I tekniken rymmer tiden snabbt; lite mer än sju år sedan fanns inte smartphones som vi känner dem - nu är de den mest lönsamma tekniska industrin på jorden (och så vanligt att det faktiskt är ett problem. Hur man bota Smartphone Addiction (Smartphone Detox) Cure Smartphone Addiction (En Smartphone Detox) Smartphoneberoende är verklig, och du kan påverkas. Läs mer). En följd av detta är att det är lätt att tappa bort hur revolutionerande och viktig den teknik vi använder verkligen är.
Touchscreens och multitouch-gränssnitt är nu en permanent del av det grundläggande språket för human-dator interaktion. Alla framtida användargränssnitt kommer att ha ekko av beröringsgränssnitt med dem, på samma sätt som tangentbordet och musen permanent ändrade språket för gränssnitten som kom efter dem. För det ändamålet tar vi ett ögonblick för att prata om hur pekskärmar och gränssnitten de aktiverar kom att existera, och var de går härifrån.
Först, ta en stund och titta på den här videon:
Lyssna på ljudet publiken gör när de bevittnar glida för att låsa upp och svepa för att rulla för första gången. Dessa människor var helt blåst bort. De har aldrig sett någonting sånt tidigare. Steve Jobs kan lika väl ha precis nått genom skärmen och drog en BLT ur etern, så långt de är berörda. Dessa grundläggande touch interaktioner som vi tar för givet var helt nya för dem, och hade uppenbart värde. Så hur kom vi dit? Vad var det som skulle hända att komma till den specifika dagen 2007?
Historia
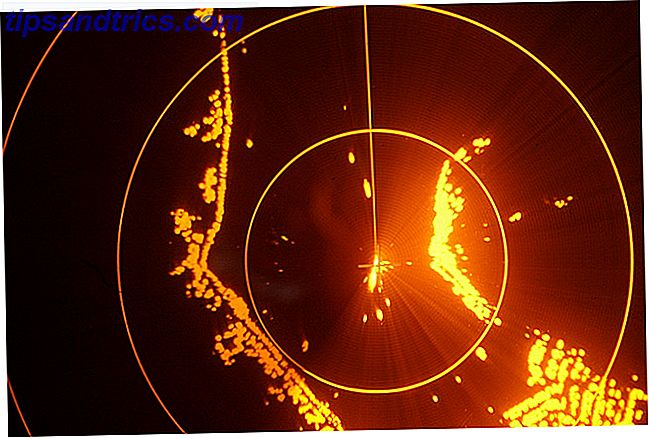
Förvånansvärt nog var den första pekskärmen kapacitiv (som moderna telefoner istället för resistiv teknik från 1980-talet och 1990-talet) och går tillbaka till omkring 1966. Enheten var en radarskärm, som användes av Royal Radar Establishment för flygkontroll, och uppfanns av EA Johnson, för det ändamålet. Pekskärmen var skrymmande, långsam, oklar och mycket dyr, men (till sin kredit) förblev i bruk fram till 1990-talet). Tekniken visade sig vara i stort sett opraktisk, och inte mycket framsteg gjordes i nästan ett decennium.
Tekniken som används i denna typ av monotouch kapacitiv skärm är faktiskt ganska enkel. Du använder ett ark med ett ledande, genomskinligt material, och du kör en liten ström genom den (skapa ett statiskt fält) och mäta strömmen vid var och en av de fyra hörnen. När ett föremål som ett finger rör på skärmen bildar gapet mellan den och den laddade plattan en kondensator. Genom att mäta kapacitansförändringen vid varje hörn av plattan kan du ta reda på var beröringshändelsen inträffar och rapportera den till den centrala datorn. Den här typen av kapacitiv pekskärm fungerar, men är inte så exakt, och kan inte logga mer än en beröringshändelse i taget.

Nästa stora händelse i touchscreen-tekniken var uppfinningen av resistiv pekskärm 1977, en innovation som gjordes av ett företag som heter Elographics. Resistiva pekskärmar arbetar med att använda två ark av flexibelt, transparent material, ledande linjer etsade på båda, i motsatta riktningar. Varje linje ges en unik spänning, och datorn växlar snabbt mellan att testa spänningen på varje ark. Båda uppsättningarna av linjer (horisontella och vertikala) kan testas för spänning och datorn växlar snabbt mellan matningsströmmen till det horisontella och testningen för strömmen i vertikal och vice versa. När ett objekt trycks mot skärmen, gör linjerna på de två arken kontakt, och de spänningar som tillhandahålls av båda kombinationerna berättar vilka vertikala och horisontella linjer som har aktiverats. Korsningen av dessa linjer ger dig den exakta platsen för beröringsevenemanget. Resistivskärmarna har en mycket hög noggrannhet och påverkas inte av damm eller vatten, men betalar för dessa fördelar med mer besvärlig operation: skärmarna behöver avsevärt mer tryck än kapacitiv (gör svepande interaktioner med fingrarna opraktiska) och kan inte registrera flera beröringar evenemang.
