Nya saker är coola, men gamla saker är inte. Om de inte är riktigt gamla, så är de coola igen! Det är kärnan i "retro". Idag visar jag dig hur man gör din egen retroaffisch i Photoshop, vilket skulle göra en bra festinbjudan. Du kanske också vill använda effekten för att skapa ett unikt Facebook-omslagsfoto Så här skapar du ett originellt och unikt Facebook Cover-foto utan att använda Photoshop Så skapar du ett originellt och unikt Facebook Cover-foto utan att använda Photoshop För ett tag sedan berättade jag om 6 bästa stället att designa din egen Facebook-tidslinjedeksel gratis. Alla dessa platser är fortfarande stora, och tidslinjen är fortfarande väldigt mycket hos oss, så ... Läs mer.
Extrahera en modell
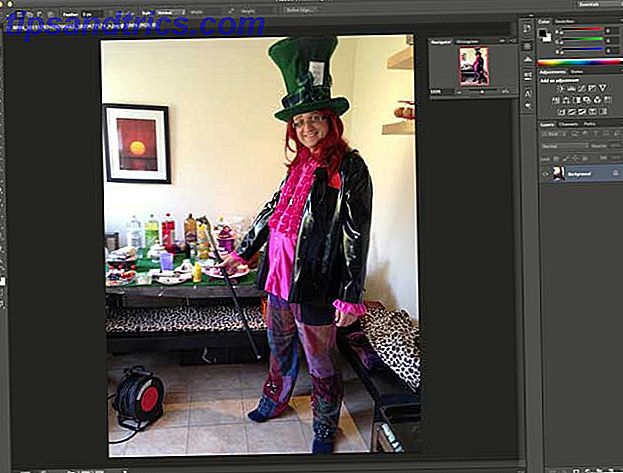
Det första vi vill ha är en skamligt attraktiv modell som är kärnpunkten i vår festinbjudan. Importera din basbild - i det här fallet ett slumpmässigt festfoto jag har.

Använd snabbvalsverktyget (tryck på W men cykla tills du ser penselikonet, inte Magic Wand) och borstar över de områden du vill välja. Du kan göra verktyget större för att snabba upp saker eller mindre för finare justering och håll ner ALT-tangenten för att ta bort bitar av ditt val om du har markerat för mycket.

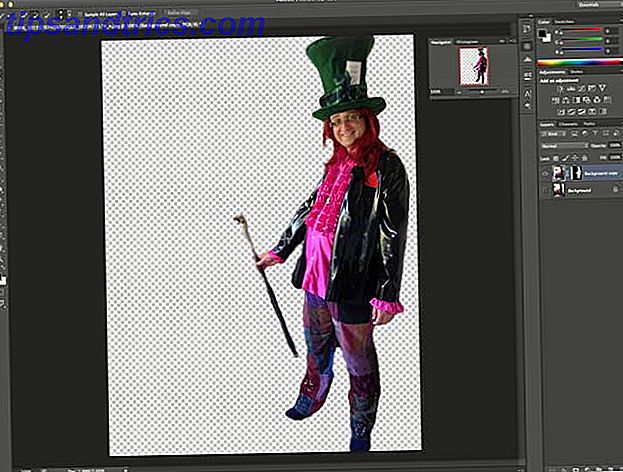
När du är ungefär klar klickar du på knappen Ändra kant på den övre verktygsfältet. Spela med skjutreglage tills du får en extraktion du är nöjd med - det beror verkligen på källmaterialet - välj sedan att mata ut till ett nytt lager . du borde sluta med något så här:

