Polaris är en ny teknik från MIT som kommer att lösa ett av moderns livs största störningar: långsamma webbsidor. Vi har alla varit där. Du vill bara ha en snabb bit av information. Du står fast och väntar på en minut medan allt laddas. Polaris kommer att lösa det.
Men hur jämför det med andra försök att påskynda webben? Ganska darn bra.
Ända sedan smartphones blev vardagliga saker har utvecklare rusat för att hitta sätt att minska webbsidans komplexitet och datanvändning, vilket är hur vi hamnade med mobila webbläsare byggda för hastighet 4 av de snabbaste tablettoptimerade webbläsarna du aldrig hört av [ Android] 4 av de snabbaste tablettoptimerade webbläsarna du aldrig hört av [Android] Android-surfplattor är i allmänhet inte så bra. De flesta av de fyra stora webbläsarna lider av knappt knappar med knapp storlek och trög prestanda. Tabletoptimerade alternativ som nämns i den här artikeln, som du kanske inte vet ... Läs mer. Och medan mobila optimerade webbplatser finns, är de fortfarande inte tillräckligt snabba.
Det här är det problem som Polaris letar efter. Polaris är inte den första tekniken som vi har sett försöker lösa detta problem - Google har AMP och Facebook har Instant Articles - men Polaris tar itu med problemet från en annan vinkel.
Hur MITs Polaris fungerar
Polaris är faktiskt två separata komponenter: en på webbservern och en i din webbläsare. Serverns komponent är en anpassad schemaläggare kallad Scout medan komponentens klient sida heter Polaris, ett anpassat Javascript-bibliotek som optimerar hur webbläsaren laddar sidinnehåll.

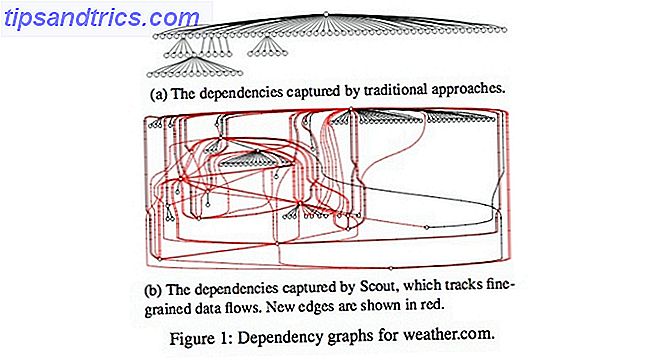
Scout är en schemaläggare som analyserar befintlig kod, tittar på DOM (Dokumentobjektmodell som gör nätet interaktivt: En introduktion till jQuery gör webben interaktiv: en introduktion till jQuery jQuery är ett skript för kundsidan som nästan alla moderna webbplatser använder - Det gör webbplatser interaktiva. Det är inte det enda Javascript-biblioteket, men det är den mest utvecklade, mest stödda och mest använda .... Läs mer) som skulle skapas när en webbläsare laddar en sida. Den använder en avvecklad version av Firefox för att säkerställa en exakt modell, och allt detta händer bakom kulisserna.
När du gör detta, spårar Scout varifrån beroenden skapas som skulle fördröja normal laddning, skapa en anpassad DOM med de korrekta beroenden som kartläggs. Vid testning hittade denna process förbättrade modeller för 81% av alla webbsidor.
Dessa data används för att skapa en stubsida för servern att leverera i stället för det ursprungliga HTML-dokumentet.

Den nya stubsidan innehåller Polaris Javascript-biblioteket, det anpassade schemat som skapats av Scout och ditt ursprungliga HTML-dokument. Det använder det schemat för att dynamiskt ladda innehållet som behövs för din webbsida, så att din webbläsare laddar innehåll som det behövs.
Eftersom Polaris tillverkas helt i Javascript, kan den köras även i oförändrade webbläsare. HTML på webbsidor är också oförändrad, men den här prestandahöjningen kommer med en liten kostnad: några extra byte för varje sida laddad.
Googles AMP är den nya HTML
Polaris är inte det enda sättet att utvecklare försöker öka webbhastigheten. Google debuterade nyligen sin egen teknik som heter AMP Google handlar om att göra mobilbläddring upp till 85% Snabbare Google handlar om att göra mobilbläddring upp till 85% Snabbare Google utrullar en ny standard som kommer att förbättra mobila surfhastigheter. Så här påverkar det dig och varför du bör bry dig. Läs mer (Accelerated Mobile Pages). Hur skiljer det sig från Polaris? För en sak använder AMP en ny typ av HTML medan Polaris arbetar med traditionell HTML.
AMP begränsar också de typer av skript som kan köras på en sida, vilket bara tillåter en delmängd av skript som godkänns av AMP: s specifikationer. Anpassning sker genom en utökad form av CSS (Cascading Style Sheets Topp 5 webbplatser för att lära CSS Online Top 5 Sites för att lära CSS Online Read More), även om AMP begränsar vissa animeringar som tenderar att påverka prestanda.
Med AMP kan sidor inte heller ha blanketter, vilket begränsar de typer av webbplatser som kan använda AMP. Så även om AMP kan skapa snyggt snabba sidor måste de vara enkla - även primitiva - och du förlorar mycket av den moderna webbens utseende. Om en webbplats har mycket social integration, bildspel och andra skriptelement, fungerar AMP inte bra.
Dessutom är AMPs skript baserad på webbkomponenter, vilka inte är kompatibla för alla webbläsare. I Chrome eller Opera fungerar allt bra. För Safari, Firefox och Edge kan du aldrig vara säker. Det kan vara mindre av ett problem i framtiden, men för nu är det en stor sak.
AMP: s största tillgång är dess nära band till Google. När användare hittar sidor via Googles sökning caches AMP-sidor på Googles servrar. Utgivare cede mycket kontroll, men Google har fler servrar på flera ställen och kan bättre leverera innehåll. Denna cacheprocess ger användarna liknande prestationsvinster för Opera Mini Optimera din mobila surfning med Opera Mini Browser Optimera din mobila surfning med Opera Mini Browser Läs mer.

