 4 till 4 bord, men du kan göra det till önskad storlek.

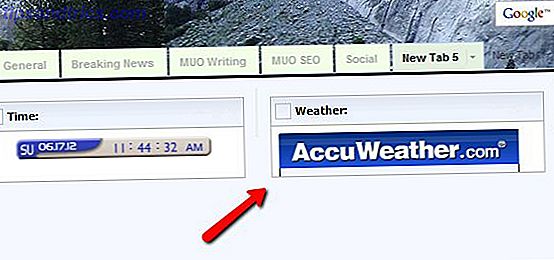
Först högerklicka på bordet och ändra egenskaper så att linjerna inte är färga (osynliga). Den första widgeten jag satt in i den övre vänstra cellen var en cool klock widget från clocklink.com. Under det lade jag till en väder widget från Accuweather.com - en av mina favoriter eftersom den visar en cool grafisk radarvisning av några närmar sig stormar.

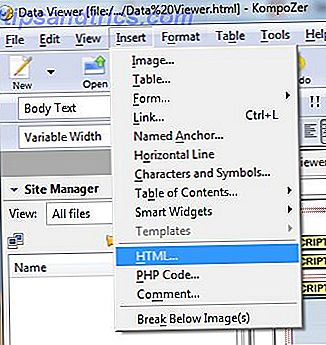
I varje fall klickar jag helt enkelt inuti cellen som jag vill infoga widgetskod, klicka sedan på Infoga-menyn och välj HTML. Klistra in widgetkoden i fönstret som dyker upp.

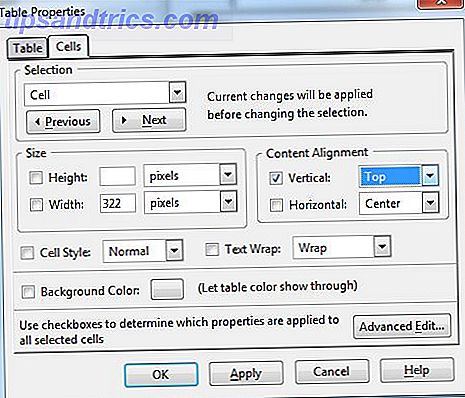
Du kanske märker att din widget inte är centrerad, eller den visas för långt ner från cellens övre del. Det är lätt att fixa i Kompozer utan någon kodande kunskap alls. Bara högerklicka på cellen, välj tabellcellsegenskaper och ändra sedan innehållsinriktningen till det som ser bäst ut.

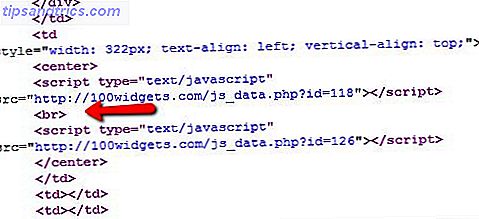
För att testa dina ändringar, spara bara filen till din lokala dator som en HTML-fil och se sedan filen med din favoritbläddrare. Om du verkligen har problem kan du alltid infoga kod om du verkligen behöver. I Kompozer kan du redigera sidan genom att klicka på fliken "Källa". Till exempel var det ett par fall där jag bara var tvungen att införa en paus
att tvinga ett mellanslag mellan några av de widgets som jag placerat inuti samma cell.

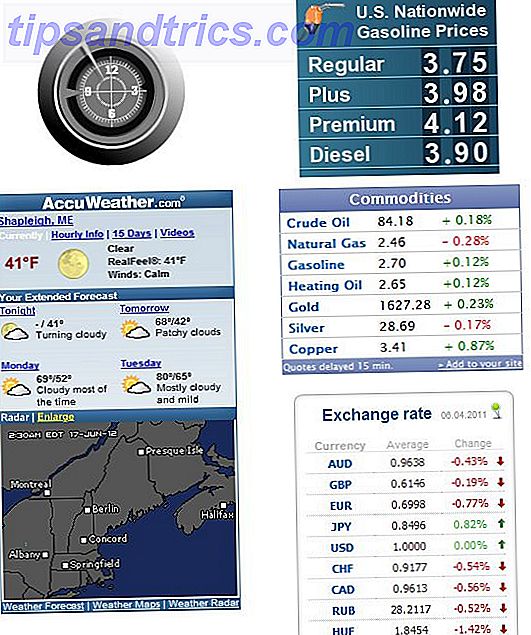
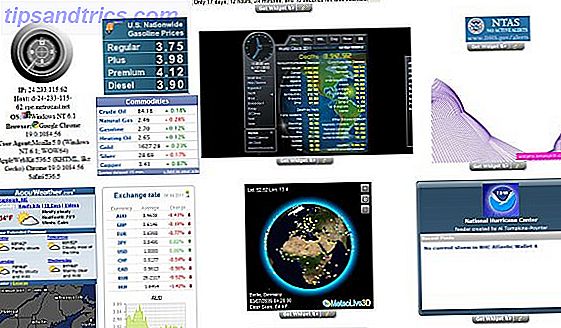
Lägga till tre mer av de bästa widgetsna som jag hittade att jag hade utvecklat den realtids informationsdisplayen som visas nedan. De tre coola widgetarna jag lade till var Gaspris widgeten från gas-cost.net, och commodities widgeten och nuvarande valutakurser widgets från 100widgets.com.