Skapa bakgrunden
Skapa ett nytt lager och fyll det med något mycket mörkt. Jag valde min hattfärg för detta. Detta kommer så småningom att bilda en gräns.
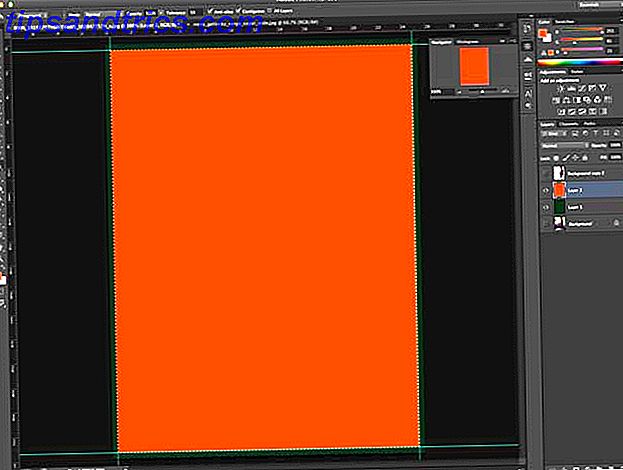
Därefter skapa ett annat lager och välj en något mindre rektangel än den fulla dukstorleken - fyll den här med en varm psykedelisk orange nyckel till det 70-talet utseende (# FF5117 är trevligt) .

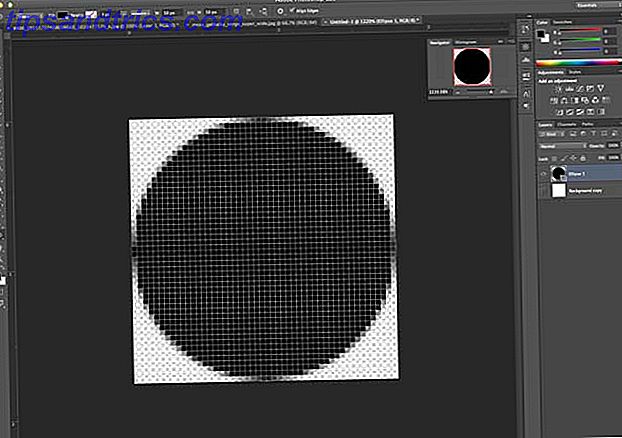
Nu blir det knepigt - vi ska skapa ett cirkelmönster. Börja med ett nytt 50 x 50 pixeldokument och dra en svart cirkel tillräckligt stor för att fylla hela duken. Ta bort bakgrundsskiktet om det inte redan är transparent och gå till Redigera -> Definiera mönster . Ring din mönstercirkel -50 × 50 .

Tillbaka till originalet, högerklicka på det orange bakgrundsskiktet och från Blandningsalternativ, skapa ett nytt mönsteröverlägg med ditt cirkelmönster med 8% transparens.
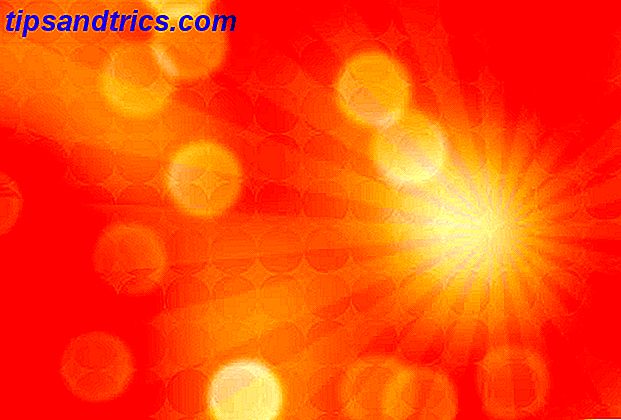
Därefter använder jag en fri solbrott grafisk från fanextra.com (Varning: du måste prenumerera på någon e-postlista för att hämta nedladdningen, men det finns en massa bra freebies där så det är värt det). När du har laddat ner, öppna Sunburst-20 PSD-filen, välj allt med CMD-A och kopiera sedan detta till ett nytt lager på din ursprungliga fil ovanför den orange bakgrunden. Dess bakgrund är transparent men blåen är inte bra.

Gå över till Bild -> Justeringar -> Färgton / Mättnad, och kasta färgtonen upp till +180 och mättnad upp till +50. När du är klar lägger du transparensen i det lagret på ungefär 50%, väljer det orange bakgrundslagret och slår samman de två.
Behov ... Mer ... Bubblor!
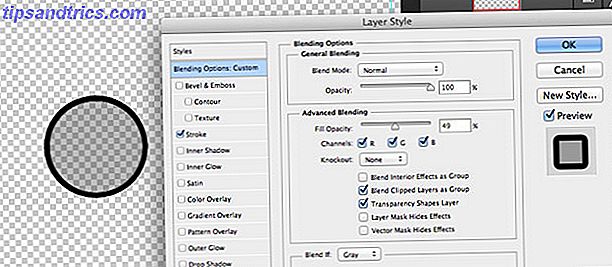
Skapa sedan ett nytt lager och dölja alla andra. I detta nya lager ritar du en cirkel. Överallt kommer det att göra, men inte för stort. När du är klar högerklickar du och väljer Blandningsalternativ och ändrar fyllnadsdisplayen till 50% och lägger sedan till ett 8pt svart slag. Så nu har du en grå cirkel med en tjock svart kontur.