Polaris erbjuder några betydande fördelar för utgivare jämfört med AMP. Befintlig HTML-kod kan användas, så det är inte nödvändigt att skriva om sidor i AMP: s HTML-version. Polaris kan köra på vilken webbläsare som helst, vilket undviker kompatibilitetsproblem. Polaris förbättrar hastigheten för stationära webbläsare, inte bara mobila användare.
Men AMP får en kanten när det gäller datakonsumtion, eftersom sidorna är väldigt slimmade ner. Googles caching är ett annat plus eftersom Polaris bara körs på vanliga webbservrar. Få Google att fungera som ett innehållsleveransnätverk Så här ställer du upp CDN på rätt sätt och undviker SEO-problem Så här ställer du upp CDN på rätt sätt och undviker SEO-problem Läs mer är alltid en stor bonus för utgivare.
Vad om Facebook: s Instant Articles?
Polaris och AMP är inte den enda tekniken för att påskynda webben. Vi har också Facebook som gör ett försök med deras kommande strävanden som heter Instant Articles Verizon Buys AOL, Facebook lanserar omedelbara artiklar, och mer ... [Tech News Digest] Verizon köper AOL, Facebook lanserar direkt artiklar, och mer .. [Tech News Digest] Verizon köper AOL, Facebook börjar publicera, Microsoft börjar översätta, TunnelBear sträcker sig till Chrome, Dominos levererar via emoji, och Conan O'Brien spelar The Witcher 3. Läs mer. Baserat på deras Paper app för iOS, försöker Facebook skapa en liknande mobiloptimerad upplevelse någon annanstans.
I grund och botten är Instant Articles fullständiga artiklar som utgivare från tredje part skickar direkt på Facebook. Dessa Instant Artiklar är lovade att ladda minst tio gånger snabbare än vanliga webbsidor, och till skillnad från AMP, behöver Instant Articles inte offra någon avancerad JavaScript eller interaktivitet.
I utbyte får de utgivande företagen en del av intäkterna som genereras av sina direkta artiklar. Det är en win-win för alla inblandade, åtminstone teoretiskt.
Den stora nackdelen är att utgivare förlorar mycket kontroll över innehållet - även mer än med Googles AMP - och det är svårt att se hur detta kan konkurrera med Polaris när det gäller frihet och kompatibilitet. Direktartiklar kan förbättra prestanda på mobilen, men dess huvudsakliga inriktning är att fånga in Facebook-användare och annonsintäkter.
Det här hjälper utgivare att göra artiklar som deras användare delar i intäkter, och Facebook får hålla dessa användare Facebook längre. Det enda sättet användarna kan dra nytta av Instant Articles är om de redan spenderar all sin tid på att läsa innehåll på Facebook bara.
Polaris och framtiden för webben
Jämfört med AMP och Instant Articles, erbjuder Polaris de största fördelarna för både utgivare och användare, främst för att det inte finns några komplexa relationer. Det är inte bara nödvändigt att lita på antingen Google eller Facebook, men det snabbar på webben för mobila och stationära webbläsare.
Dessutom är det också den enda som inte kräver en omskrivning av befintlig HTML.
Precis från dessa tre projekt kan vi se att snabba uppförandet av webben ligger på både företagets och datavetenskaparnas sinnen. Polaris har mycket löften, liksom AMP och Instant Articles. I kommentarerna, låt oss veta vilka av dessa tekniker vädjar till dig mest.
Bildkrediter: Fast dator av lassedesignen via Shutterstock, Sozialhelden eV via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock