Webbplatser är underbara verktyg som förmedlar all slags information och idéer. De har utvecklats ganska mycket på bara 10 till 15 år, och de förväntas nu vara högkvalitativa och vackert designade. Naturligtvis finns det tekniker som hjälper oss att uppnå detta - därmed utvecklingen - med CSS som den huvudsakligen ansvariga för design och andra estetiska aspekter på din webbplats.
Webbplatser är underbara verktyg som förmedlar all slags information och idéer. De har utvecklats ganska mycket på bara 10 till 15 år, och de förväntas nu vara högkvalitativa och vackert designade. Naturligtvis finns det tekniker som hjälper oss att uppnå detta - därmed utvecklingen - med CSS som den huvudsakligen ansvariga för design och andra estetiska aspekter på din webbplats.
CSS 5 Baby Steg för att lära CSS och bli en Kick-Ass CSS Sorcerer 5 Baby Steg för att lära CSS och bli en Kick-Ass CSS Sorcerer CSS är de viktigaste förändringswebbsidorna har sett under det senaste decenniet, och det banade vägen för separation av stil och innehåll. På det moderna sättet definierar XHTML den semantiska strukturen ... Läs mer eller C ascading S tyle S heets, är helt enkelt ett uppmärkningsspråk - som HTML - förutom att det bara innehåller egenskaper för taggar. Till exempel, om du använder
taggar för din text kan du ange alla typer av attribut till
taggar inom CSS och det kommer att tillämpas på alla dessa områden. Men var kan du testa alla dina CSS-idéer?
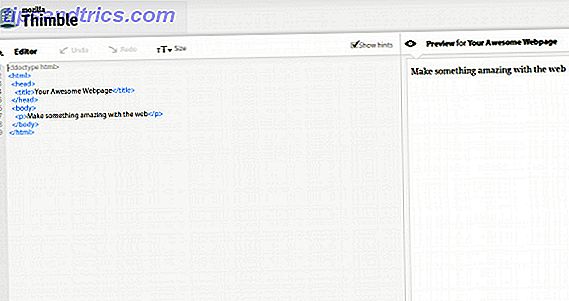
Mozilla Thimble

Mozilla Thimble är ett relativt nytt projekt som gör att du kan testa omedelbara ändringar i koden på en sida. Skärmen är uppdelad mellan koden och en förhandsgranskning av hur webbplatsen skulle se ut med den aktuella koden. Eventuella ändringar du gör i koden kommer att återspeglas i förhandsvisningen.
Thimble är huvudsakligen utformad för att testa webbsidor och deras HTML-kod, men du kan lika väl testa din CSS-kod också genom att placera den i taggarna.
Fördelen med att använda Thimble är att du kan se ändringarna omedelbart och hur CSS relaterar till HTML på sidan.
Pyroman

Firebug är ett annat bra verktyg som har rekommenderats ganska ofta här på MakeUseOf. Det är en webbutvecklingsutvidgning som, som Thimble, kan visa dig ändringar gjorda för att kodas direkt. Skillnaden mellan Thimble och Firebug är att Thimble är begränsad till vilken kod du lägger i den vänstra rutan, men med Firebug kan du ändra koden på alla webbplatser, även om webbplatsen inte hör till dig.
Ändringarna är inte permanenta och skulle inte överföras till webbservern så att alla ändringar ses av alla andra, men Firebug låter dig lokalt ändra koden för att försöka uppnå olika resultat. Du kan sedan ta dina resultat inom Firebug och tillämpa dem på din faktiska kod.
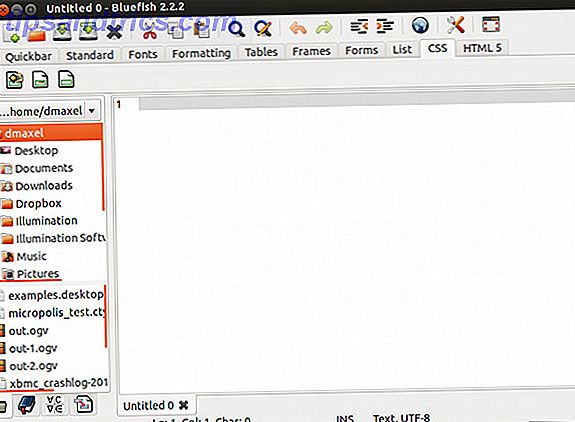
Blåfisk

Bluefish är ett skrivbordstextredigeringsprogram som specialiserat sig på programmering och webbutveckling. Det är inte så visuellt spännande som Thimble eller Firebug, men om du bara behöver kunna skriva koden i en fin editor, är Bluefish den som skriver den.
Det är inte som andra textredigerare eftersom det innehåller sina egna kraftfulla sökfunktioner, obegränsat ångra / omdirigera, kan öppna tusentals filer på en gång, är tvärplattform och mycket mer.
Aptana Studio

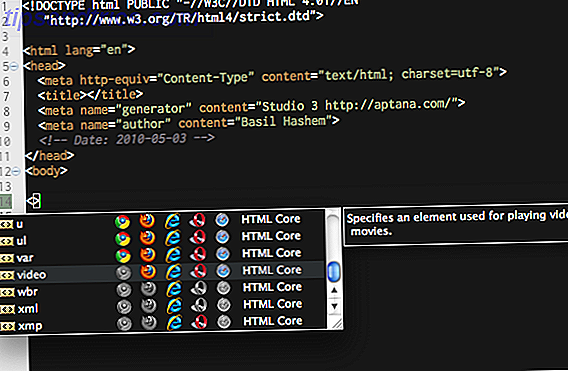
Aptana Studio handlar inte bara om din kodredigeringserfarenhet, men det går mycket längre än det. Programmet kan installeras som fristående programvara eller som ett Eclipse-plugin, så du har alternativ om hur du vill använda den. Det försöker verkligen hjälpa dig med dina kodbeslut genom att visa saker som vilka webbläsare som stöder vilka element.
Det hjälper också till med hela upplevelsen genom att göra det enklare att driva dina projekt på en git-server för enklare versionskontroll, inbyggd terminal och debugger och anpassningsalternativ. Liksom allt annat på den här listan är det plattformen.
Slutsats
Som du kan se har du några väldigt trevliga alternativ när det gäller din CSS-kod. Det beror verkligen på vilken installation du föredrar eller behöver för att få det mest effektiva arbetsflödet eller de flesta funktionerna. Alla dessa program eller tjänster löser att redigera CSS-kod på egen väg, men de är alla stjärniga i vad de gör. Om du inte är säker på vad som kan vara för dig, prova dem alla! Om du vill kan du också kolla in vår handbok om hur Internet fungerar för att lära sig om andra språk på webben!
Vad använder du för att redigera din CSS-kod? Har du några andra rekommendationer? Låt oss veta i kommentarerna!
Bildkredit: 3D Färgglada Bakgrund via Shutterstock