Detta är en del av en pågående nybörjare introduktion till jQuery webbprogrammeringsserier. Del 1 omfattade jQuery-grunderna jQuery Handledning - Komma igång: Grunder och väljare jQuery Handledning - Komma igång: Grunder och väljare I förra veckan pratade jag om hur viktigt jQuery är för alla moderna webbutvecklare och varför det är fantastiskt. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med någon kod och lärde oss hur ... Läs mer om hur du ska inkludera det i ditt projekt och väljare. I del 2 fortsätter vi med grundläggande användning, eftersom vi tittar på några metoder du kan utföra på de DOM-elementen, och några fler språkgrunder.
Detta är en del av en pågående nybörjare introduktion till jQuery webbprogrammeringsserier. Del 1 omfattade jQuery-grunderna jQuery Handledning - Komma igång: Grunder och väljare jQuery Handledning - Komma igång: Grunder och väljare I förra veckan pratade jag om hur viktigt jQuery är för alla moderna webbutvecklare och varför det är fantastiskt. Den här veckan tror jag att det är dags att vi fick våra händer smutsiga med någon kod och lärde oss hur ... Läs mer om hur du ska inkludera det i ditt projekt och väljare. I del 2 fortsätter vi med grundläggande användning, eftersom vi tittar på några metoder du kan utföra på de DOM-elementen, och några fler språkgrunder.
$ (Väljare) .method ();
Om du kommer ihåg från lektion 1, är detta den grundläggande strukturen för en DOM-manipulation i jQuery. DOM-manipulation är inte det enda du kan göra med jQuery, men det är det enklaste stället att börja från och det vanligaste, så det är därför vi valde det.
För att snabbt kunna återskapa kan du välja CSS-liknande elementnamn, klasser eller ID för att hitta delar av DOM. Till exempel, för att ta alla de med ett klassnamn av .hidden, skulle vi använda:
$('div.hidden') Den andra delen av denna ekvation är metoden att utföra på dessa DIV när vi har hittat dem (om de existerar alls, eller de kan bara vara ett "matchande" objekt). Kom ihåg att jQuery bara kommer att returnera ett element för ID-val, eftersom ID-er ska referera till unika objekt. Om du ska ha mer än något av något måste det definieras som en klass i CSS.
På så sätt vad kan du göra med element i DOM ändå?
Först och främst introducerade jag dig till .css- metoden förra gången så att du kunde använda den för testning. Formatet är enkelt:
.css('property', 'value'); Något som kan definieras av CSS kan därför justeras av jQuery - färger, transparens, plats, storlek - för att bara nämna några. Förändringen är omedelbar.
Om du hellre vill animera CSS-förändringarna, så har jag bra nyheter för dig. det finns också en metod som heter .animate () . Det är lite mer komplicerat men:
.animate({'property':'value'}, speed); Som ett exempel:
.animate({'opacity':'0.25', 'height':'100px'}, 'fast'); Vid denna tidpunkt kanske du undrar vad de lockiga axlarna är för; de kallas en "objekt bokstavlig", och brukar användas för att skapa en lista över egendom: värdepar, typ av som en indexerad array om du kommer från andra språk. Du kommer att använda dem mycket i jQuery, så jag säger det igen - vänja dig att checka ordentligt för stängda fästen och fästen!
Kolla in den här sidan för många exempel på animate-metoden.
Förutom att manipulera CSS-egenskaperna till något, kan du justera innehållet i det med . text (), .html () och .val () metoder (val är för innehållet i formulärelement) . Dessa metoder fungerar som både uppsättningar och fångar; Om du inte anger ett värde får de nuvarande värde. Om du anger ett värde, kommer de att ersätta det aktuella värdet.
