Klar för att ge kodning en gå? Codea kan hjälpa till.
Att skapa en iPad-app är inte lätt, men det är verkligen inte omöjligt. Alla måste börja någonstans, och det finns olika appar och tjänster som är utformade för att göra dina första steg så behagliga som möjligt.
Codea är ett sådant alternativ. Det är ett köp från $ 15 från App Store, men det förvandlar din iPad till en ganska skicklig app skapande svit. Om du hittar tanken på kodning skrämmande, men du är angelägen om att ge det ett koda Boot Camp för nybörjare: Ska du ta en? Coding Boot Camp för nybörjare: Ska du ta en? Omfattande kodningsstartläger ger en inmatning i kodningsutrymmet. Ta reda på vad de är, vad du lär dig, och om det är rätt passform för din programmeringsresa! Läs mer, det här kan väl vara svaret.
Första stegen
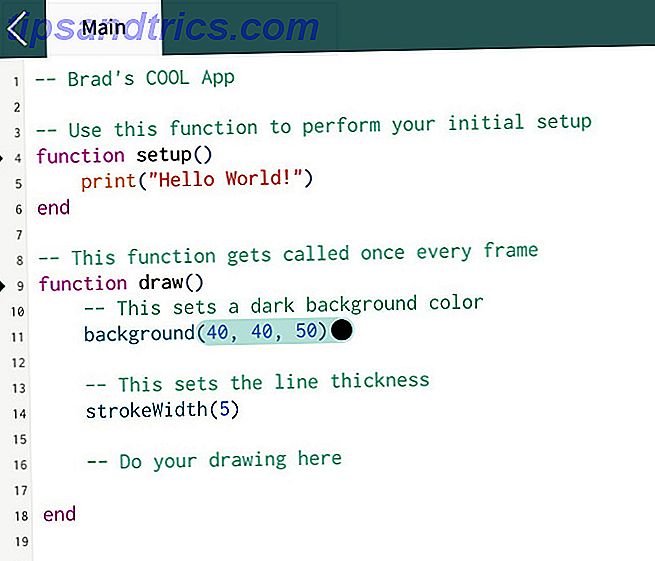
När du startar ett nytt projekt i Codea ser du ett grundläggande Hello World-skript. Oavsett om du är ny för kodning eller bara ny för programmet, är det värt att tinka med det under ett tag.

Detta är alla ganska grundläggande saker. Inställningsfunktionen kallas en gång, medan dragningsfunktionen kallas kontinuerligt. Detta är en viktig faktor när du kommer att bestämma var du ska placera din egen kod i manuset.
Linje 5 visar helt enkelt Hello World! som text i konsolen. Samtidigt ställer linje 11 bakgrundsfärgen och linje 13 anger bredden på den stroke vi ska rita med i ett ögonblick, som beskrivs i författarens anteckningar.

Knacka på de siffror som dikterar bakgrundsfärgen och du får se något av de sätt som Codea skiljer sig från en standardkodredigerare Visual Studio-kod Är den perfekta texten och skriptningsredigeraren för Mac Visual Studio-kod Är den perfekta text- och skriptningsredigeraren för Mac Microsofts Textredigerare stöder många språk, och du behöver inte ens jämföra det med Xcode, eftersom de tjänar olika behov. Läs mer . Denna färgplockare är ett enkelt sätt att välja den exakta nyans du vill använda ett pekgränssnitt.
Klicka på uppspelningsknappen i det nedre högra hörnet av gränssnittet för att köra koden.

Som ni kan se är det inte så mycket som händer just nu. Men hej världen! visas i konsolen, och bakgrunden har ändrats till vår valda nyans av rött. Nu när vi är lite mer bekanta med gränssnittet, kan vi börja göra några större förändringar.
Ritning av en form
Därefter kommer vi att rita en cirkel med kod. Använd tillbaka pilen i nedre vänstra hörnet av skärmen för att återgå till skriptredigeraren. Lägg sedan till följande kod i teckningsfunktionen :
ellipse(WIDTH/2, HEIGHT/2, 200) Låt oss packa upp det kortfattat. I ellipskommandot anges att vi letar efter att rita en cirkel. WIDTH / 2 och HEIGHT / 2 hanterar sin position på skärmen - vi använder en genväg för att placera den i dödscentrum genom att dividera skärmens totala bredd och höjd med två. Alternativt kan du bara ange en numerisk referens. Slutligen bestämmer nummer 200 storleken vi vill ha. Streckbredden är redan inställd tidigare i skriptet.