Dessa är alla realtids widgets, som visar aktuella data från hela världen. Nu har jag upp till andra data om priser, aktiekurser och väder, alla med en enda blick. Men bara hälften av webbsidan är fylld, och vi har mycket mer information att bygga på den här sidan - ytterligare två kolumner av data ska vara exakta.
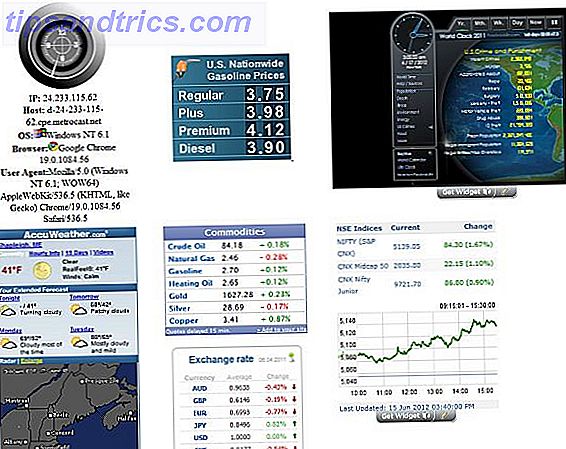
En annan riktigt cool widget som jag lagt till på sidan var användarens konfigurations widget från 100widgets.com. Detta ger dig feedback om din nuvarande IP-adress, datorinformation och Windows / webbläsareversion. Det här är till hjälp när du är på väg och kopplar till din sida från ett hotell eller ett bibliotek och behöver veta din nuvarande IP. Jag har också lagt till de väldigt coola världsräknarna och aktieindexen från widgetbox.com.

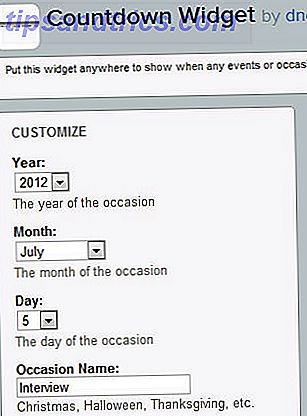
Några andra användbara widgets som är värda att nämna för denna typ av realtidsdisplay på hel sida - den första är en nedräkningsm widget från widgetbox.com. När du ställer in det, ger du det datum och händelse att räkna ner till, och det visas i widgeten som en texträkning mot den händelsen (se den stora skärmen visade två bilder härifrån).

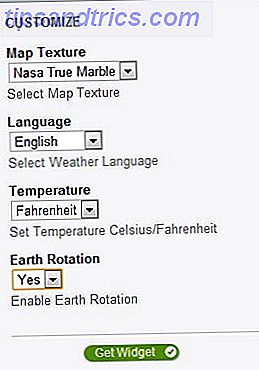
Och ingen sci-fi-datadisplay skulle vara komplett utan en roterad grafik av jorden som visar realtidstemperaturinformation från vilken punkt som helst på planeten som du vill. Du kan hämta data från widgeten Weather-3D från Widgetbox.com.

I bilden nedan på mina sidor i realtidsdatapanelen kan du se nedräkningen längst upp på sidan (jag sätter in den centrerad före själva tabellen) och 3D Weather Globe strax under världsräkningsmeddelningen. I den sista kolumnen i tabellen lade jag till den nuvarande DHS-hotern, sexiga kurvor (mer för dekoration än någonting annat - det ser coolt ut) och slutligen real-time-alert widgeten från National Hurricane Center.

Med sidan slutfört har jag nu tillgång till aktuell tid, lokalt och globalt väder, aktiemarknadsinformation, nuvarande gaspriser, nuvarande orkanvarningar, nationella hotnivåer och naturligtvis massor av världsdata i världsräkningsmeddelningen.
Du kan finjustera den här typen av bildskärm med vilken information du vill ha genom att söka efter andra informativa widgets på någon av de stora widgetwebbsidorna och sedan infoga dem i din layout var du än vill. Komposers förmåga att enkelt centrera och justera celler gör det möjligt för dig att göra hela bildskärmen ren och riktigt cool. När du är klar kan du bara ladda upp HTML-filen till din egen webbhotell så att du kan komma åt den från var som helst i världen.
Skapa din egen informationsdashboard och låt oss veta hur det går. Vilka andra användbara widgets upptäckte du för realtidsinformation? Dela dem i kommentarfältet nedan - Jag skulle gärna se vilka andra coola widgets folk funnit!
Bildkredit: Telekommunikation Grafisk Via Shutterstock

![7 saker du borde posta på Facebook [yttrande]](https://www.tipsandtrics.com/img/internet/586/7-things-you-should-be-posting-facebook.jpg)