En av de största buzzwordna i online designvärlden de senaste två eller tre åren måste vara "Responsive". Med ankomsten av att bläddra på allt från en 4 tums smarttelefon skärm till en 27 tums skärm, kan det vara svårt att se till att din webbplats eller blogg ser bra ut oavsett vad. Därför är en lyhörd design viktig eftersom den automatiskt kan identifiera vilken enhet du använder för att komma åt webbplatsen och justera den så att den passar skärmens storlek.
Medan du kan utforma hela din webbplats för att vara responsiv, när du bäddar in externt innehåll, anpassar det inte nödvändigtvis sig för att passa den skärm eller enhet som dina webbplatsbesökare använder. Webbplatser som inte innehåller inbäddat responsivt innehåll inkluderar jättar som YouTube och Instagram, men du kan använda en tjänst som Bädda Responsively för att omvandla innehållet till lyhörda tjänster.
Historien om Responsive Web Design
Termen responsiv webbdesign går bara tillbaka till 2010, när den designades av designern Ethan Marcotte i en artikel på A List Apart. Han skrev:
"Vi kan designa för en optimal tittarupplevelse, men bädda in standardbaserad teknik i våra mönster för att göra dem inte bara mer flexibla men mer anpassningsbara till media som gör dem. Kort sagt, vi behöver öva på en responsiv webbdesign. "
Nu bara tre år senare, och vikten av responsiv webbdesign har fortsatt att växa, och förutom att du ser till att du använder en fantastisk, lyhörd design eller ett tema, finns det många intressanta responsiva verktyg som du kan använda för att se till att du ger en fullständigt lyhörd upplevelse för dina besökare på webbplatsen.
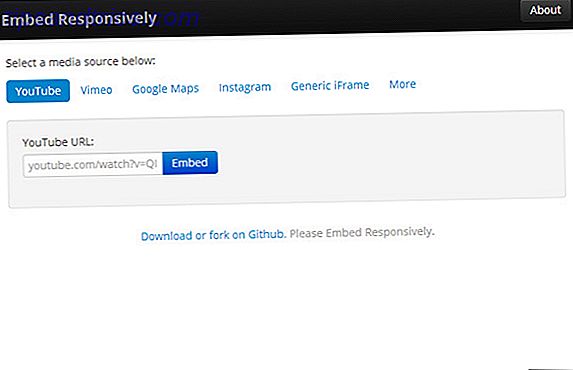
Bädda in Responsively
Så medan ditt tema kan vara lyhört (som den här listan med underbara responsiva WordPress-teman Skapa en fantastiskt ansvarsfull portfölj med en av dessa gratis WordPress-teman Skapa en fantastiskt ansvarsfull portfölj med en av dessa gratis WordPress-teman Idag är det inte tillräckligt att ha en vackert utformad webbplats, speciellt om du är en fotograf, artist eller grafisk formgivare. Idag om din webbplats inte är mottaglig är chansen att du förlorar en betydande del av ... Läs mer), det finns vissa tjänstemän som inte kommer att anpassas nödvändigtvis för att passa storleken på en besökares skärm. Medan du kan bädda in innehåll från Twitter, Storify, SoundCloud och Scribd, har de redan gjort allt tungt för dig. Så om du bäddar in en tweet till exempel, är inbädden responsiv så det kommer att ändras så att den passar din besökares skärm.
Det finns dock några få synder som inte har kommit runt för att ge responsiva tjänster så att när du delar innehåll från sina webbplatser anpassas den automatiskt till skärmen den ses på. Det är där Embed Responsively kommer in. Om du känner din väg runt koden kan du alltid redigera källkoden och konvertera den till en lyhörd, men Embed Responsively gör det bara en kopia-klistra affär - död lätt!
Tjänsten för närvarande ord med Instagram, YouTube, Vimeo, Google Maps, och även med generella iFrame-tjänster. Det är en underbar plats som dessa inte har kommit till att använda responsiva embeds men kanske det är därför ett verktyg som Embed Responsively har kommit runt. Du kan klicka på "Mer" på webbplatsen för att se en liten lista över populära webbplatser som för närvarande är mottagliga.
Så här använder du tjänsten

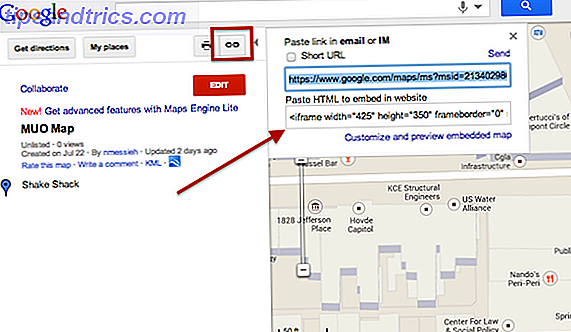
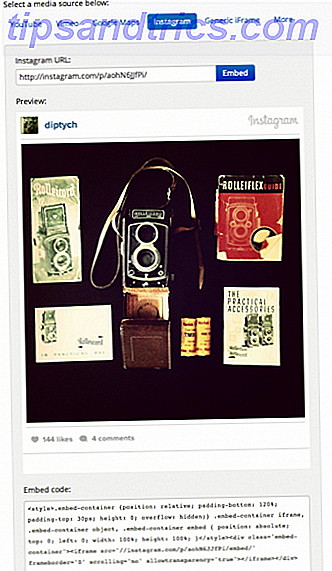
Använda Bädda Responsivt kunde inte vara enklare. Allt du behöver är den ursprungliga inbäddningskoden från den tjänst du vill använda. För att bädda in en YouTube eller Vimeo-video är allt du behöver direkt länken till videon. Om du vill bädda in ett Instagram-foto är det samma sak - bara hämta länken till Instagram-bilden på webben. Med Google Maps är det å andra sidan lite komplexare eftersom du inte bara kan använda en direktlänk - du måste komma åt Google Maps inbäddningskod.
För att få inbäddningskoden för din Google Map, öppna kartan och klicka på länkknappen längst upp till höger på sidofältet. Det kommer att öppna inbäddningskoden du kan förbi inbädda Responsively. (Om du fortfarande försöker lista ut hur du skapar personliga kartor för att dela med dina vänner och anhängare, var god och kolla in vår guide för att skapa kartor med lager. Få kreativ och skapa egna kartor med anpassade lager på nya Google Maps Få kreativ och skapa egna kartor med anpassade lager på nya Google Maps Med Google avslöja en helt nybyggd kartor, som nu är tillgänglig för alla, har det blivit enklare än någonsin att skapa egna kartor. Du kan skapa privata och offentliga kartor, dela kartorna med specifika personer, lägg till beskrivningar ... Läs mer.)

När du väl har länken / inbäddningskoden till ditt val kan du gå vidare och klistra in den i fönstret Inbädda Responsively - bara se till att du har rätt flik vald. Klicka på knappen "Bädda in", och webbplatsen kommer att generera en inbäddad kod som du kan använda på din webbplats eller blogg som kommer att vara fullt responsiv.

Slutsats
Det är naturligtvis självklart att din webbplats måste vara mottaglig för att börja med eftersom det är webbplatsen som är omslaget för hela koden. Bädda in Responsively är en enkel liten webbplats som blir ganska mycket klar. Om du är seriös om responsiv design och vill ge dina besökare en sömlös upplevelse, vill du lägga till den här sidan i din arsenal av bloggar.
Vad tycker du om Bädda in Responsively? Låt oss veta i kommentarerna.
Bildkredit: Blank tablett via PlaceIt