En knockout-effekt gör det möjligt att placera ett solidt färglager över ett foto eller en bild och sedan slå ut något av det solida lagret för att avslöja bilden bakom den. Du kan göra detta med text eller former både i Photoshop och Illustrator, men processen är lite annorlunda för varje program.
För att få en knockout-effekt i Photoshop eller Illustrator är det första du vill göra att öppna bilden. I det här exemplet använder vi en rektangelform över bilden och knackar text ut ur den formen.
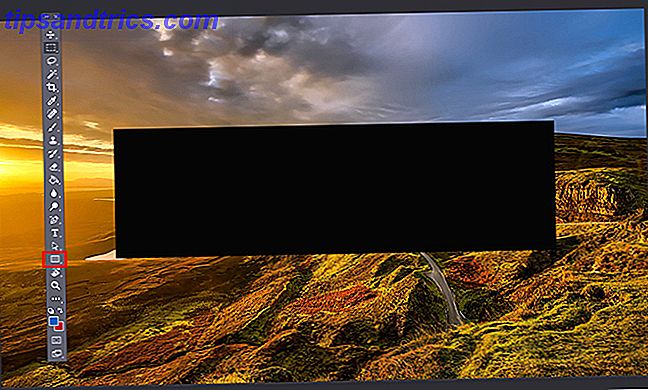
Steg 1 : Rita först din rektangel med formverktyget. Du kan antingen välja formverktyget från verktygsmenyn, eller du kan använda tangentbordsgenväg U. När du ritar din rektangel kan du antingen välja fri form och dra rektangeln över skärmen för att skapa den form du vill ha, eller du kan klicka var som helst på bilden för att ange dimensionerna av din rektangel i pixlar.

Steg 2 : Nästa ska du skriva in din text på ett separat lager i Photoshop eller på samma lager i Illustrator. Om du föredrar att använda en form eller en ikon för din knockout, kan du placera den formen där du skulle ha placerat texten.
Photoshop
Om du använder Photoshop, gå vidare till det här steget. Om inte, hoppa över.
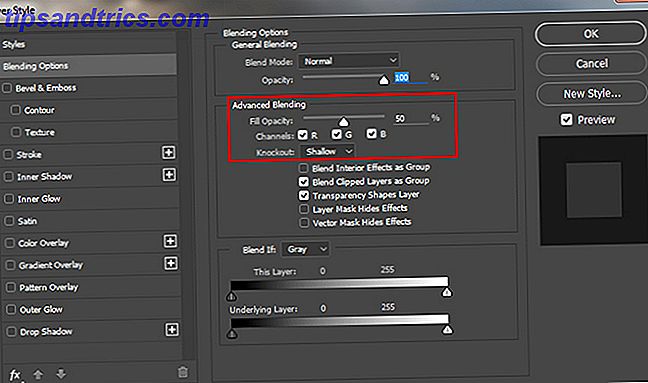
Steg 3 : Högerklicka på ditt textlager och välj Blandningsalternativ . På fliken som öppnas, leta efter Knockout- inställningen under Avancerad blandning . Du kan välja mellan en kort eller djup effekt från en rullgardinsmeny.

När du först gör ditt val ser du ingenting på din bild tills du drar upphetsfältet ovanför inställningen. Här har du fullständig kontroll över hur mycket av den ursprungliga texten som kommer att synas. Färgen på din text kommer att göra skillnad här om du inte väljer en opacitet på 0 procent. Om du har ett särskilt upptaget foto, kommer du förmodligen inte vilja välja en mycket låg opacitet för att hålla texten läsbar. (Om du vill förhandsgranska ändringarna innan du accepterar ändringarna, se till att du har förhandsgranskningsalternativet markerat.)

Du kan sedan dra och justera rektangeln och textlagren för att placera dem exakt var du vill ha dem på din bild.
Illustratör
I Illustrator följer du steg 1 och 2 som beskrivs ovan, men för att uppnå knockout-effekten måste du använda ett annat verktyg.
Steg 3 : När du har lagt in din text, på menyn, medan du fortfarande finns på ditt textlager, gå till Typ > Skapa konturer eller använd tangentbordsgenvägen Shift + Cmd / Ctrl + O. Detta kommer att konvertera din text till former snarare än redigerbar text. Se till att texten ligger ovanpå formen och inte bakom den. (Det här steget blir inte nödvändigt om du använde en form i steg 2 istället för text.)
Steg 4 (Valfritt): Om du vill kunna kontrollera opaciteten som möjligt i Photoshop, gör en kopia av textlagret med tangentbordsgenväggen Cmd / Ctrl + C. Du behöver inte göra något med det tills efter steg 6.
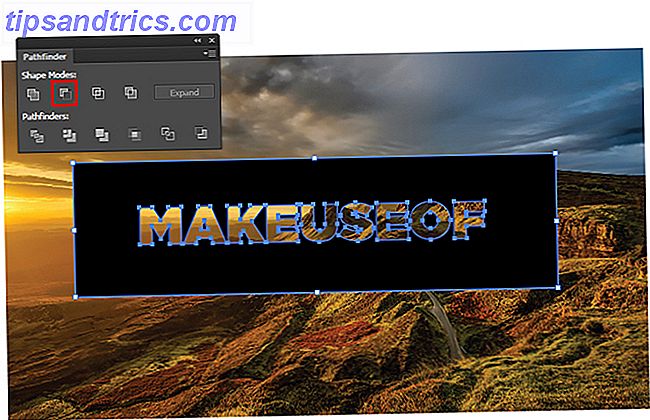
Steg 5: Välj både din form och text och gå till dina Pathfinder- verktyg. Om den inte redan är öppen kan du öppna den genom att gå till Window> Pathfinder eller genom att använda snabbtangenten Shift + Cmd / Ctrl + F9.

Steg 6: I sökvägsverktyget väljer du alternativet Minus the Front i under Shape Modes . Detta tar bort texten från din form.
Steg 7 (Valfritt): Om du vill kontrollera opaciteten för din knockout-effekt, tryck på Shift + Cmd / Ctrl + V för att klistra in din text på exakt platsen du kopierade den från. (Se till att du gör det innan du flyttar något av dina lager.) Du kan sedan justera opaciteten för det laget genom att gå till panelen Transparens, som du kan öppna genom att gå till Fönster > Transparent. Justera opacitetsknappen tills du har den exakta nyans du vill ha.
Med en opacitet på ungefär 20 procent ser det ut som slutprodukten ser ut:

Vilka användningsområden kan du tänka på för denna teknik? Låt oss veta i kommentarerna.