
 Under de senaste veckorna har jag överlämnat kontrollen över stämningsbelysningen i min studio till tittare under live-sändningen av Technophilia Podcast - du kan se resultaten av det i den inspelade episoden här. Idag trodde jag att jag skulle förklara exakt hur jag åstadkom det med hjälp av en liten JavaScript, Processing och en Arduino . Metoden som jag beskriver kommer inte att kräva en Ethernet-sköld för din Arduino, och jag ska ge fullständiga kodprover för att du också ska kunna använda.
Under de senaste veckorna har jag överlämnat kontrollen över stämningsbelysningen i min studio till tittare under live-sändningen av Technophilia Podcast - du kan se resultaten av det i den inspelade episoden här. Idag trodde jag att jag skulle förklara exakt hur jag åstadkom det med hjälp av en liten JavaScript, Processing och en Arduino . Metoden som jag beskriver kommer inte att kräva en Ethernet-sköld för din Arduino, och jag ska ge fullständiga kodprover för att du också ska kunna använda.
Krav:
- Arduino
- Lyser för att styra lämplig krets på Arduino; se min omgivande bakgrundsbelysningstutorial Bygg din egen dynamiska omgivande belysning för ett mediecenter Bygg din egen dynamiska omgivande belysning för ett mediecenter Om du tittar på många filmer på din dator eller mediasenter, är du säker på att du har mött belysningsdilemmet ; stänger du helt av alla ljus? Håller du dem på full blast? Eller ... Läs mer från förra veckan för ett kretsschema och uppdelning av komponenter.
- Behandlar programvara på din dator eller Mac
- Webbsida värd De olika formerna för webbhotell förklarade [Teknologi förklaras] De olika formerna för webbhotell förklaras [Teknologi förklaras] Läs mer
- Grundläggande kodningsförmåga med JavaScript och PHP, även om jag tillhandahåller hela koden som du kan anpassa.
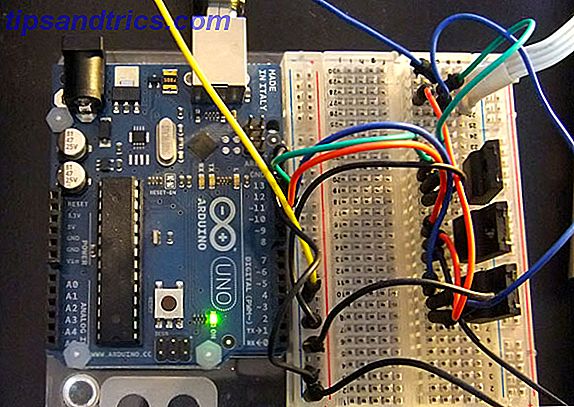
Arduino Setup
Först och främst, hänvisa till senaste veckans handledning för Arduino-sidan av saker. Bygg din egen dynamiska omgivande belysning för ett mediecenter. Bygg din egen dynamiska omgivande belysning för ett mediecenter. Om du tittar på många filmer på din dator eller mediasenter, gör jag Jag är säker på att du har mött belysningsdilemmet stänger du helt av alla ljus? Håller du dem på full blast? Eller ... Läs mer; Koden vi använder är identisk, eftersom jag använder samma RGB LED-bandstyrkrets, så jag kommer inte att upprepa det här. För att sammanfatta, kommer Arduino läsa RGB-värden från USB-seriell anslutning till datorn. 
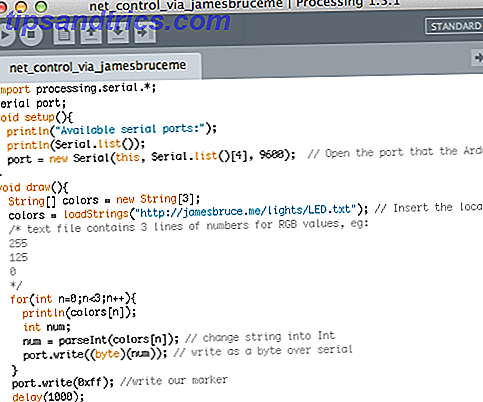
Bearbetar App
Processprogrammet vi använder är väldigt enkelt (PASTEBIN); Den använder en grundläggande loadStrings () -funktion för att läsa en textfil som lagras på en fjärransluten webbadress - i det här fallet har jag använt http://jamesbruce.me/lights/LED.txt . Skapa ett exempel på en textfil på din webbhotell för att testa detta och justera därefter. Textfilen ska bara vara 3 rader med värden för R, G och B.  Du måste också byta seriell port till vad din USB är ansluten till. Som tidigare kommer det första som appen gör att utföra en lista med seriella portar till konsolen - kolla här för den rätta som ska användas och kör sedan igen. Din Arduino LED-remsa ska tändas med de slumpmässiga värdena du lagt till i textfilen.