Välj din cirkel (Kommandoklicka eller Kontroll-klicka i Windows, på skiktet är det enklaste sättet) och gå till Redigera -> Definiera borstförinställningar och ge det ett namn.
Nu skräp cirkelskiktet du just gjort, och sätt på orange och gröna bakgrundslager. Skapa ett nytt lager ovanför dem, ta sedan upp borstverktyget (tryck B) och borstfönstret ( Fönster -> Borsta ). Hitta den förinställda borsten du just skapat, och gör följande ändringar i dialogrutan Borstinställningar:
- på borstspetsform, ändra avståndet till 100%
- på borstdynamik, ändra minsta diameter till 50%
- på scattering, aktivera "båda axlarna" vid 1000%, med count 5 och jitter 1%.
- Vid Transfer väljer du 50% för både Opacity Jitter och Flow Jitter
Förhandsvisningen nedan ska ge dig en bra uppfattning om den slumpmässiga effekten vi söker, så det är bra.

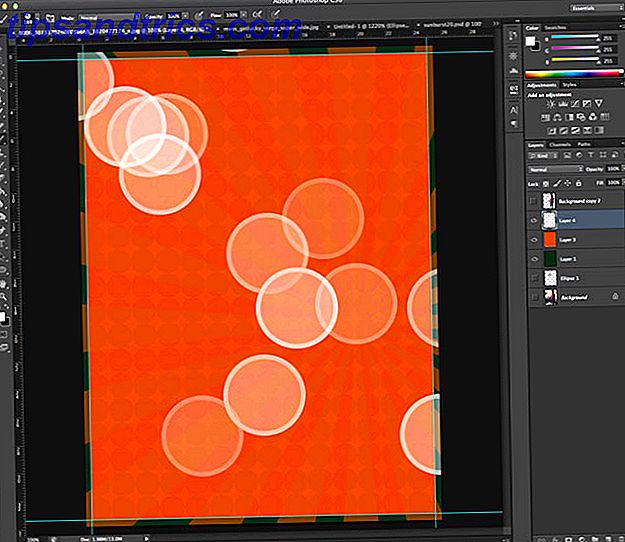
Vi ska skapa 3 lager av dessa cirklar. Det första skiktet kommer att ha stora cirklar och är knappt synliga. Klicka några gånger tills du är lycklig, använd sedan en storstråle gaussisk oskärpa på skiktet och minska opaciteten till 70%.
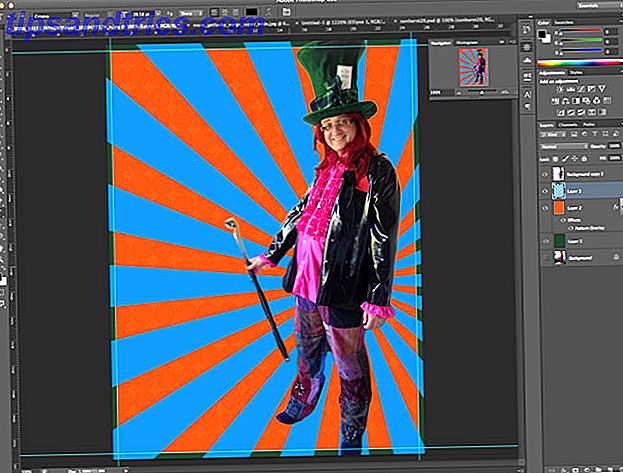
Gör några fler cirklar, mindre i storlek, på nästa lager. Använd mindre oskärpa än det första lagret och ställ in opaciteten till 50%. Nu borde du ha något så här:

Skapa ett annat lager med ännu mindre cirklar och använd en annan gaussisk oskärpa med bara några pixlar radie. Återigen ställer opaciteten till omkring 50%.
Slutligen gruppera alla 3 av dessa cirkelager och ändra blandningsläget för att färga Dodge . Du borde se något så här:

Ryd upp genom att lägga alla dessa lager i en mapp, om du vill.
Använd den fantastiskt attraktiva modellen
Unhide och duplicera din extraherade modell till ett nytt lager. Gå till Filter -> Sharpen -> Unsharp Mask och ställ in värdena till 70, 3, 0 . Eller tweak tills det ser bra ut för dig, eftersom det kommer att variera med den källa du använder. Slå samman dessa två lager.
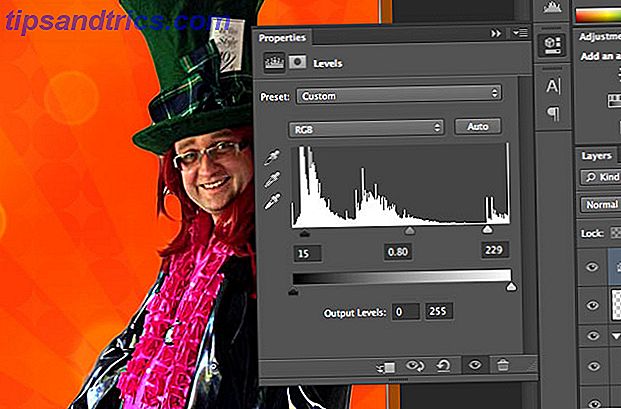
Skapa ett justeringslager för nästa nivå ( Layer -> Adjustment Layer -> Levels ) och be om att använda föregående lager som en klippmask - vilket innebär att effekten bara kommer att tillämpas på vår modell. Om du glömmer kan du alltid högerklicka på lagret och välja Skapa klippmask därifrån. Dra i skuggorna och markera reglagen i något, så vi tar bort något av tonalområdet. Dra sedan mitttonerna upp lite. Något som det här:

Lägg till ett annat justeringslager, den här gången ett fotofilter . Ställ in den för att använda standard orangefärg, vid 85%.
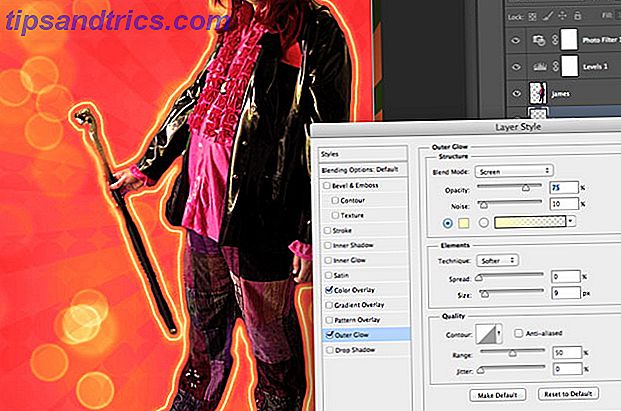
Nu för en haloffekt. Välj formen på din modell, expandera valet med 8 pixlar ( Välj -> Ändra -> Expand ) och skapa en svart fyllning av detta på ett nytt lager under. Du har nu en stor svart skiss.
Med det här nya lagret valt väljer du 2 pixlar och trycker på Backspace för att radera det, vilket ger en tunn svart kontur.

Klicka på fx- knappen, skapa en yttre glöd och ett färgöverlägg i gult. Slutligen applicera 2px av gaussisk oskärpa till det lagret så att du är kvar med en cool gul halo runt modellen. Trevlig.

