Rätt typsnitt kan kommunicera mycket till en läsare om "personligheten" av en design. Men vad händer om du inte hittar rätt typsnitt? Eller vad om du vill att din design ska vara unik? Tja, du kan bli förvånad att lära dig att du kan göra din egen med ett brett utbud av programvara som finns gratis och över olika plattformar.
Jag ger lite vägledning om att komma igång och ta itu med hinder på vägen, dela med dig av programvaran som jag provade och rekommendera resurser för att lära mig mer.
Obs! Jag är varken professionell typograf eller jag har utformat ett komplett typsnitt före, men jag har en pedagogisk bakgrund i design och jag beundrar mästarnas arbete. Därför hänvisar jag till den stora Ellen Lupton som vägledning, en av de bästa pedagogerna på typografi jag har haft nöjet att läsa.
Din första typsnitt: Var ska man börja?
"Det första steget i att utforma en typsnitt är att definiera ett grundläggande begrepp. [...] Nästa steg är att skapa ritningar. "- Ellen Lupton, tänker med typ.
Som Lupton säger är din första uppgift att bestämma vilken typ av typsnitt du gör. Detta behöver inte bara betyda "serif eller sans-serif". Du kan utforska typsnittets syfte och personlighet.
Är det för stor bildskärm eller kroppskopia i en tidning? Vill du att det ska se kvinnligt eller maskulin? Formell eller informell? Cartoony eller stilren? Stabil eller flytande? Att veta vad ditt koncept är, kommer att ge dig vägledning när du skapar varje brev.

Så frestande som det kan vara att hoppa direkt in i mjukvaran och börja skriva ditt teckensnitt (vilket vissa designers gör), kommer du troligen att bäst att skissa ditt koncept på papper först. Första gången jag började skriva bokstäver, började jag på datorn och insåg inte hur stor jag behövde för att göra varje brev för att få de uppgifter jag ville ha, så jag var tvungen att gå tillbaka och göra en hel del.
Att skriva ut bokstäverna på papper hjälper dig att reda ut relationerna mellan dem och testa saker ut snabbt. Du vill inte göra alla slags konceptbeslut medan du redan designar på din datorskärm, för om du bestämmer dig för att du vill ändra något om typsnittet som helhet kommer det att vara smärtsamt att du måste tillämpa förändringen till varje brev.
Det här är definitivt ett fält där "djävulen är i detaljerna".
Typografiens psykologi Typografiens psykologi Typografins psykologi Det har sagts gång på gång: teckensnitt förmedlar känslor. Read More är en infographic som ger dig inspiration och vägledning om du fastnar för vilka typer av designelement som ger en typsnitt dess personlighet.
"Börja med att skriva några kärnbokstäver, till exempel o, u, h och n, byggnadskurvor, linjer och former som kommer fram igen under teckensnittet." - Ellen Lupton, Tänkande med typ.
Dessa bokstäver är populära förslag till "de första" att göra eftersom du kan återanvända delarna om och om igen. Nail några kärnbokstäver och din typsnitt kommer att komma samman lättare.
Generera teckensnitt direkt online

