Har du någonsin velat anpassa ditt Linux-skrivbord, men bara kunde inte hitta det perfekta temat?
Om kanel är din nuvarande skrivbordsmiljö är det enkelt att lära sig att skapa ett eget tema. Du behöver inte heller några speciella verktyg - en vanlig textredigerare med syntaxmarkering Geany - En stor lättvikts kodredigerare för Linux Geany - En bra lätt kodredigerare för Linux Överraskande erbjuder Linux inte så många bra IDEs (Integrated Development miljöer). Jag tror det beror på att de flesta Linux-programmerare tog tillbaka bra gamla Notepad (eller gedit i det här fallet) och började ... Läs mer kommer att göra det bra.
Kanel har kommit långt sedan den första gången uppträdde 2011 som en gaffel av Gnome Shell Gnome-baserade skrivbordsmiljöer förklarade: MATE vs Gnome Shell vs Unity vs. Kanel Gnome-Based Desktop Environment Förklarade: MATE vs Gnome Shell vs. Unity vs Cinnamon Sedan Gnome fortsatte med sin Gnome Shell-idé har Linux-gemenskapen varit i en frenesi för att hitta en ny skrivbordsmiljö som passar dem. En majoritet av användarna använde Gnome ... Läs mer. Det brukade vara beroende av GNOME för att fungera ordentligt, men idag är det en komplett, fristående skrivbordsmiljö. Kanel 2.0 Ditches GNOME, Funktioner Förbättrad användar- och fönsterhantering Kanel 2.0 Ditches GNOME, Funktioner Förbättrad användar- och fönsterhantering Kanel, skrivbordsskalet som används i Linux Mint, har äntligen släppt v2.0, vilket innehåller nytt fönster som kakel och snappar, tillsammans med förbättrade användarhanteringsalternativ. Läs mer med sin egen uppsättning grundläggande applikationer. Den här snabbguiden är baserad på kanel 2.4 som levereras med den senaste versionen av Linux Mint (version 17.1 "Rebecca"), men vårt tema kommer att vara kompatibelt med alla Linux-distributionskanaler.
Förstå kanelteman
Kanelteman är både enkla och komplexa. Låter paradoxalt, eller hur? De är enkla eftersom hela temat är skrivet i CSS, men komplext eftersom temafilen är stor och inte särskilt väl dokumenterad. För det mesta kan du härleda vilka regler som ändrar vilka skrivbordselement, men för vissa måste du gå igenom försök och fel. Det är förväntat att du är bekant med CSS innan du försöker detta, men om du inte har det, oroa dig inte. Du kan snabbt lära dig CSS online. De 5 mest lägsta platserna att lära dig CSS Online De 5 bästa platserna för att lära dig CSS Online Läs mer med hjälp av praktiska handledning.
Det är viktigt att notera att kanelteman inte ändrar fönsterfält, knappar eller andra applikationselement. Dessa objekt styrs av GTK-teman Vill du ha ett Mac OS-utseende med Linux Power? Har allt med Zukimac, ett GTK-tema vill ha ett Mac OS-utseende med Linux Power? Ha det allt med Zukimac, ett GTK-tema Det är OK om du gillar Linux-kraften, men estetiken i Mac OS X. Du kan få din Linux-installation att se mer ut som Mac OS X med Zukimac-temat. Läs mer, som du måste ladda ner separat. Själva kanelmotivet påverkar bara Myntmenyn, panelen, verktygstips, anmälningar, appletter och vissa dialogrutor.
Komma igång
Generellt sett finns det två sätt att skapa ett kaneltema: koda det från början eller använd en befintlig som en mall. Vi går med det senare tillvägagångssättet, eftersom det är mycket lättare. Glöm inte att söka efter licensbegränsningar om du väljer att omfördela det ändrade temat. Det är vanligtvis nog att kontakta författaren och be om tillstånd.
Innan du dyker in i CSS är det bra att ha en plan om vad exakt du vill ändra. I det här exemplet kommer vi att ändra storlek på den digitala klockan, ändra menyfunktionen och bakgrundsfärgen och göra panelen transparent. För att säkerställa att ditt nya tema är lätt i ögonen kan du använda gratis onlineverktyg för att bygga färgscheman. Färg Me Impressed: 3 Verktyg för att utan problem hitta vackra färgordningar för alla projekt. Färga mig Impressed: 3 Verktyg för att utan problem hitta vackra färger. Varje projektfärg är viktig. Det är en av de otroliga sakerna - färger får oss att känna. De kan kommunicera fara, passion, lugnhet och nästan alla andra känslor. De arbetar över språkbarriärer, och de kan kollidera i ... Läs mer.
Glöm inte att vissa förändringar har "beroenden". Om du ändrar panelen bakgrunden från mörk till vit måste du ändra färgerna på panelknappar och appletter också. Annars kan de vara osynliga i ditt nya tema, eftersom de var vita på den tidigare mörka panelen. Om du vill skapa ett mörkt tema, var klokt och börja med en mall som redan är mörkfärgad.
Välja en mall
Ett bra val är standard kanel-temat, tillgängligt på projektets GitHub-sidor. DeviantART community gör underbara kanel teman, och mer kan laddas ned från den officiella Linux Mint Spices sidan och den gamla trogen Gnome-Look.org.
Om du vill använda standardteman är de antingen i /home/$USERNAME/.themes eller /usr/share/themes . Teman i den sistnämnda katalogen påverkar program som körs av alla användare (inklusive root), medan de i katalogen /home/$USERNAME endast gäller för en användare. Jag rekommenderar att du håller ditt pågående tema i din /home hemkatalog. När det är klart kan du bara symbolisera det med det här kommandot:
sudo ln -s /home/username/.themes/ThemeName /usr/share/themes/ThemeName
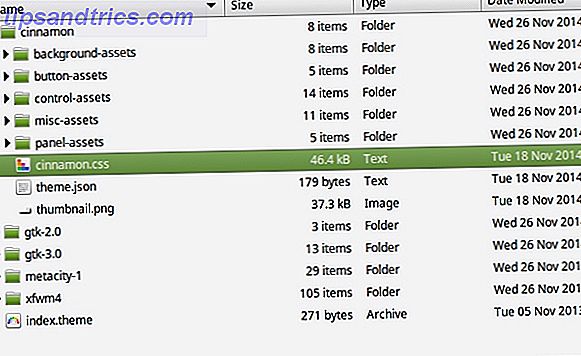
Du kommer märka att vissa teman innehåller undermappar som heter "gtk-2.0" och "gtk-3.0". Det innebär att de innehåller GTK-teman tillsammans med kanel-temat. Men du behöver bara mappen "kanel".