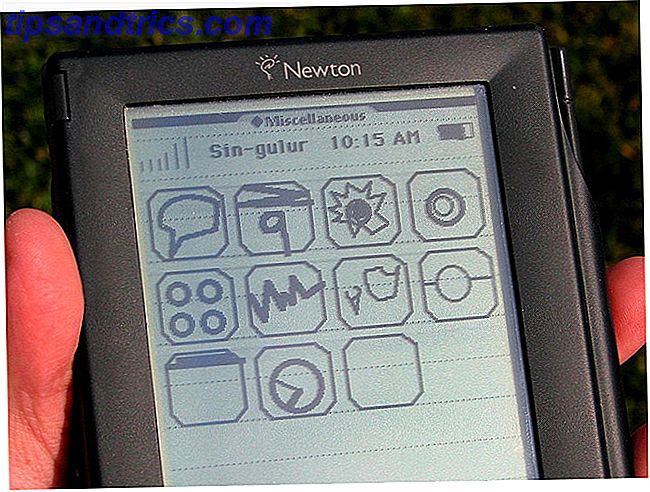
Dessa pekskärmar visade sig dock vara både bra och billiga nog att vara användbara och användes för olika fasta terminala applikationer, inklusive industriella maskinstyrenheter, bankomater och kassaapparater. Touchscreens slog inte riktigt fram till 1990-talet, men när mobila enheter först började slå på marknaden. Newton, den första PDA, som släpptes 1997 av Apple, Inc. var en då revolutionerande enhet som kombinerade en kalkylator, en kalender, en adressbok och en anteckningsblock. Den använde en resistiv pekskärm för att göra markeringar och inmatningstext (via tidigt handskriftsigenkänning) och stödde inte trådlös kommunikation.

PDA-marknaden fortsatte att utvecklas till och med början av 2000-talet, så småningom sammanslagning med mobiltelefoner för att bli de första smarttelefonerna. Exempel var de tidiga Treos- och BlackBerry-enheterna. Dessa enheter var emellertid beroende av pennan och försökte vanligtvis efterlikna strukturen hos skrivbordsprogramvaran, som blev besvärlig på en liten, pekskärmdriven pekskärm. Dessa enheter (lite som Google Glass Google Glass Review och Giveaway Google Glass Review och Giveaway Vi hade turen att få ett par Google Glass att granska, och vi ger bort det! Läs mer idag) var uteslutande domänen för makten -nerds och affärsmän som faktiskt behövde förmågan att läsa deras email på språng.
Det ändrades 2007 med introduktionen av iPhone som du just tittade på. IPhone introducerade en exakt, billig, multi-touch skärm. Multi-touch-skärmarna som används av iPhone bygger på en noggrant etsad matris av kapacitansavkänningstrådar (i stället för att förlita sig på förändringar i hela kapacitansen på skärmen, kan det här systemet upptäcka vilka enskilda brunnar som bygger kapacitans). Detta möjliggör dramatiskt större precision och för registrering av flera beröringshändelser som är tillräckligt långt ifrån varandra (tillåter gester som "nypa till zoom" och bättre virtuella tangentbord). För att lära dig mer om driften av olika typer av pekskärmar, kolla in vår artikel om ämnet Vad är skillnaderna mellan kapacitiva och resistiva pekskärmar? Vad är skillnaderna mellan kapacitiva och resistiva pekskärmar? Moderna pekskärmsenheter finns i två former: den kapacitiva pekskärmen och resistiv pekskärm. Här är fördelarna och nackdelarna av varje sort. Läs mer .
Den stora innovationen som iPhone tog med sig, var dock idén om physicalistisk programvara. Virtuella objekt i iOS lyder fysiska intuitioner - du kan glida och kasta dem runt, och de har massa och friktion. Det är som om du har att göra med ett univers av tvådimensionella objekt som du kan manipulera helt enkelt genom att röra dem. Detta möjliggör dramatiskt mer intuitiva användargränssnitt, eftersom alla kommer med en förutlärd intuition för hur man interagerar med fysiska saker. Det här är förmodligen den viktigaste tanken i mänsklig datorsamverkan sedan ideen om Windows, och den har spridit sig: nästan alla moderna bärbara datorer stöder flerfunktionsbehållningar. Så enkelt aktiverar du två fingerscroll i Windows-bärbara datorer. Så enkelt aktiverar du två fingerscroll i Windows Bärbara datorer Läs mer, och många av dem har pekskärmar.
