Visual Studio Code är enkelt den bästa programmeringstextredigeraren. Den har ersatt Sublim Text som min kodredaktör och jag går aldrig tillbaka. Det är en elektronbaserad JavaScript-app (som Atom, en annan mycket berömd textredigerare), men det är blixt snabbt och lider inte prestationsproblem som de flesta JavaScript-appar.
Och om du undrade, ja: VS-kod är öppen källkod och tillgänglig på GitHub 10 Gratis Open Source Windows-verktyg Hosted on GitHub 10 Gratis Open Source Windows-verktyg Hosted on GitHub Microsoft är organisationen med de mest öppna källan bidragsgivare på GitHub. För att fira denna prestation har vi sammanställt en lista över de bästa gratis Windows-verktygen som du kan ladda ner från GitHub. Läs mer . För tio år sedan skulle du ha skratat om jag hade sagt att Microsoft skulle omfamna open source-programvara. Titta hur långt vi har kommit!
Hur som helst, låt oss ta itu med det. Här är flera viktiga Visual Studio Code tips som du bör lära dig om du vill öka din produktivitet och arbetsflöde till nästa nivå.
1. Lyssna på kommandopaletten i VS-koden

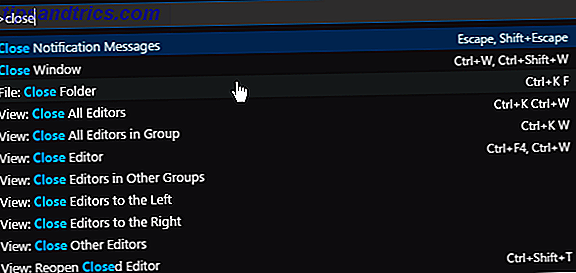
Såsom Sublime Text (och TextMate före den), har VS Code något som kallas en kommandopalett . Med den här funktionen kan du komma åt olika kommandon bara genom att skriva ut dem istället för att behöva navigera menyer med musen.
Du kan hämta kommandot paletten med tangentbordet Ctrl + Shift + P. Börja med att skriva vad du vill göra (t.ex. "nära") och alternativen uppdateras i realtid. Vissa kommandon är kategoriserade (t.ex. "File", Git ", " Terminal "etc.), så du kan använda det för att hitta kommandon som du inte kan tycka att hitta.
2. Ange en arbetsprojektmapp

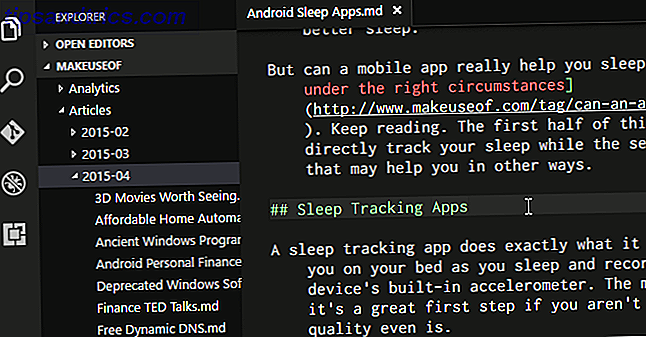
Om du klickar på Utforskaren i navigeringsfältet visas en ny underpanel. Denna delpanel är indelad i två sektioner: Öppna redigerare (dvs. filer och dokument som för tillfället är öppna) och ingen mapp öppnad. Det senare är det vi är intresserade av.
Klicka på Öppna mapp (eller du kan navigera till Arkiv> Öppna mapp i menyraden) och välj vilken mapp som helst på ditt system. Detta laddar den mappen i VS-koden som "nuvarande arbetsprojekt", så att du enkelt kan komma åt alla filer och undermappar, så du behöver inte fortsätta bläddra fram och tillbaka till File Explorer.
3. Visa flera filer på en gång

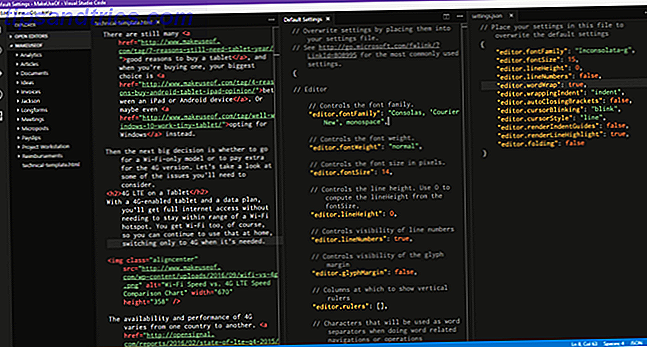
De flesta moderna textredigerare kan stödja flera filer samtidigt, så att du kan byta mellan öppna filer via någon form av flikbaserat gränssnitt. Mer avancerade textredigerare kan till och med stödja textändring vid sida vid sida, vilket VS-kod gör (om än bara horisontellt).
Men redigering vid sidan om sida är hård på mindre skärmar, oavsett om det betyder på en bärbar dator eller en äldre bildskärm, och det är där VS-koden lyser.
Det har något som heter dynamiska paneler, där om en av de öppna dokumentpanelen är för smal, kommer den automatiskt att breddas när du gör det dokumentet aktivt (dvs placera markören i det). Om du fortfarande använder en upplösning nära 720p, kommer du att älska den här funktionen.
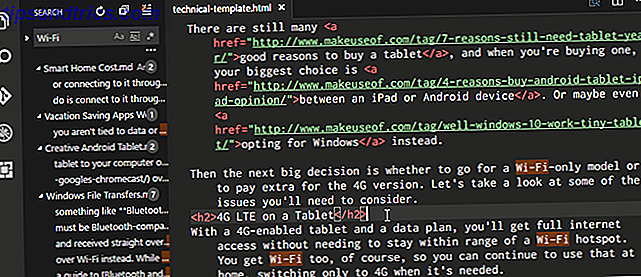
4. Redigera flera linjer vid en gång

Om du någonsin behöver infoga eller radera flera instanser av text i ett dokument, behöver du bara skapa flera pekare . Du kan göra det genom att hålla ner Alt (eller Alternativ på Mac) och klicka någonstans i texten. Varje klick skapar en ny markör.
Det här är särskilt användbart för saker som HTML, där du kanske vill lägga till många instanser av samma klass eller ändra formatet på flera hyperlänkar. Lär det och älska det.
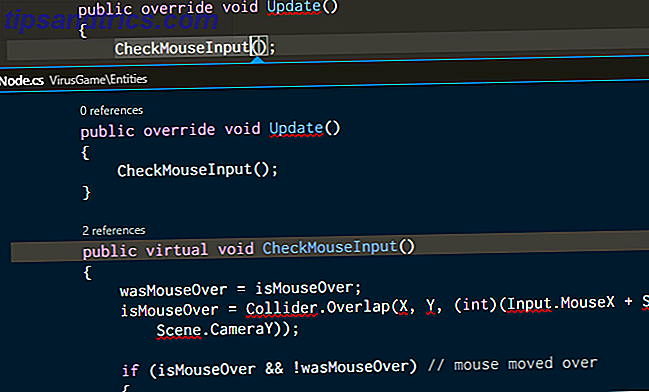
5. Gå till Definition

När du programmerar eller skriptar, kommer du ofta till en variabel eller metod som du inte känner igen. Så vad gör du? Du kan spendera flera minuter på att söka efter rätt fil, eller du kan välja variabeln / metoden med markören och tryck F12 för att direkt hoppa till dess definition.
Eller du kan använda tangentbordsgenvägen Alt + F12 för att bara titta på definitionen, som visar definitionen precis i raden där markören är snarare än att öppna källfilen.

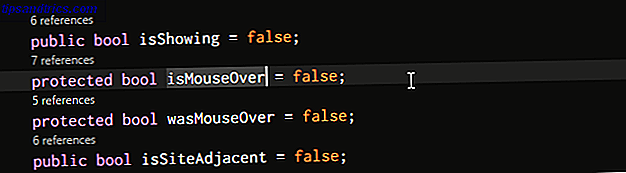
För att gå motsatt kan du välja en definierad variabel / metod och använda tangentbordsgenvägen Shift + F12 för att hitta alla referenser till den. Detta visas också i linje med markören.
För att dessa funktioner ska kunna fungera måste du se till att den korrekta mappen öppnas som "nuvarande arbetsprojekt" (se Tips # 2).
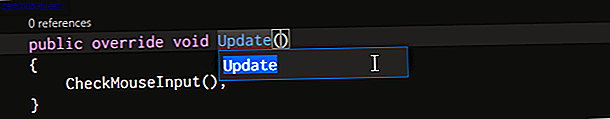
6. Byt namn på alla händelser

Refactoring är en nödvändig aspekt vid skrivning och underhåll av ren kod 10 Tips för att skriva renare och bättre kod 10 Tips för att skriva renare och bättre kod Skriva ren kod ser lättare ut än vad den egentligen är, men fördelarna är värda det. Så här kan du börja skriva renare kod idag. Läs mer, men det kan vara ganska huvudvärk - speciellt när du refactoring en stor modul eller en annars stor bit av kod. Så istället för att jaga igenom dussintals filer bara för att byta namn på en variabel eller metod, låt VS-kod göra det för dig.
Om du väljer en variabel / metod och trycker på F2 kan du redigera namnet och det ändras varje förekomst av variabelns namn under hela det pågående arbetsprojektet.
Om du bara vill ändra inom den aktuella filen, använd Ctrl + F2- tangentbordsgenväggen och VS-koden kommer att hämta en markör vid varje tillfälle i hela den aktuella filen.
7. Sök över många filer