Duplicera ditt modelllager 4 eller 5 gånger och ställ in transparensen på cirka 50% på var och en. Flytta dessa till vänster, ändra storlek på dem varje gång för att vara något mindre än den sista. Jag fann att det var lättare att anpassa dem alla på jämn avstånd längs den undre kanten först och ändra sedan uppåt.
Vi behöver också lite text. Jag använder en Willy Wonka typsnitt, gratis från dafont.com

Jag ställde blandningsläget till överlagring, genomskinlighet till omkring 85%, lagt till en mycket liten gaussisk oskärpa, sedan duplicerade skiktet ett par gånger för att göra det mer intensivt - det här ger också en fin solfasad vit, tror jag.
Nedre vänster är då redo för lite text om evenemangets plats och tid, men jag lämnar det upp till dig.
grunge
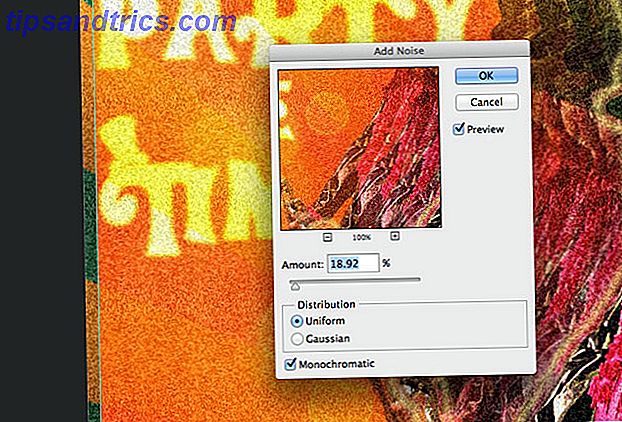
Slutligen, för att få en blek retro effekt, markera alla dina tidigare lager genom att klicka på Kommandoklikk (eller kontrollera) och tryck sedan på Shift-Command-C (eller Shift-Control-C) för att kopiera som sammanslagna och klistra in. Du hittar ett nytt lager har skapats med allt du har skapat hittills sammanfogat i ett lager. Använd filter -> Buller -> Lägg till ljud, 20% enhetligt monokromatiskt, ändra sedan blandningsläget till skärmen och vrid ner transparensen (upp till dig hur mycket). Detta lägger till en distinkt blek eller utpressad effekt.

För ännu mer grunge, ladda ner dessa tunga repor, sätt borstens storlek upp till 1000px, och ett enda klick borde göra det. Blur detta med ca 1 pixel, och minska insynen.
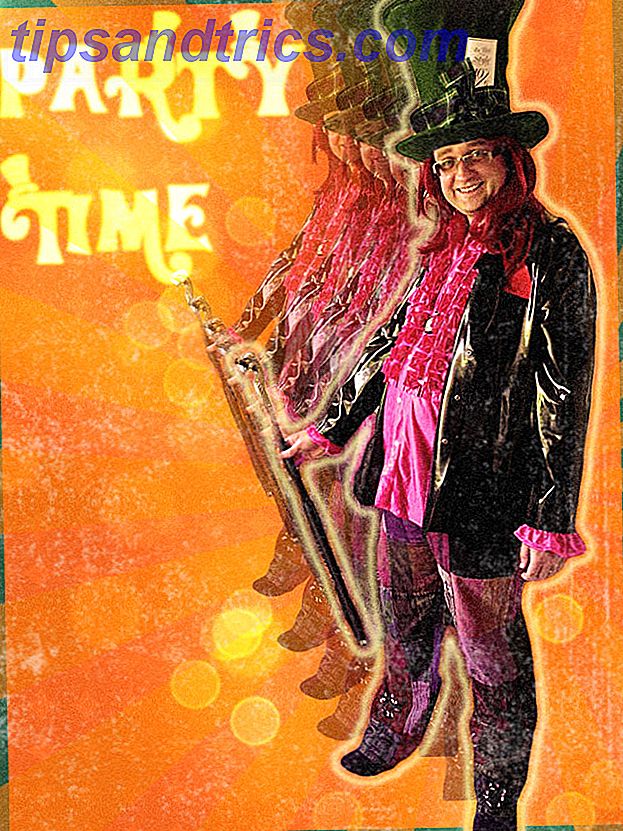
Det var här jag hamnade.

Inte dåligt. Naturligtvis är detta inte den enda 70-talseffekten du kan gå för: Inspirationen för detta inlägg var Daft Punk, som nyligen använde en cool retro-effekt för att marknadsföra sin senaste produkt eller kanske du föredrar denna fantastiska spelfilstil? Personligen är jag fortfarande ett fan av tilt-shifting allt. Så här skapar du dina egna tiltskärmsbilder i Photoshop. Så här skapar du din egen tiltskärmsscener i Photoshop Läs mer.