Det kan finnas undermappar i det - de innehåller tillgångar, små bilder som kan användas för att utforma skrivbordselement. Till exempel kan din Mint-meny ha en bakgrundsbild, och du skulle behålla den i en av dessa undermappar. Vi behöver filen som heter "cinnamon.css", och nu är det dags att öppna den.
Tema Struktur
Jag använder "Linux Mint", en av standardtema. Det är en ganska lång CSS-fil. Lyckligtvis ger kommentarerna i koden en känsla av riktning. De dela koden i sektioner, var och en motsvarar ett skrivbordselement. Några av avsnitten är:
- PopupMenu (popupMenu.js): Ändrar alla popupmenyer, högerklicka på menyn och huvudmenyn.
- Panel (panel.js): självförklarande;
- Desklets (desklet.js) för skrivbords widgets och applets (applet.js) för widgets på panelen;
- Looking Glass: ändrar det grafiska felsökningsgränssnittet (kanelutseendeglas);
- Meny (menu.js): påverkar endast huvudmenyn (MintMenu);
- Fönsterlista (windowList.js): gäller för listan med öppna fönster i panelen.
Ändra en kaneltema
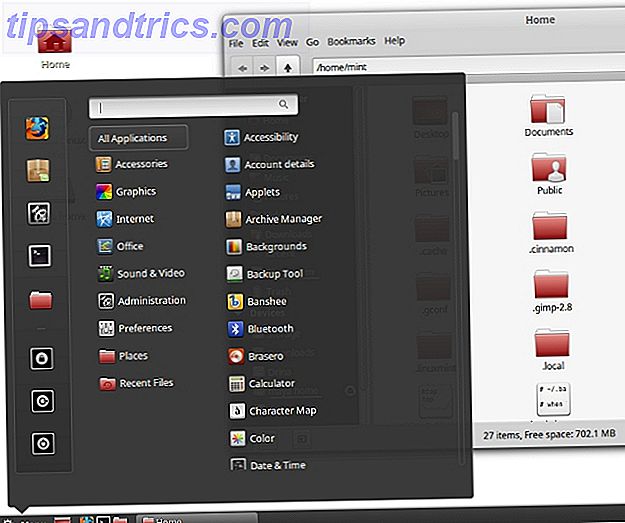
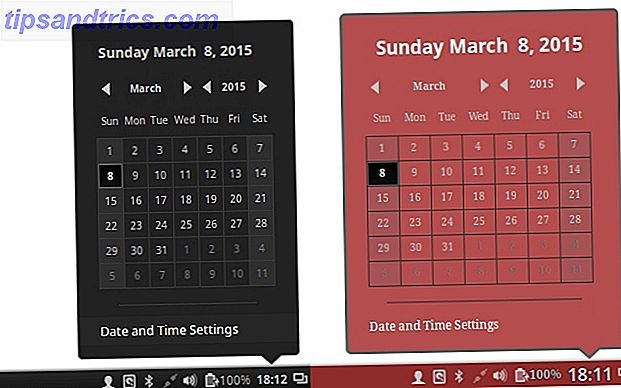
Vi gör några små ändringar bara för att visa hur det görs. När du är mer bekväm med att redigera CSS kan du ändra många element på en gång och skapa nya tillgångar för att helt omvandla alla kanelämnen. Här är vår "tidigare" version:

Ändra panelens bakgrundsfärg och genomskinlighet
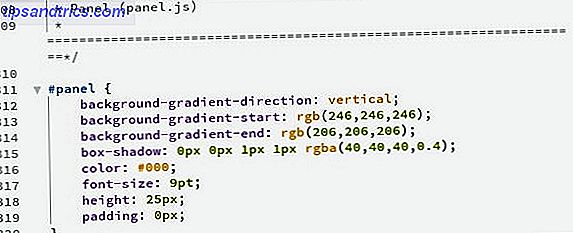
I filen "cinnamon.css" hittar du linjen som börjar med #panel .

Vi ersätter gradienten med en fast färg och lite genomskinlighet. Ta bort posterna:
background-gradient-start
background-gradient-end
background-gradient-direction
och lägg till background-color: rgba(152, 13, 13, 0.6); för att få detta:

Genom att förklara färgen i RGBa-format, gör vi det enkelt att ändra färg och transparens på en gång. Det sista numret i parentes är transparensvärdet; 0 är helt transparent och 1 är helt ogenomskinlig.
Kanelpanelen är uppdelad i tre områden (vänster, mitten, höger). Det finns en speciell inställning för att ändra färgfärgen för varje område när du lägger en ny applet i den. Du kan justera detta genom att ändra värdena under #panelLeft:dnd, #panelRight:dnd och #panelCenter:dnd .
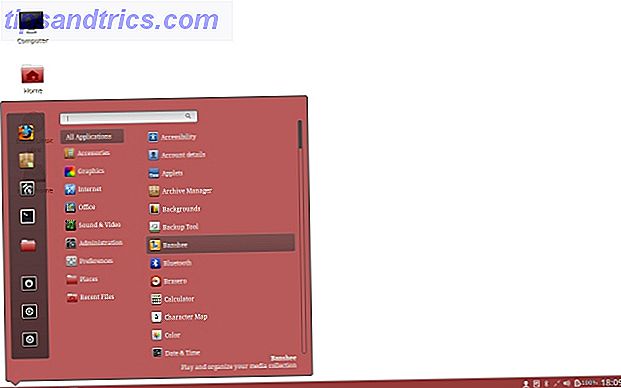
Ändra huvudmenyens färg, genomskinlighet och typsnitt
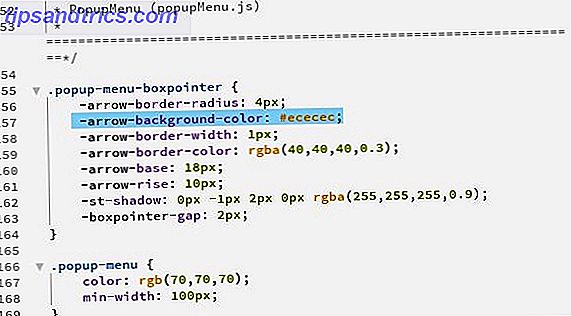
Huvudmenyn styrs av två sektioner: "PopupMenu" och "Meny". Förändringar i den första påverkar alla popupmenyer. I avsnittet "Meny" finns alternativ för Favoriter, Kategorier, Platser och sökrutan. Därför måste vi ändra färg och transparens under. .popup-menu-boxpointer .