Om du arbetar med filer som inte är källkod, kommer symbolfunktionerna ovan (i tips # 5) inte att användas. Så vad kan du göra när du behöver hitta en mening eller ett ord men vet inte vilken fil den finns i? Du går tillbaka till den grundläggande funktionsfunktionen.
Ctrl + F låter dig söka inom den aktuella filen, medan Ctrl + Shift + F låter dig söka i alla filer i hela det aktuella arbetsprojektet, inklusive alla undermappar rekursivt.
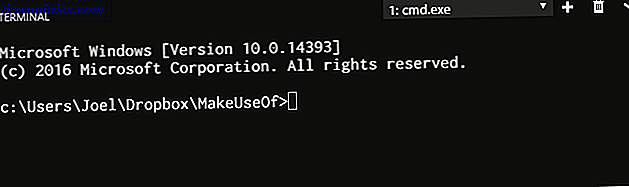
8. Använd kommandoraden i VS-koden

VS-koden levereras med en integrerad terminal . I Windows visas den här terminalen som Command Prompt. På Mac och Linux visas den som en Bash-prompten. Hur som helst startar terminalen i det aktuella arbetsprojektets katalog (om en är laddad) eller i din hemmapp (om inget projekt laddas).
Den stöder också möjligheten att ha flera separata terminaler. Klicka bara på + högst upp till höger för att hämta fler terminalinstanser, eller klicka på papperskorget för att stänga den aktuella terminalen. I rullgardinsmenyn kan du enkelt byta mellan dem (och slösa inte så mycket skärmutrymme som ett flikbaserat gränssnitt kanske).
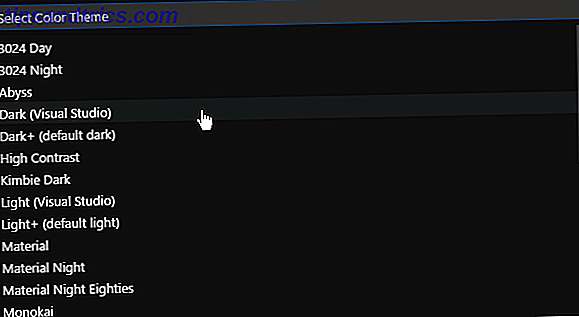
9. Installera ett nytt tema i VS-koden

Som man kan förvänta sig, kan VS-kod du temat syntaxmarkeringen av text och källkod. Tyvärr tillåter det inte tematiskt gränssnittet, men syntaxmarkeringen är den viktiga biten. Du skulle bli förvånad över hur mycket ett bra tema kan öka din produktivitet.
Du kan hitta nya teman på VS-kodmarknaden (de är gratis) eller du kan söka dem direkt i VS-koden.
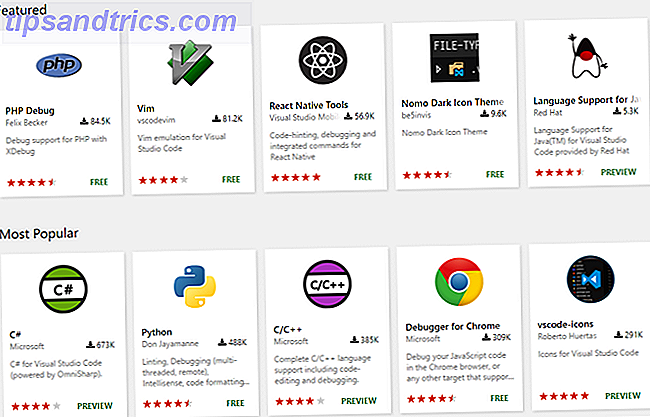
10. Installera tredjepartstillägg i VS-kod

Den sista väsentliga egenskapen att framhäva är utvidgningsbarheten för VS-koden genom tredjepartsutvidgningar . Som med teman kan du hitta dem på VS-kodmarknaden (ja det är också gratis) eller du kan söka efter dem i VS-koden. Öppna panelen Extensions med tangentbordet Ctrl + Shift + X.
Extensions är nyckeln till att maximera produktiviteten. Du hittar alla typer av verktyg här, som linjer, debuggers, utdrag, förbättringar av livskvalitet till VS-koden själv, byggverktyg och till och med en som implementerar Vim-emulering De 7 bästa orsakerna till att ge Vim Text Editor en chans De bästa 7 skälen att ge Vim Text Editor en chans I åratal har jag provat en textredigerare efter en annan. Du heter det, jag försökte det. Jag använde var och en av dessa redaktörer i över två månader som min primära dagliga redaktör. På något sätt, jag ... Läs mer.
Visual Studio Code är den bästa textredigeraren
Så mycket som jag älskar det, blir jag den första att erkänna att VS-koden inte är perfekt för någon - ingenting är någonsin - och det kanske inte är det du letar efter. Eller kanske är det precis vad du behöver!
Ge det ett försök och gå in med ett öppet sinne. Jag tror att du kommer att bli förvånad över vad du hittar. Observera att VS-koden är en textredigerare, inte en IDE! (Läs mer om skillnaderna mellan textredigerare och IDEs Textredigerare vs IDE: Vilken är bättre för programmerare? Textredigerare vs IDE: Vilken är bättre för programmerare? Att välja mellan en avancerad IDE och en enklare textredigerare kan vara svår Vi erbjuder lite insikt för att hjälpa dig att fatta beslutet. Läs mer.)