Du måste också byta seriell port till vad din USB är ansluten till. Som tidigare kommer det första som appen gör att utföra en lista med seriella portar till konsolen - kolla här för den rätta som ska användas och kör sedan igen. Din Arduino LED-remsa ska tändas med de slumpmässiga värdena du lagt till i textfilen.
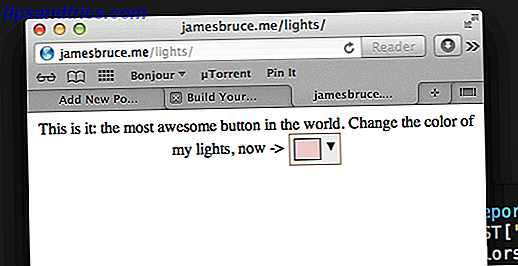
Arduino Web Control
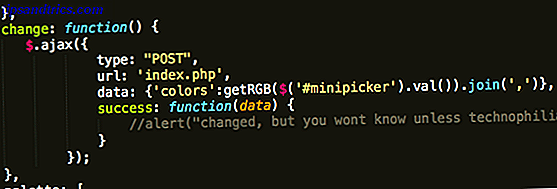
På webbkontrollsidan valde jag en enkel färgplockare jQuery-plugin som heter Spectrum; Det finns andra där ute, men jag kände att det var så enkelt som behövs och fungerar också med beröring på en mobil, medan andra jag försökte inte skulle göra. Placera spectrum.js och spectrum.css- filer i samma katalog som allt annat (jag skapade en / under-katalog på min server för att hålla sakerna rena).  Vi använder PHP för att både visa webbkontrollen och hantera LED.txt-filskrivning om variabler anges i POST-förfrågan. När användaren besöker den här sidan och väljer en färg skickar den en AJAX-förfrågan med färgvariablerna tillbaka till sig själv. Detta håller hela saken i en fil. Den fullständiga PHP / HTML kan hittas på denna pastebin (spara den som index.php i en underkatalog tillsammans med andra filer), men låt mig ge en kort översikt över koden.
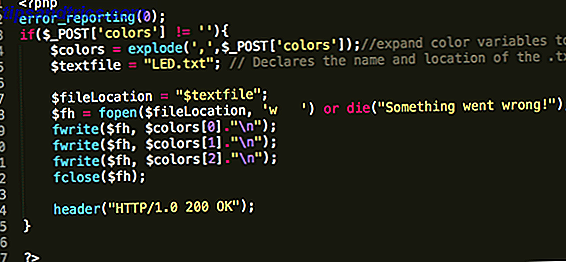
Vi använder PHP för att både visa webbkontrollen och hantera LED.txt-filskrivning om variabler anges i POST-förfrågan. När användaren besöker den här sidan och väljer en färg skickar den en AJAX-förfrågan med färgvariablerna tillbaka till sig själv. Detta håller hela saken i en fil. Den fullständiga PHP / HTML kan hittas på denna pastebin (spara den som index.php i en underkatalog tillsammans med andra filer), men låt mig ge en kort översikt över koden.
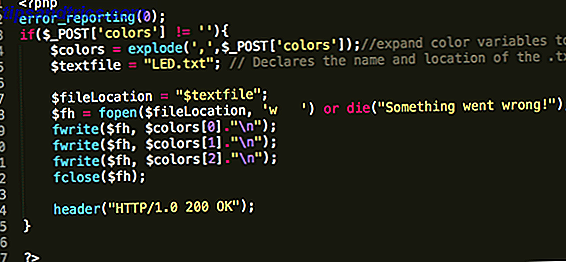
- PHP : Upptäck om det finns en postvariabel som kallas "färger". Om så är fallet, öppna filen LED.txt för att skriva och skriv över med postvariablerna.