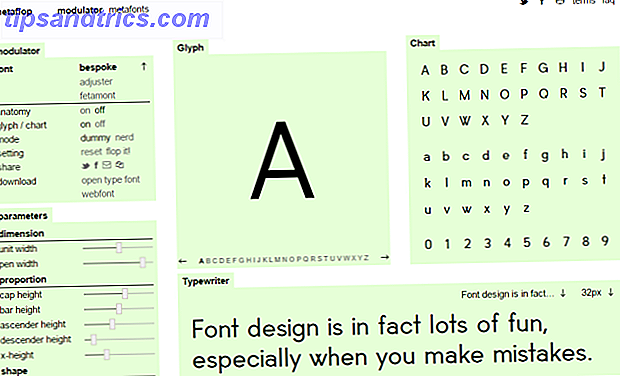
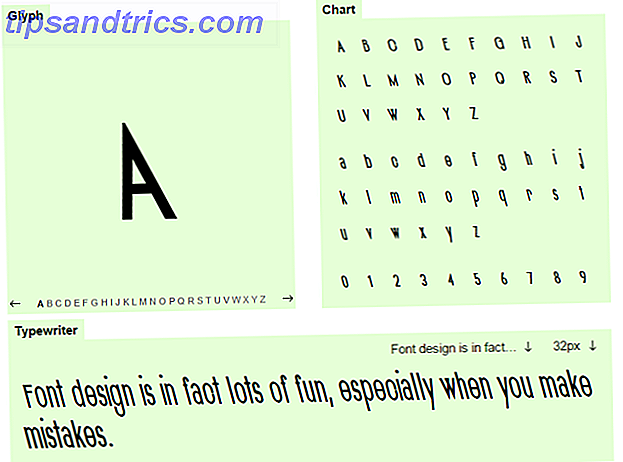
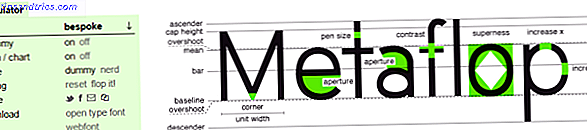
Metaflop är det enklaste av typsnittet skapande programvara jag kommer att täcka. Det är ett bra sätt att utforska hur teckensnitt kan ta på sig olika känslor bara genom att ändra geometrin. Metaflop's Modulator-funktionen låter dig ändra parametrarna för tre olika "metafonter".
Metafont är ett typsnittsprogrammeringsspråk som skapats av Donald Knuth, vilket innebär att tecknen i ett teckensnitt inte är handdesignade av en människa; snarare genereras de algoritmiskt, som andra kreativa konster kan vara Det händer: Robots kan vara framtida kreativa artister Det händer: robotar kan vara framtida kreativa konstnärer Ingen maskin eller programvara kan emulera en konstnärs passion, höger? Fel, sorts. Mänsklig kreativitet är viktigt, men - ledsen killar - robotarna kommer också för dig. Läs mer .

Varje Metafont (skräddarsydd, justerbar och fetamont) har unika egenskaper som kan ändras genom att spela med skjutreglagen till vänster. Resultaten visas i skrivmaskinområdet.
Oroa dig inte om du inte vet vilken "descender", "x-height" eller "cap height" (eller någon av de andra typ-jargongetiketterna). Slå på "anatomi" för att se ett diagram över varje del av brevet.

Den stora nackdelen med Metaflop (så kul som det kan vara att finjustera en hel karaktär i ögonkastet) är att du inte får en hel del frihet eller kontroll i den övergripande formen eftersom den är konstruerad för att endast påverka vissa parametrar för vissa basfonter.
Konstruera tecken från början

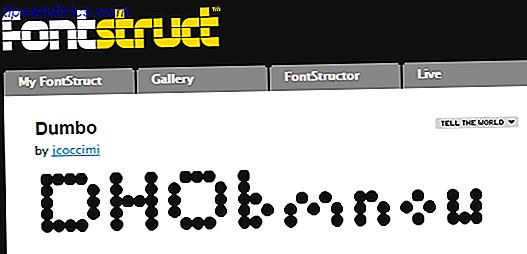
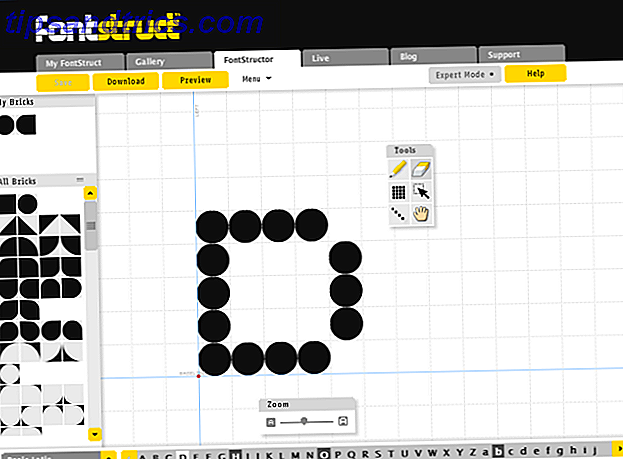
Vi täckte Fontstruct tillbaka 2008, men att göra något lite annorlunda den här gången bestämde jag mig för att prova min hand när jag utformade mitt eget teckensnitt. Konceptet för mitt Fontstruct-teckensnitt är att det är gjort av prickar. Jag kallade det Dumbo. Det är inte en bra typsnitt, men det är kul att se vad som kan göras bara genom att spela med enkla former.