Sedan lanseringen av iPhone har ett antal andra mobila operativsystem (särskilt Android och Windows Phone) framgångsrikt återskapat de grundläggande goda idéerna i IOS och överträffat dem i många avseenden Uppgradera till Windows Phone 8.1 och njut av en ny appbutik Gränssnitt! Uppgradera till Windows Phone 8.1 och njut av ett nytt App Store-gränssnitt! En av många förändringar i Windows Phone 8.1 Upgrade är översynen av appbutiken. Denna förbättring gör det lättare att hantera dina appar, som du kommer att se på ett ögonblick. Läs mer . IPhone får dock kredit för att definiera formfaktorn och designsproget som alla framtida enheter skulle fungera inom.

Vad kommer härnäst
Multi-touch-skärmar kommer troligtvis att fortsätta att bli bättre när det gäller upplösning och antal samtidiga beröringshändelser som kan registreras, men den verkliga framtiden är i form av programvara, åtminstone för tillfället. Googles nya materialdesign initiativ är ett försök att drastiskt begränsa de typer av gränssnitt som tillåts på sina olika plattformar, vilket skapar ett standardiserat, intuitivt språk för att interagera med programvara. Tanken är att låtsas att alla användargränssnitt är gjorda av ark av magiskt papper, som kan krympa eller växa och flyttas, men kan inte vända eller utföra andra åtgärder som inte skulle vara möjliga inom enhetens formfaktor. Objekt som användaren försöker ta bort måste dras av från skärmen. När ett element flyttas finns det alltid något under det. Alla objekt har massa och friktion och rör sig på ett förutsägbart sätt.
På många sätt är materialdesign en ytterligare förfining av de idéer som introducerades i IOS, så att alla interaktioner med mjukvaran sker med samma språk och stilar. att användarna aldrig behöver hantera motsägelsefulla eller ointuitiva interaktionsparadigmer. Tanken är att göra det möjligt för användarna att enkelt lära sig reglerna för att interagera med programvara och kunna lita på att ny programvara kommer att fungera på det sätt de förväntar sig.
I en större anteckning närmar sig mänskliga dators gränssnitt nästa stora utmaning, vilket innebär att man tar "skärmen" ur pekskärmen - utvecklingen av nedsänkta gränssnitt som är utformade för att fungera med VR- och AR-plattformar som Oculus Rift (läs vår översikt Oculus Rift Development Kit Review och Giveaway Oculus Rift Development Kit Review och Giveaway Oculus Rift har äntligen kommit och gör huvudet (bokstavligen) i hela spelvärlden. Vi är inte längre begränsade till att peering genom ett platt fönster i spelvärldarna vi älskar ... Läs mer) och framtida versioner av Google Glass. Göra touch-interaktioner rumsliga, utan att de nödvändiga gesterna blir tröttsamma ("gorilla arm") är ett verkligt svårt problem, och ett som vi inte har löst ännu. Vi ser de första tipsen om hur dessa gränssnitt kan se ut som att använda enheter som Kinect och Leap Motion (läs vår recension Leap Motion Review och Giveaway Leap Motion Review och Giveaway Framtiden är gestkontroller, de skulle få oss att tro. bör alla röra på din dataskärm, vinka dina armar runt framför din Xbox och vika dig till virtuell sport seger .... Läs mer), men de här enheterna är begränsade eftersom innehållet de visar fortfarande är fast vid en skärm. Att göra tredimensionella gester för att interagera med tvådimensionellt innehåll är användbart, men det har inte samma intuitiva lätthet att det kommer att göra när våra 3D-gester interagerar med 3D-objekt som verkar fysiskt dela utrymme med oss. När våra gränssnitt kan göra det, då kommer vi att få iPhone-ögonblicket för AR och VR, och det är då vi verkligen kan börja utveckla framtida designparadigmerna i framtiden.
Utformningen av dessa framtida användargränssnitt kommer att dra nytta av det arbete som utförs på beröring: virtuella objekt kommer antagligen att ha massa och friktion och genomföra styva djuphierarkier. Men dessa slags gränssnitt har sina egna unika utmaningar: hur skriver du in text? Hur förhindrar du armutmattning? Hur undviker du att blockera användarens syn med extern information? Hur tar du ett objekt som du inte kan känna?
Dessa problem är fortfarande utestängda och hårdvaran som behövs för att underlätta sådana gränssnitt är fortfarande under utveckling. Ändå kommer det snart att vara här: säkert mindre än tio år, och förmodligen mindre än fem. Sju år från nu kan vi se tillbaka på den här artikeln på samma sätt som vi ser tillbaka på iPhone-keynoten idag och undrar hur vi kunde ha varit så förvånad över sådana uppenbara idéer.
Bildkrediter: "SterretjiRadar", av Ruper Ganzer, "sin-gular", av Windell Oskay, "Android äter Apple", av Aidan