Jag kopierade RGBa-värdet på vår nya panel och lade till den efter -arrow-background-color: ökade gränsvidden till 2px och ändrade gränsvärdet till grått. För att ändra teckensnittet ändrade jag font-family familjevärde i början av filen "cinnamon.css". Detta påverkar hela temat, men kan anpassas individuellt för vissa element. Vi gick från detta:

till detta:

Gör det digitala klockan på panelen större
Klockan är en panelapplet, men till skillnad från Window List och Calendar har den inte egna inställningsinställningar definierade i temafilen. Du måste ändra de allmänna inställningarna "Applets" och det kommer att påverka storleken på menyknappens text tillsammans med någon annan panelapplet som inte är individuellt inställbar.

För att göra klockan större, hitta .applet-label och öka font-size . Här kan du åsidosätta teckensnittsinställningen som vi tidigare lagt till i huvudmenyn genom att ändra font-family . I det här exemplet bytte jag klockan till en sans-serif-typsnitt medan popupmenyerna behöll en serif font.
För att ändra utseendet på kalenderappleten (som du får åtkomst genom att klicka på klockan), se i avsnittet "Date applet". Till exempel, med .datemenu-date-label kan du ändra storlek, färg och teckensnitt i texten högst upp i kalenderappleten (i den här bilden är det söndag 8 mars ...).
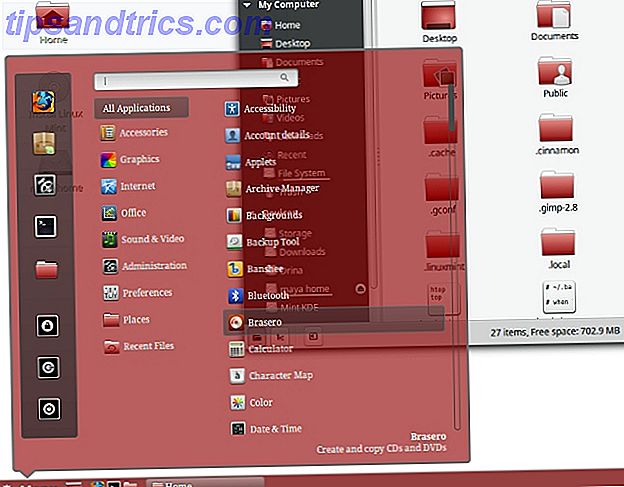
"Efter" -versionen är uppenbarligen inte det vackraste temat i existensen, men det visar de förändringar vi har gjort.

Knappen "Meny" och klockan är större, färgerna ändras och teckensnittet är annorlunda. Nästa steg skulle vara att finjustera de mindre framträdande elementen i gränssnittet, till exempel dialogrutan för slutdialog, eller meddelanden.
Testa och lära mer
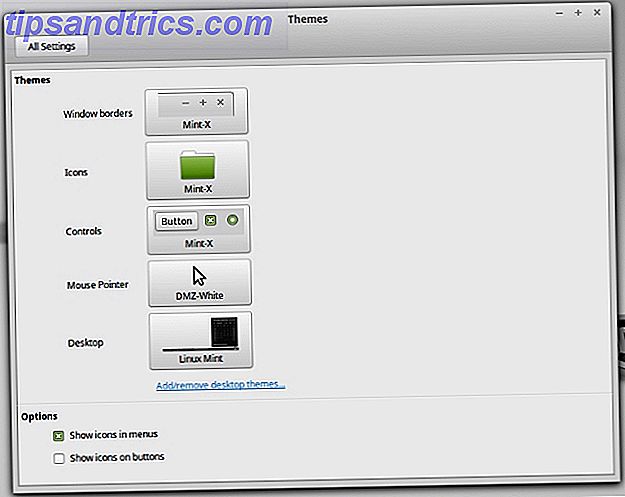
Du kan live-förhandsgranska dina ändringar om du placerar /home/$USERNAME/.themes/ThemeName i /home/$USERNAME/.themes/ThemeName och ställ in det här temat som aktivt i dialogrutan All Settings - Themes - Desktop .

Om ändringar inte är synliga omedelbart, starta om kanel genom att trycka på Alt + F2 för att öppna dialogrutan Kör, skriv r och tryck på Enter . Självklart kan du redigera allt först, sedan tillämpa det nya temat och kontrollera om någonting behöver fixa.
Utöver dessa grundläggande instruktioner kan du hitta råd om kanel-teman på Linux Mint-forum. Där kan du få feedback från användare och andra temaproducenter. Som med många andra kreativa aktiviteter gör praktiken perfekt, så ju fler teman du gör (eller redigerar) desto lättare blir det, och du kommer att vara "allt om den CSS, inga problem". Här hoppas att kanelutvecklingsteamet snart kommer att ge officiell, detaljerad tematiedokumentation.