En av de bästa sakerna om Fontstruct är att gränssnittet är relativt enkelt och djärvt. Inlärningskurvan är inte särskilt brant, så font-making är mer tillgängligt. Det gör det till ett bra alternativ för barn, tonåringar och grafiska studenter som vill testa saker och experimentera med olika typer av byggstenar som du inte nödvändigtvis skulle tänka på.
Tyvärr tvingar de dig att skapa ett konto om du vill experimentera med verktyget, och skapa bokstäver är inte exakt snabba.
 En av de mest imponerande Fontstruct skapelser jag har sett är från skaparen architaraz, som designade Sudoku pussel för hans teckensnitt! Prata om att lägga till ett lager av utmaning för skapandet av teckensnitt.
En av de mest imponerande Fontstruct skapelser jag har sett är från skaparen architaraz, som designade Sudoku pussel för hans teckensnitt! Prata om att lägga till ett lager av utmaning för skapandet av teckensnitt.
En Kraftfull, Cross-Platform Alternativ

Slutligen, om du blir seriös om att skapa ditt eget teckensnitt, måste du kolla in FontForge. FontForge är en fri, öppen källkodsskrivningsskapande mjukvara tillgänglig för Windows, Mac och Linux. Det ger dig hög grad av kontroll över varje brev och möjligheten att exportera din typsnitt i en mängd olika format.

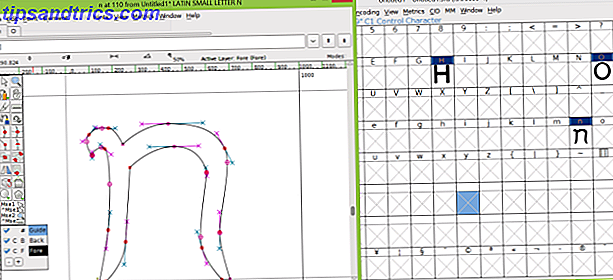
Med FontForge kan du bygga teckensnitt från enkla former (som du kan se från "H" och "O" -designen jag gjorde) och snyggare kurvor (som du kan se i "n" jag skapade). Bezier kurvor gör att du skapar graciösa swoops och curls och swooshes, kontrolleras exakt efter dina önskemål med handtagspar.
Learning Bezier Curves
Bezierkurvor kan vara knepiga att lära (som alla som har provat dem i Photoshop, Adobe Illustrator eller Inkscape kan berätta för dig), men inte omöjliga. Varför lära sig dem? Eftersom de är viktiga om du vill ha exakt kontroll över kurvorna på dina teckensnitt.
Det finns ett snyggt webbappspel som vi täckte med The Bezier Game som visar hur de fungerar och låter dig träna dem, tilldela poäng för att skapa mönster utan att använda för många noder.

