I vår sista lektion i denna jQuery for Beginners tutorial-serien kommer vi att ta en kort titt på jQuery UI - det mest använda jQuery-pluginet för att lägga till grafiska användargränssnitt för webbapps. Från fina former och visuella effekter, till draggbara widgets, spinnare och dialogrutor - jQuery UI ger dig kraft att skapa rika webb-UI.
I vår sista lektion i denna jQuery for Beginners tutorial-serien kommer vi att ta en kort titt på jQuery UI - det mest använda jQuery-pluginet för att lägga till grafiska användargränssnitt för webbapps. Från fina former och visuella effekter, till draggbara widgets, spinnare och dialogrutor - jQuery UI ger dig kraft att skapa rika webb-UI.
Om du inte redan har det, se till att läsa igenom våra tidigare artiklar i serien:
- Introduktion: Vad är jQuery och varför ska du bry dig? Att göra webben interaktiv: En introduktion till jQuery Att göra webben interaktiv: En introduktion till jQuery jQuery är ett skrivbibliotek på klientsidan som nästan alla moderna webbplatser använder - det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda .... Läs mer
- 1: Väljare och grunder jQuery-handledning - Komma igång: Grunder och väljare jQuery Handledning - Komma igång: Grunder och valörer I förra veckan pratade jag om hur viktigt jQuery är för alla moderna webbutvecklare och varför det är fantastiskt. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med lite kod och lärde oss hur ... Läs mer
- 2: Metoder Introduktion till jQuery (del 2): Metoder och funktioner Introduktion till jQuery (Del 2): Metoder och funktioner Detta är en del av en pågående nybörjare introduktion till jQuery webbprogrammeringsserier. Del 1 omfattade jQuery-grunderna om hur man ska inkludera det i ditt projekt och väljare. I del 2 fortsätter vi med ... Läs mer
- 3: Väntar på sidlastning och anonyma funktioner Introduktion till jQuery (Del 3): Väntar på sidan för att ladda och anonyma funktioner Introduktion till jQuery (del 3): Väntar på sidan för att ladda och anonyma funktioner jQuery är förmodligen en viktig färdighet för den moderna webbutvecklaren, och i denna korta mini-serie hoppas jag ge dig kunskapen för att börja använda den i dina egna webbprojekt. I ... Läs mer
- 4: Händelser jQuery-handledning (del 4) - Händelselysare jQuery-handledning (del 4) - Händelselyttare Idag ska vi sparka upp det och se hur jQuery lyser - händelser. Om du följde tidigare tutorials, borde du nu ha en ganska bra förståelse av grundläggande koden ... Läs mer
- Felsökning med verktyget för Chrome-utvecklare Uträtta webbproblem med verktygen för Chrome-utvecklare eller Firebug Utvärdera webbproblem med Chrome Developer Tools eller Firebug Om du har följt mina jQuery-tutorials hittills har du kanske redan stött på några kodproblem och inte vet hur att fixa dem. När man möter en icke-funktionell kodbit, är det väldigt ... Läs mer
- 5: AJAX jQuery-handledning (del 5): AJAX dem alla! jQuery handledning (del 5): AJAX dem alla! När vi nära slutet av vår jQuery mini-tutorial-serie är det dags att vi tog en djupare titt på en av de mest använda funktionerna i jQuery. AJAX tillåter en webbplats att kommunicera med ... Läs mer
Vad är jQuery UI och varför ska jag använda den?
jQuery UI ger dig alla komponenter som behövs för ett modernt webbprogram med en GUI. För att ha en bättre beskrivning är det en samling widgets.
För en snabb uppfattning om vad du kan göra med det, bläddra bara runt MakeUseOf. I vårt är innehållet faktiskt bara separata divs med en orörd lista för att fungera som ett index. Kör funktionen jQuery-flikar på dem och de blir magiskt till flikar. Grymt bra! Du kan till och med ladda in flikinnehåll via AJAX om du vill.

Sidan Belöningar använder också en dialogrutan "Modal popup" för att bekräfta användaråtgärden och returnera meddelanden. För att fokusera användarens uppmärksamhet kan du få dialogrutan dimma resten av sidinnehållet tills samspelet är klart.

På vår svarssida använder vi den enkla verktygetipsfunktionen för att ge tips om knappar.

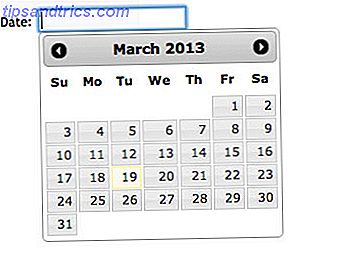
jQuery UI utmärker verkligen när det gäller former, vilket ger tillgång till en mängd glidare och plockare. Jag är en stor fan av datumpicker-widgeten själv, som du kan ladda ovanpå en vanlig textinmatningslåda där användaren ska skriva ett datum.

Ser komplicerat eller hur? Kan du föreställa dig att du kodar någonting så här i ren JavaScript? Så här gör du med jQuery UI:
$ ( "# DateField") datepicker ().
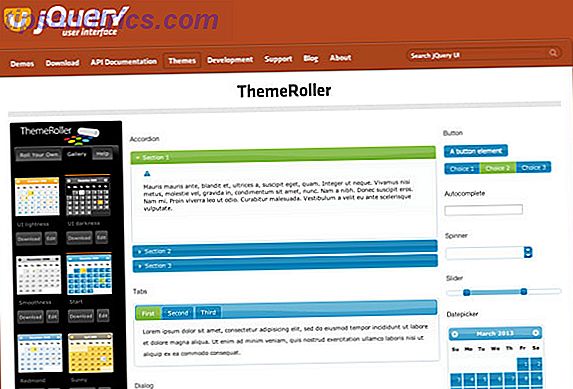
Jag kommer inte spendera mer tid för att förklara hur fantastisk det är för att jQuery UI-officiella demo ger en bra översikt över alla tillgängliga funktioner samt enkla kodprover. Läs det.
Lägga till jQuery-användargränssnittet
Det enklaste sättet att komma igång med jQuery UI är att lägga till följande rader i din rubrik - men se till att dessa läggs till efter den huvudsakliga jQuery-referensen, eftersom jQuery UI kräver att jQuery är förinstallerad. Du behöver både en referens till plugin scriptet och ett stylesheet som innehåller den visuella beskrivningen av dessa användargränssnitt.
I det här fallet har vi länkat till temat som heter "ui-lightness" - men det finns ett bra urval av färdiga teman som du kan välja här, eller skapa din egen. Tänk på att om du väljer att skapa ditt eget tema, kommer det inte att vara värd för Google - välj en färdigframställd, och den länken ovan kommer att fungera bra genom att ändra namnet på temat.

I WordPress finner jag ovanstående metod för att vara det enklaste sättet att inkludera det - bara se till att du gör det efter att wp_head () har blivit kallad. Den officiella WordPress-metoden är att använda wp_enqueue_script () dock detaljerad i denna StackExchange-fråga.
Anpassa nedladdningen
En bra funktion på jQuery UI-nedladdningssidan är att du kan anpassa de funktioner du vill ha, vilket minskar den totala storleken på JavaScript. Den totala storleken på skriptet med allt aktiverat (inte en stilark, som du måste inkludera) är cirka 230kb . Så medan du kan minska storleken på det med en anpassad nedladdning, om du använder mer än 50% av funktionen, är det inte riktigt värt det. Genom att använda det vanliga, fullständiga biblioteket kan du använda Google Hosted-versionen - vilket troligtvis redan är cachad i användarens webbläsare. Om du bara behöver några funktioner gör du en anpassad nedladdning och serverar en minimerad fil lokalt från din webbplats.
Medel
Vi har kommit till slutet av vår mini-serie, så vart ska vi åka härifrån? Lyckligtvis är det internet, och Google är en sak:
- Ett av de bästa sätten att lära sig är att börja använda det för att bygga coola saker. Här är 19 unika jQuery-tutorials för dina webbprojekt.
- 33 (mestadels bilderelaterade) jQuery-idéer.
- Smashing Magazine är fortfarande en bra favorit på mitt RSS-flöde, och de har ett stort arkiv av jQuery-relaterat material att lära av.
- Tuts + har en fri 30-dagars videoserie på jQuery som är värt att titta på, med över 40 000 abonnenter hittills!
- En samling länkar till 53 jQuery tutorials, från 1stwebdesigner.
Jag skulle också föreslå att du lärde dig några grundläggande PHP, som du behöver hantera alla AJAX. Hur man kan AJAX-ify dina WordPress-kommentarer. Hur man AJAX-ify dina WordPress-kommentarer Som standard är WordPress-kommentarsystemet väldigt otillräckligt. Du kan byta till ett tredjepartssystem som Livefyre eller Disqus, men om du föredrar att behålla allting i hemmet eller någon annan typ av ... Läs mer eller bearbeta blanketter på serversidan. Kom ihåg att jQuery bara är ett klientsidsspråk som körs i webbläsaren, så din fantastiska nya webbapps kommer inte att göra mycket utan någon server-sidbehandling. WordPress är självklart ett bra sätt att börja lära sig PHP genom att anpassa teman och skriva egna plugins. Hur man skapar egna Basic Wordpress-widgets. Hur man skapar egna Basic Wordpress-widgets. Många bloggare söker efter den perfekta Wordpress-widgeten som gör exakt vad de vill, men med en liten programmeringserfarenhet kan det hända att det är lättare att skriva din anpassade widget. Den här veckan skulle jag ... Läs mer.
Nu, ta en stund att klappa dig själv på baksidan för att komma så långt - du är fantastisk - och gärna dela några kommentarer eller kanske några ytterligare resurser i kommentarerna.