- HTML : Importera jQuery, Spectrum.js och Spectrum.css
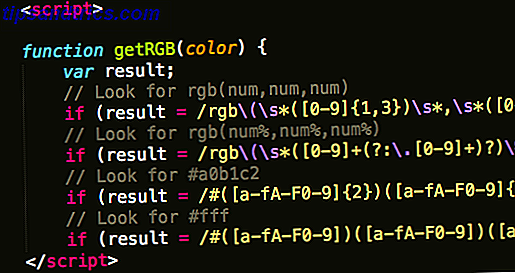
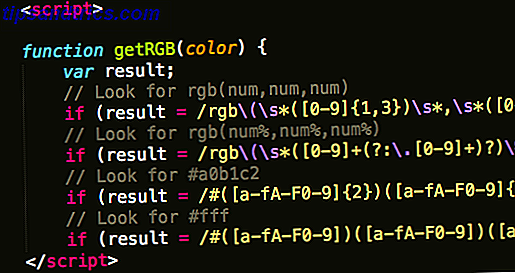
- JavaScript : getRGB-funktionen returnerar en rad kommaseparerade RGB-värden som ges olika olika CSS-färgformat, till exempel #aaaaa.

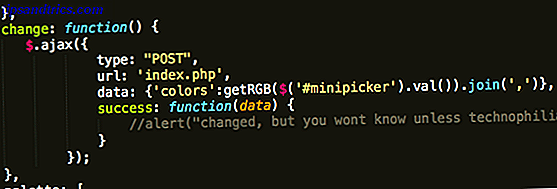
- JavaScript : skapa spektrumkontrollen och bifoga ett AJAX-samtal till den valda valda ändrade händelsen. AJAX kallar den här hanterarfilen med RGB-värdena som anges av kontrollen.

Se till att din LED.txt- fil skrivs av servern. A 655 eller 777 tillstånd bör göra det. Starta filen och ge den en gå; Behandlingsappen måste köras och uppdatera filen varje sekund. Om färgplockaren inte ens visas på sidan, kontrollera JavaScript-konsolen för fel.
Fallgropar och vidarearbete
Som jag nämnde, använde den här metoden inte ett Ethernet-sköld med ändamålsenlighet, så alla med grundläggande webbhotell kunde få den att installeras väldigt snabbt och billigt. Det innebär emellertid att vi måste använda Processing-appen för att fungera som en gateway för att hämta data. utan att datorn går, kommer det helt enkelt inte att fungera. Med tillägg av en Ethernet- eller WiFi-sköld kunde vi flytta Arduino var som helst utan att kopplas till en dator och antingen hämta kommandon på distans eller trycka dem rakt på Arduino med en liten port vidarebefordran. Jag ska ta itu med den här dagen. Det finns också en fråga om samtidighet - det sätt vi har upprättat är att filen helt enkelt kommer att skrivas över varje gång någon väljer en ny färg, och förseningen mellan färgförändringar bestäms i Behandlingskoden. Om du vill ha många användare ständigt justerar färgen kan ett kösystem med en databas vara mer lämpligt. Om du använder en platt fil för att lagra värdena kan det hända att vissa ändringar ignoreras om uppdateringarna uppträder oftare än vi uppdaterar filen. Då har du självklart ingen möjlighet att veta om det ens fungerade just då, om du inte såg vår live-sändning. Helst skulle det finnas en webbkamera som är uppbyggd och inbäddad på kontrollsidan. Som en teknisk demonstration tror jag att det här är ganska häftigt. Jag hoppas att du kan se potentialen för fjärrkontroll i stort sett allt över internet via en Arduino. Justin föreslog att vi överlämna kontrollen över min ugn ; Jag nekade. Har du några intressanta projekt du tycker att det här kan hjälpa till med?





![Deepin Software Center: En fantastisk Ubuntu App Store från Kina [Linux]](https://www.tipsandtrics.com/img/linux/613/deepin-software-center.png)
![Montera någon arkivfil i två klick [Ubuntu]](https://www.tipsandtrics.com/img/linux/153/mount-any-archive-file-two-clicks.png)