Undrar vilket format du vill välja?
De tre huvudformat som du ser för typografi är TrueType, OpenType och PostScript. Det finns många tekniska skillnader mellan dem, men vad du behöver veta är att OpenType är en robust utveckling av TrueType som innehåller en större teckenuppsättning och stöd för ligaturer. Typografiska ligaturer är kopplade tecken, som kan vara mycket sofistikerade.
Här är en demonstration som min vän, Michael Farrell, gjorde som visar dig hur vacker OpenType kan göra din typografi. Se hur bokstäverna i "Zapfino" ändras som ytterligare bokstäver läggs till.
PostScript-teckensnitt favoriseras ofta av professionella skrivare för utskrift av skarpa tidskrifter och böcker. Microsoft ger ytterligare information om du är särskilt nyfiken på typsnitt, men om du är osäker är du ganska säker på att välja OpenType.
Bra resurser för att lära dig mer
"Design With FontForge: En bok om hur man skapar nya teckensnitt med FontForge" är en fantastisk, fri, online-resurs för att lära sig att tänka igenom alla typer av viktiga beslut i typsnittskapande.
Det finns många aspekter av typsnitt design som inte är intuitiva. Till exempel kanske du inte vet (som jag inte gjorde förrän jag läste Design With Fontforge) att det är viktigt att "O" s någonsin är så lite större i vertikal riktning än andra bokstäver, annars kommer de att visas mindre än de omgivande bokstäverna.
Så läs mycket, och försök att absorbera och tillämpa så mycket kunskap som du kan, eftersom det kommer att låta dig stå på axlarna av de typsnitt designers som har kommit före dig.
Tidigare tog vi också samman sju snabba guider för att undervisa typografi. Stanna för att skriva: 7 Snabba guider som berättar om typografi. Titta på typ: 7 Snabba guider som berättar för dig om typografi Att lära sig typografi är inte bara för designers. Det är för alla som behandlar det skrivna ordet. Gå till dessa sju ställen för snabba no-effort-primerklasser på teckensnitt och teckensnitt. Läs mer . Om du letar efter mer strukturerat lärande, kolla in Ellen Luptons fria kurs "Typography That Works: Typographic Composition and Fonts" på Skillshare.
Om du letar efter ett alternativ för FontForge alternativ för FontForge, kolla in BirdFont, en plattformsplattform, fri fontredigerare. Skapa dina egna teckensnitt och tecken på Windows. Skapa egna teckensnitt och tecken på Windows Den privata Character Editor är nästan en monokrom replik av MS Paint men med en annan kreativ användning. Om du vill skapa egna teckensnitt eller symboler är det här verktyget att skjuta upp. Läs mer som låter dig designa din egen typsnitt. Det exporterar inte i så många format som FontForge, men gränssnittet kan göra det enklare för dig att komma igång.
Slutlig tanke: Är det värt det?
Har du någonsin skapat ett teckensnitt, eller vill du? Det är en skrämmande uppgift att skapa en komplett och sammanhängande typsnitt - och ändå finns det gott om fantastiska teckensnitt där ute som finns gratis. Några av mina favoritfria fonter Så här laddar du ner fonter och hanterar dem i Windows Hur man laddar ner fonter och hanterar dem i Windows Fonter är byggstenarna i digital estetik. Eftersom Windows inte har en fonthanterare har vi tittat på alternativ från tredje part. Läs mer kommer från FontSquirrel.com och de är underbara.
Så, för alla du älskare av bokstäver där ute, hur hanterar du ett projekt så stort som teckensnittsskapande, speciellt med tanke på tävlingen där ute? Vad gör det värt? Gör du det förälskat i formuläret (ett brev i taget?), Stolthet för ett väl utformat jobb, eller mäter du ditt projekt värt i antal nedladdningar eller dollar?
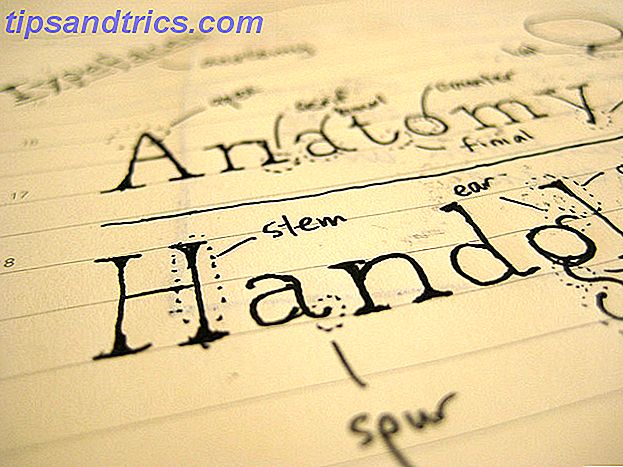
Bildkrediter: Typsnitt: Anatomi skisser Via Flickr