Ovan kan du se hur ditt skript ska se ut. Tryck på uppspelningsknappen på det virtuella tangentbordet för att köra koden.

Vår cirkel ser precis hur det borde vara. Känn dig fri att spendera lite tid på att anpassa vår kod för att se hur det ändrar resultatet. Därefter kommer vi att göra saker lite mer interaktiva.
Lägger till lite interaktion
Nu när vi har ritat en form, låt oss redigera vår kod så att användaren faktiskt kan göra något med det. Bara genom att ändra en rad kod kan vi låta dem interagera med formen via pekskärmen.
Vi behöver helt enkelt ändra linje 18 till följande:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Vilket ska se ut som bilden nedan i manusredigeraren.

Vi säger helt enkelt att X- och Y-koordinaterna för cirkeln borde motsvara var användarens finger är på pekskärmen 10 Projekt att använda din Raspberry Pi Touchscreen Display 10 Projekt att använda din Raspberry Pi Touchscreen Display Om du har lämnat din hallon Pi pekskärm som samlar damm i en låda, en av dessa idéer bör pique ditt intresse tillräckligt för att få ut det igen! Läs mer . Vi lägger detta i teckningsfunktionen, så det uppdateras ständigt, så att användaren kan dra formen runt.
Tryck på uppspelningsknappen och se om du kan flytta cirkeln runt med framgång.

Vi är igång. Vi har en mycket enkel app, och vi kan faktiskt göra något med det. Det enda problemet är att det inte är allt som är användbart. Därefter kommer vi att skapa en app som faktiskt tjänar någon form av syfte.
Nästa steg
Det riktigt mäktiga med Codea är att det ger dig tillgång till några av iPad: s mest användbara funktioner och gör det enkelt att implementera dem i ditt projekt. Vi ska jobba med sina platstjänster.
För mina pengar serveras den bästa curry du kan få någonstans på moskéköket i Edinburgh, Skottland. Som sådan önskar jag ofta att jag visste exakt hur långt jag skulle behöva resa för att äta där. Vi kommer att koda en enkel app Lär dig att koda genom att remixa befintliga appar gratis Lär dig koda genom att remixa befintliga appar gratis Gratis På den här webbplatsen kan du skapa eller remixa appar, så att du kan vara kreativ utan rädsla för att bryta någonting. Läs mer som ger oss den informationen.
Det första vi behöver göra är att ge vår app tillgång till platstjänster. För att göra det, starta ett nytt projekt och sätt in den här koden i inställningsfunktionen .
location.enable() Observera att vi sätter det här i setup istället för att rita, eftersom vi bara behöver det att springa en gång. Vi kan testa om det här fungerar genom att köra vår app och se huruvida vi blir ombedda att ge den tillgång till vår plats.

Därefter kommer vi att lägga till en kod som tar avståndet mellan den valda platsen och enheten och presenterar den som text. Om du vill skapa en app som använder en annan plats, ta tag i latitud och longitud för den platsen nu.
Lägg sedan till följande kod i teckningsfunktionen:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) De första och tredje raderna i den här koden är bara text, med hjälp av skärmens maximala bredd dividerad med två för att se till att de är centrerade men med en specifik numerisk referens så att alla tre raderna av text kan ordnas snyggt.
Location.distanceTo- kommandot behöver bara latitud och longitud Hur fungerar GPS-spårning och vad kan du spåra med det? Hur fungerar GPS-spårning och vad kan du spåra med det? GPS. Vi vet det som den teknik som leder oss från A till B. Men GPS är mer än så. Det finns en värld av möjlighet, och vi vill inte att du ska missa. Läs mer av önskad plats. Det kommer att beräkna hur långt bort iPad ligger och sedan vi placerat den där texten normalt skulle gå, kommer den att visa det numret på skärmen.
Låt oss trycka på avspelningsknappen och testa vår app.

Där går vi. Det är enkelt, men det fungerar. Codea gör verkligen kodning för iOS Det snabbaste sättet att lära sig Swift-programmering på väg Det snabbaste sättet att lära sig Swift-programmering på väg Det finns många sätt att lära sig det nya Swift-programmeringsspråket, men har du tänkt på att lära dig det på din mobila enhet ? Den här appen gör det väldigt enkelt och effektivt. Läs mer tillgängligt: vi har just börjat, och vi har redan lyckats implementera pekskärmskontroller och utnyttja platstjänster. Himlen är gränsen för här ute.
Har du tips om hur du får ut det mesta av Codea? Eller letar du efter hjälp med ett visst projekt? Hur som helst, varför inte gå med i samtalet i kommentarfältet nedan?