Här är några snabba exempel:
Hämta nuvärdet av namnfältet i kommentarformuläret och tilldela det till en variabel kommentarnamn :
var commenter_name = $(#comment-form #name).val(); Ange värdet av värdet som togs från commenter_name :
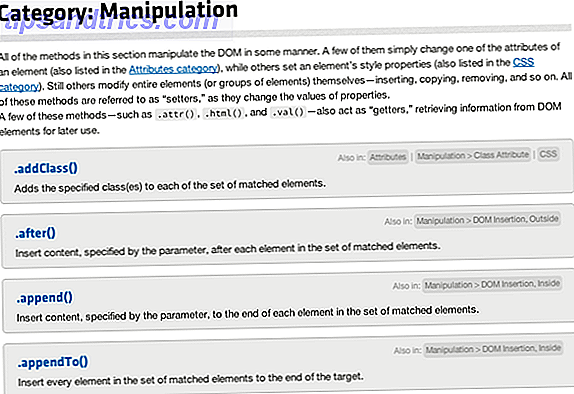
$('span.name').text(commenter_name); Sedan har vi ett brett urval av metoder för kloning, flyttning, införande eller radering av delar av DOM. Din fantasi är gränsen, verkligen.
Låt oss säga att du ville dynamiskt infoga ett annonseringsblock efter varje tredje stycke i innehållskolumnen, men du gör det i Javascript så att den första sidbelastningen kan hållas ren. Låter ganska komplicerat, eller hur? Knappast…
$('div#content p:nth-child(3n)').after('  ');
'); Bryter det ner, vi har frågat jQuery till:
- Hitta div med ett ID för "innehåll"
- Hitta de p som finns i den div
- Filtrera till varje tredje p med nth-child pseudo selector (mer om det här)
- Sätt in en godtycklig img efter varje matchande element
Jag kan inte möjligen lista alla metoder här och inte heller vill du läsa det. Poängen är, det finns en metod för att göra ganska mycket vad du kan tänka på när det gäller manipulation, så kolla API för en du kan använda.

Tänk också på att det kan finnas mer än ett sätt att göra något. Om du till exempel inte kan begränsa det rätta objektet till insertAfter (), kanske tänka på att hitta nästa barn och använd insertBefore () istället.
Metodkedja
Till sist idag, låt oss få ett snabbt ord om metodkedja, i grund och botten bara för att det är fantastiskt. Låt oss först överväga följande rad:
$('nav#menu').fadeIn('fast'); $('nav#menu').addClass('beingShown'); $('nav#menu').css('margin-right', '10px'); Det låter rimligt nog, eller hur? Men du kan göra detsamma på bara en rad:
$('nav#menu').fadeIn('fast').addClass('beingShown').css('margin-right', '10px'); Det gör exakt samma sak, och kallas metodkedja . Eftersom nästan alla jQuery-metoder returnerar ett jQuery-objekt, kan alla mata in i nästa. Det betyder mindre kod - vilket alltid är bra - men det går faktiskt också snabbare.
Varför? Tja, varje gång du anropar det grundläggande jQuery $ -kommandot och väljaren frågar du det att söka igenom DOM-trädet och letar efter ett matchande element. När du kedjer metoder behöver du inte fortsätta att hänvisa till DOM, eftersom den vet var de är nu och kan utföra metoden direkt.
Det är det för idag, och jag tror vi har nog täckt ganska mycket. Du bör nu vara beväpnad med förmågan att utföra några ganska tunga DOM-manipuleringar, så ta en gå, kedja dina metoder tillsammans och göra en riktig röra av sidan. För nu vill du placera dina skript i sidfoten för att ge resten av sidan tid att ladda. Nästa vecka kommer vi att ta itu med frågan om att göra jQuery bara saker när allt har laddat korrekt med händelser och det nyfiken fallet med anonyma funktioner.
Om du bara har snubblat på det här inlägget, är du förmodligen en webbutvecklare av något slag och kanske vill kolla in alla våra WordPress- och bloggartiklar, eller till och med vår Bästa WordPress-plugin-sida.

 ');
');